html
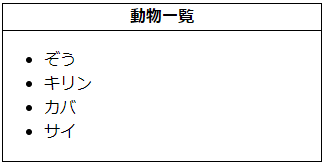
1<link rel= "stylesheet" href ="mondai6.css"> 2 3<table border = "1"> 4 <tr> 5 <h1>動物一覧</h1> 6 </tr> 7 <ul> 8 <li>ぞう</li> 9 <li>キリン</li> 10 <li>カバ</li> 11 <li>サイ</li> 12 </ul> 13</table> 14
css
1<style> 2 3ul { 4 border-collapse: collapse; 5 list-style: circle; 6} 7 8h1 { 9 text-align: center; 10 font-size: 20px; 11} 12 13</style>
この文字列を線で囲んで、表のように表示させたいのですが、
方法が分かりません。
ご教授いただければと思います。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/07/24 23:32