環境情報
■OS:windows10
■visualstudio:VisualStudioCommunity
■Bootstrap:4.1.2
■ブラウザ:IE,Google
■.NET:4.6.2
タイトル通りナビバーが表示されない状態です。
他のbootstrapの効果(btnなど)は出力できているため読み込みはできていると思っているのですが、以下のコードでナビバーのclass指定についておかしな点があれば教えてください
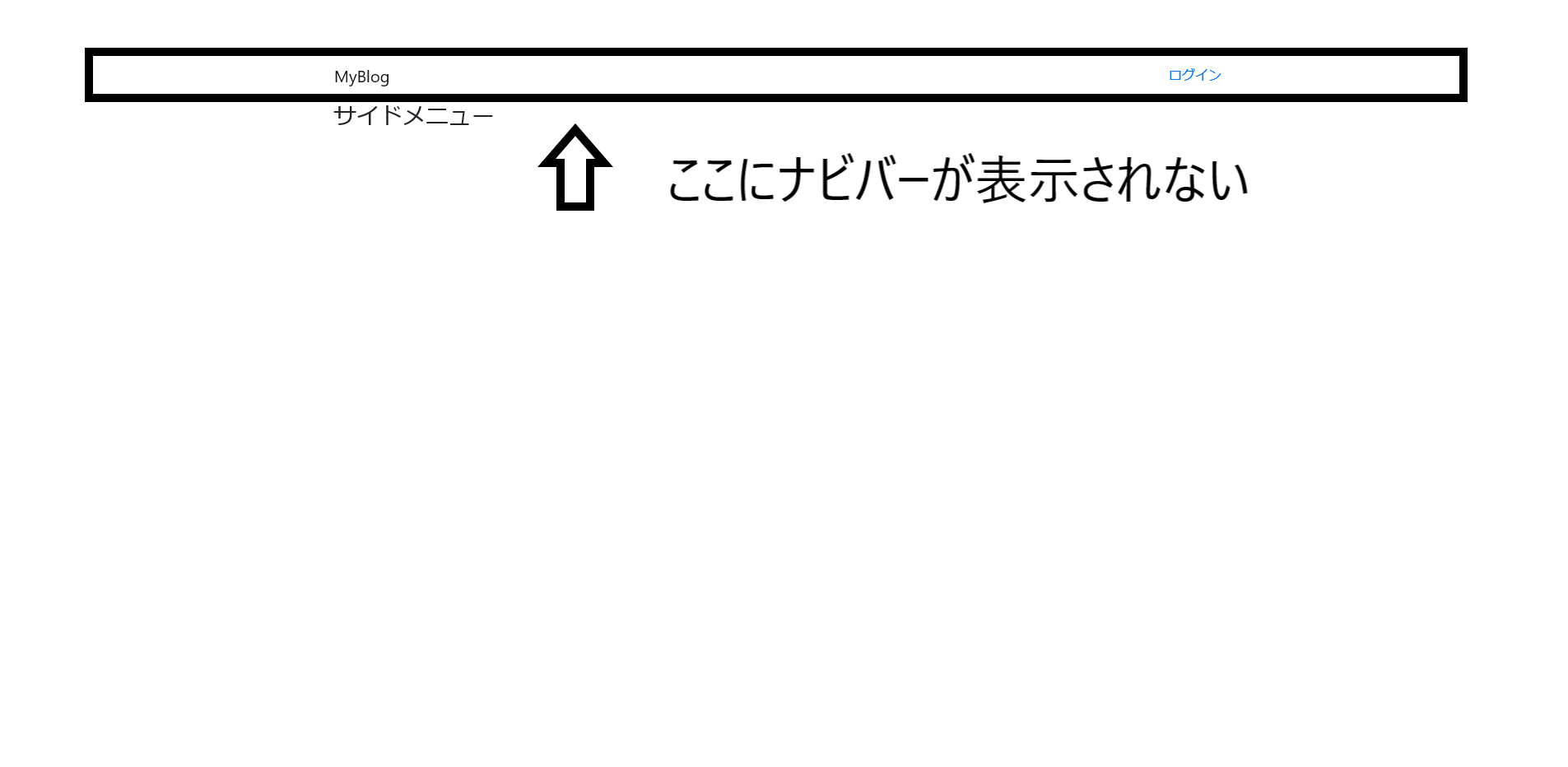
共通レイアウトのキャプチャ
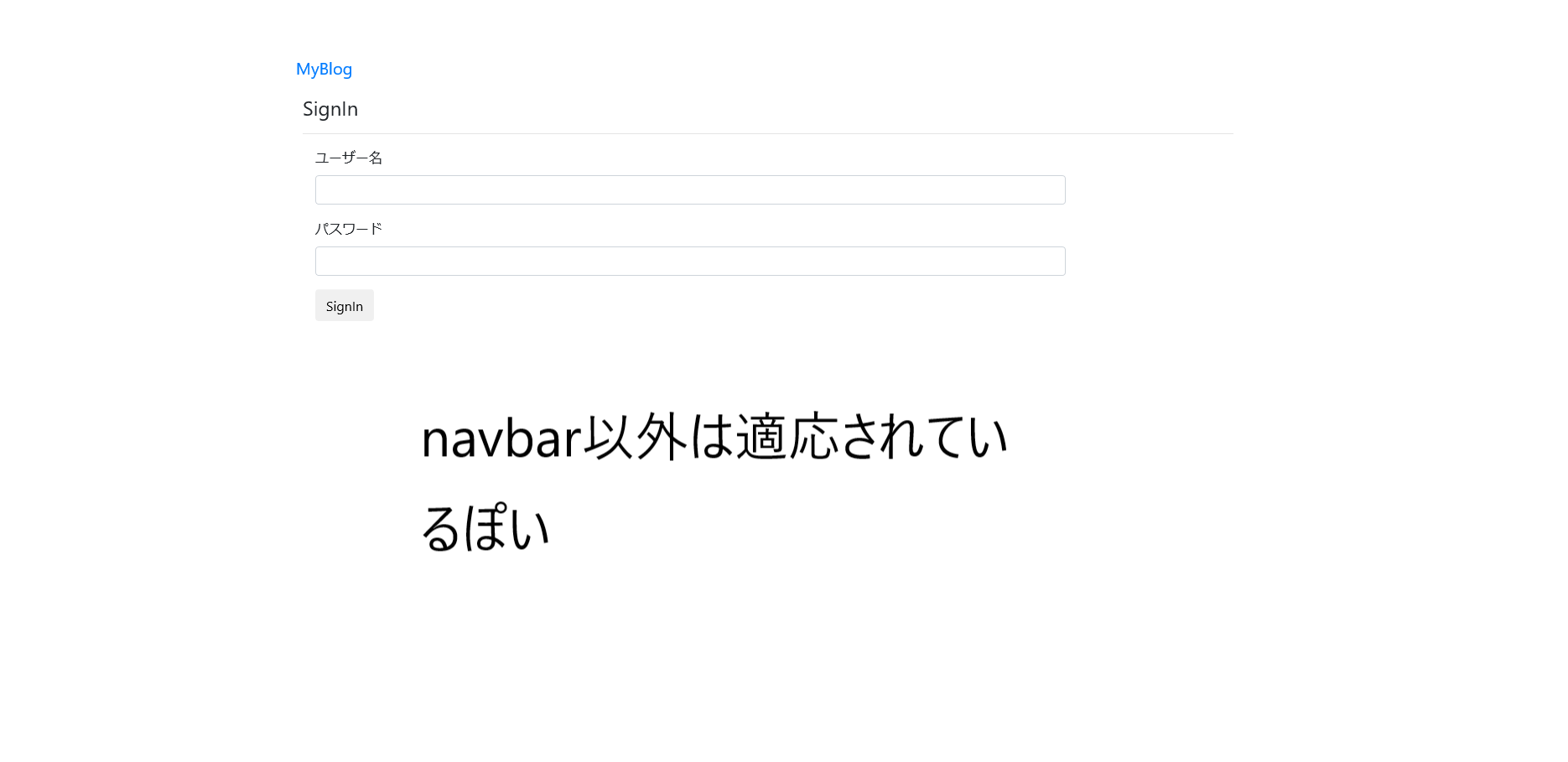
ログイン画面のキャプチャ
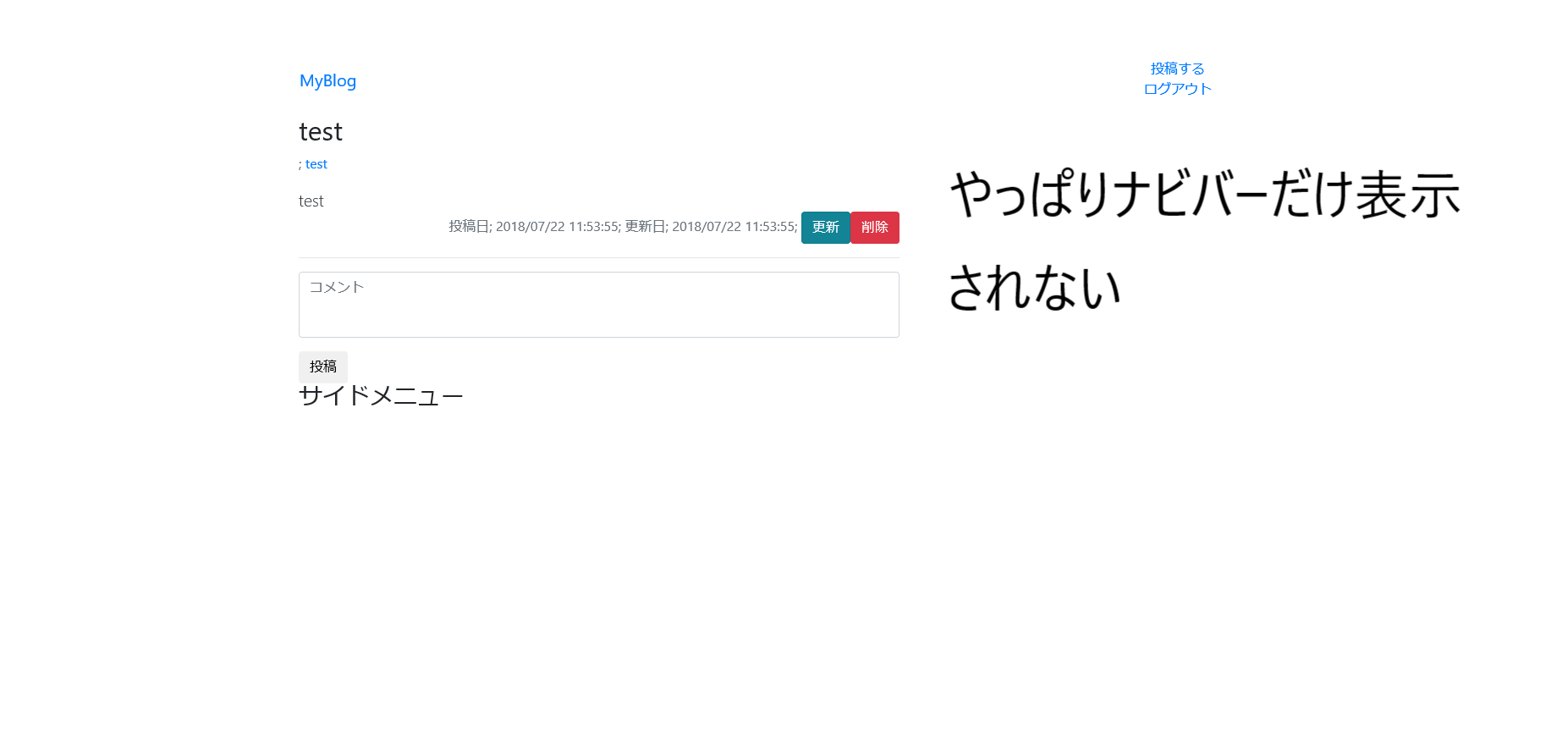
記事編集画面のキャプチャ
c#
1共通レイアウト 2<html> 3<head> 4 <meta name="viewport" content="width=device-width" /> 5 <title>@ViewBag.Title</title> 6 <link rel="stylesheet" href="~/Content/bootstrap.min.css"/> 7 <style type="text/css"> 8 /*ヘッダー領域の余白の設定(ナビゲーションバー)*/ 9 body{ 10 padding-top: 70px; 11 } 12 .article-body{ 13 height: 60px; 14 } 15 </style> 16 <script src="~/Scripts/jquery-3.3.1.min.js"></script> 17 <script src="~/Scripts/jquery.validate.min.js"></script> 18</head> 19<body> 20 @*ヘッダ------------------------------------------------------------------------------------------------*@ 21 <nav class="navbar navbar-expand-lg navbar-light" > 22 <div class="container"> 23 <div class="navbar navbar-brand"> 24 @Html.ActionLink("MyBlog", "Index", new { Controller = "Articles" }, new { @class = "navbar-brand" }) 25 </div> 26 <ul class="navbar navbar-nav navbar-dark"> 27 @*ログインしているかの判断*@ 28 @if (Request.IsAuthenticated) 29 { 30 <li>@Html.ActionLink("投稿する", "Create", "Articles")</li> 31 <li>@Html.ActionLink("ログアウト", "SignOut", "Login")</li> 32 } 33 else 34 { 35 <li>@Html.ActionLink("ログイン", "Index", "Login")</li> 36 } 37 </ul> 38 </div> 39 </nav> 40 @*ヘッダ------------------------------------------------------------------------------------------------*@ 41 <div class="container"> 42 <div class="col-md-8"> 43 @RenderBody() 44 </div> 45 <div class="col-md-3"> 46 <h3>サイドメニュー</h3> 47 </div> 48 </div> 49 50</body> 51</html>
c#
1ログイン画面 2@model MyBlogApp.Models.LoginViewModel 3 4@{ 5 Layout = null; 6} 7 8<!DOCTYPE html> 9 10<html> 11<head> 12 <meta name="viewport" content="width=device-width" /> 13 <title>SignIn</title> 14 <link rel="stylesheet" href="~/Content/bootstrap.min.css" /> 15 <style type="text/css"> 16 body{ 17 padding-top: 70px; 18 } 19 </style> 20</head> 21<body> 22 <script src="~/Scripts/jquery-3.3.1.min.js"></script> 23 <script src="~/Scripts/jquery.validate.min.js"></script> 24 <script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> 25 26 <nav class="navbar navbar-nav"> 27 <div class="container"> 28 <div class="navbar-brand"> 29 @Html.ActionLink("MyBlog", "Index", "Articles", htmlAttributes: new { @class = "navbar-brand" }) 30 </div> 31 </div> 32 </nav> 33 34 <div class="container"> 35 @using (Html.BeginForm()) 36 { 37 @Html.AntiForgeryToken() 38 39 <div class="form-horizontal"> 40 <h4>SignIn</h4> 41 <hr /> 42 @Html.ValidationSummary(true, "", new { @class = "text-danger" }) 43 <div class="form-group"> 44 @Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" }) 45 <div class="col-md-10"> 46 @Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } }) 47 @Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" }) 48 </div> 49 </div> 50 51 <div class="form-group"> 52 @Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" }) 53 <div class="col-md-10"> 54 @Html.EditorFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } }) 55 @Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" }) 56 </div> 57 </div> 58 59 <div class="form-group"> 60 <div class="col-md-offset-2 col-md-10"> 61 <input type="submit" value="SignIn" class="btn btn-default" /> 62 </div> 63 </div> 64 </div> 65 } 66 </div> 67</body> 68</html>
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/07/29 04:47