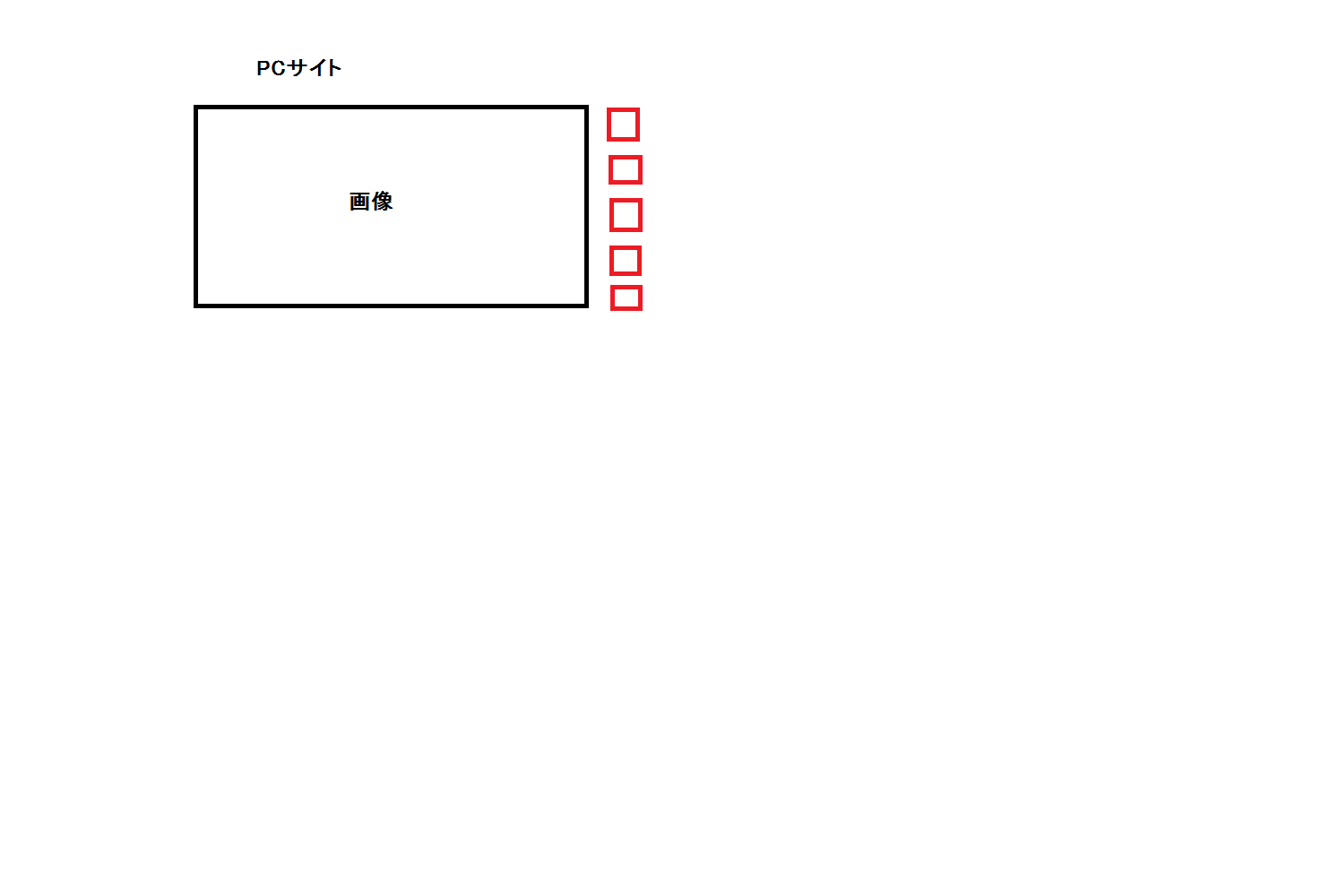
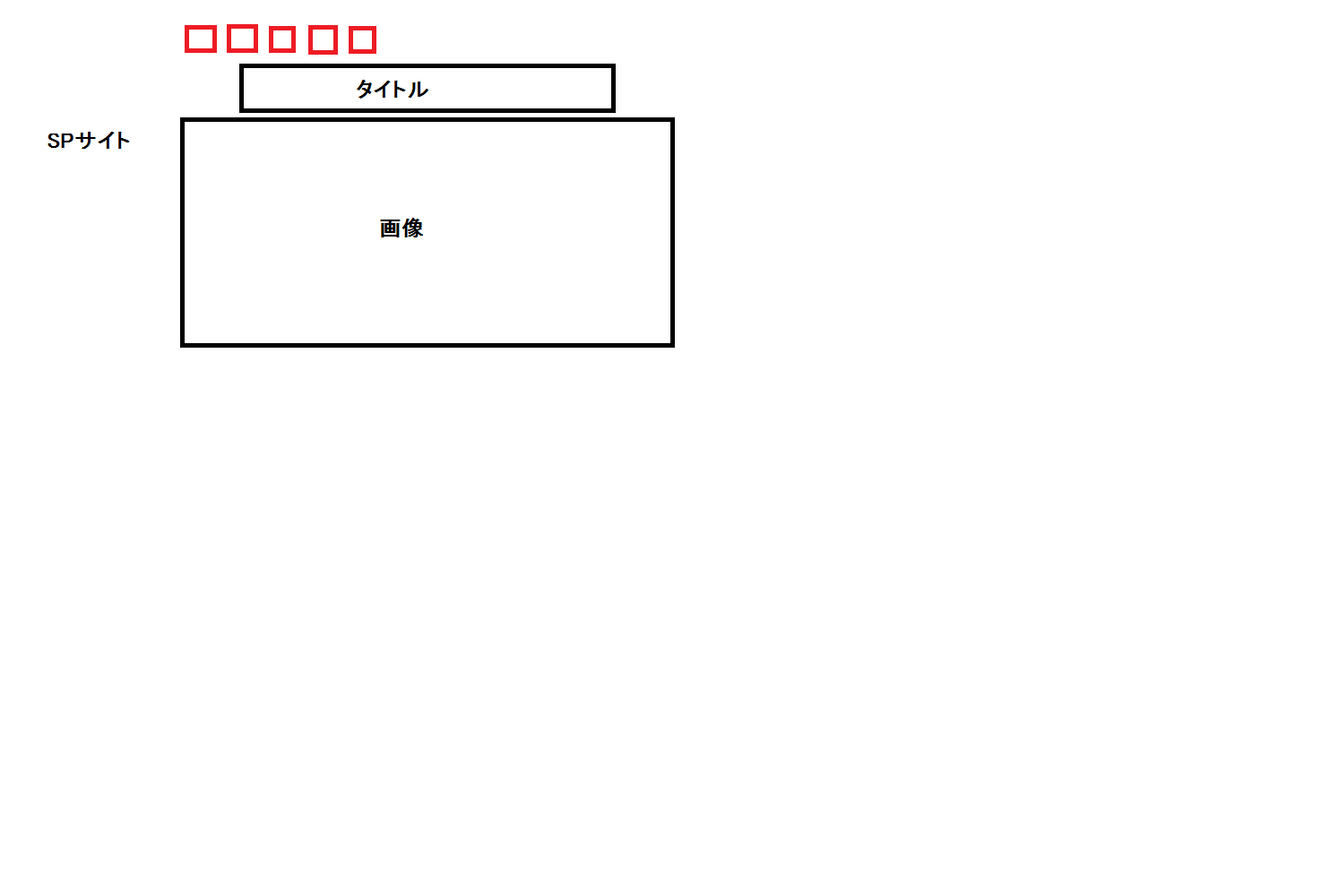
画像で申し訳ないのですが
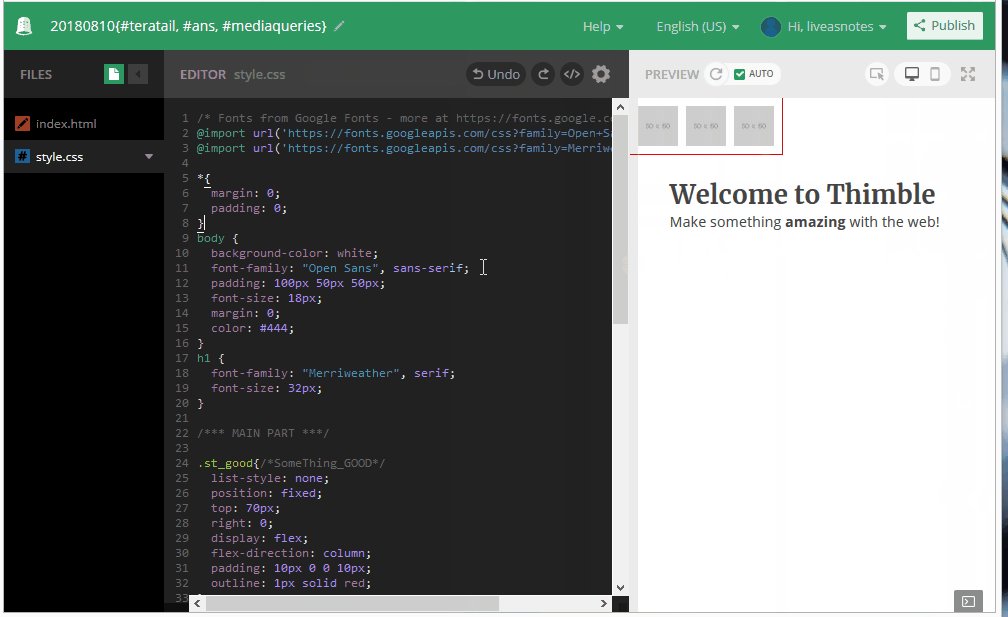
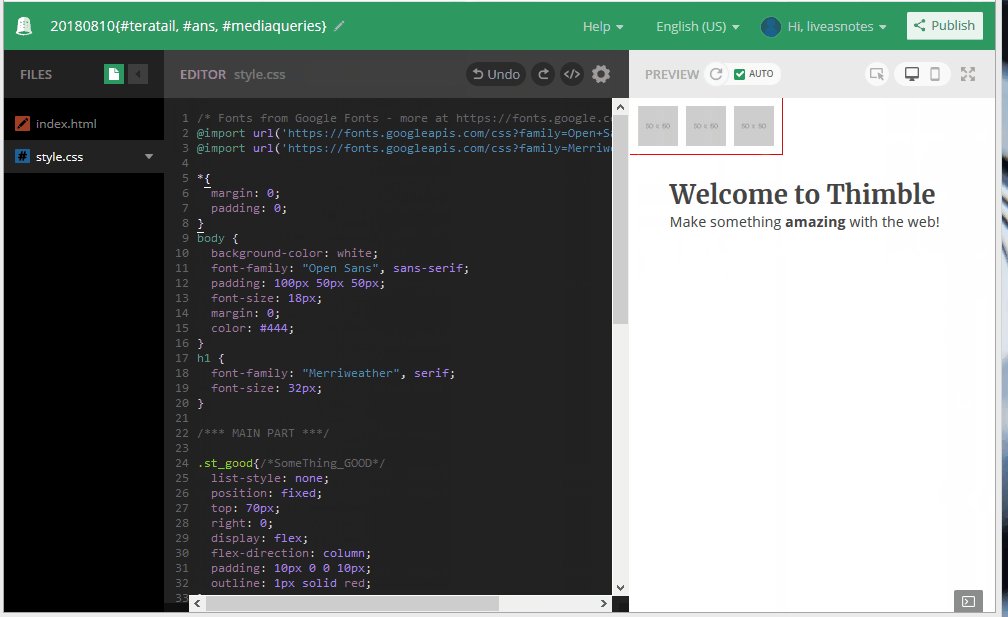
PCサイトからSPサイトに変更した際に、赤い四角の部分(img)を
ページの一番上にもっていき、尚且つ横並びにしたいのですが、考えても思い当たらないため質問いたします。
自分でやったこと
・PCサイトからSPサイトに切り替わるときにdisplay:none;
で非表示にし、SPサイト専用の画像をdisplay: block;で表示。
・display: inline;にしても横並びにならず、幅の問題かと思って幅を大きくしたのですが横並びになりませんでした。
HTML
1<div class="top-wrapper clearfix"> 2 <div class="flexslider"> 3 <ul class="slides"> 4 <li><img class="main-image" src="image/LP1.jpg"></li> 5 <li><img class="main-image" src="image/LP2.jpg"></li> 6 <li><img class="main-image" src="image/LP3.jpg"></li> 7 <input type="button" value="変換してみる!"> 8 </ul> 9 </div> 10 11 <div class="side"> 12 <div class="henkan"> 13 <img class="paso" src="image/henkan_off.png"> 14 <p class="paso">変換する</p> 15 </div> 16 17 <div class="tsukuru"> 18 <img class="paso" src="image/tsukuru_.png"> 19 <p class="paso">選ぶ</p> 20 </div> 21 22 <div class="tsuku"> 23 <img class="sp" src="image/tsukuru.png"> 24 <p class="sp">作る</p> 25 </div> 26 27 <div class="miru"> 28 <img class="sp" src="image/miru.png"> 29 <p class="sp">選ぶ</p> 30 </div> 31 32 <a href="#"><i class="fab fa-facebook"></i></a> 33 <a href="#"><i class="fab fa-twitter-square"></i></a> 34 <a href="#"><i class="fab fa-instagram"></i></a> 35 </div> 36 </div>
CSS
1.top-wrapper .flexslider img { 2 width: 100%; 3 text-align: right; 4} 5 6.top-wrapper .side { 7 display: inline-block; 8 vertical-align: top; 9 margin-left: 30px; 10} 11 12.top-wrapper .side p { 13 font-size: 13px; 14 font-weight: bold; 15} 16 17.top-wrapper .side .sp { 18 display: none; 19} 20 21.top-wrapper .side img { 22 width: 80%; 23} 24 25.top-wrapper .side img:hover { 26 opacity: 0.5; 27 cursor: pointer; 28} 29 30.top-wrapper .side p { 31 padding-bottom: 10px; 32} 33 34.top-wrapper .side a { 35 display: block; 36 font-size: 35px; 37 padding-bottom: 10px; 38} 39 40.top-wrapper .side .fa-facebook { 41 color: #305198; 42} 43 44.top-wrapper .side .fa-twitter-square { 45 color: #00acee; 46} 47 48.top-wrapper .side .fa-instagram { 49 color: #6b92b1; 50} 51 52.top-wrapper .side a:hover { 53 opacity: 0.5; 54}
responsive.css
1.top-wrapper .flexslider { 2 width: 100%; 3 margin-top: 20px; 4 display: none; 5 } 6 7 .top-wrapper .side { 8 position: absolute; 9 top: 0; 10 left: 0; 11 background: yellow; 12 display: block; 13 } 14 15 .top-wrapper .side .paso { 16 display: none; 17 } 18 19 .top-wrapper .side .sp { 20 display: block; 21 }








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。