SPのレスポンシブでMasonryなど極力jQueryなどを使わず
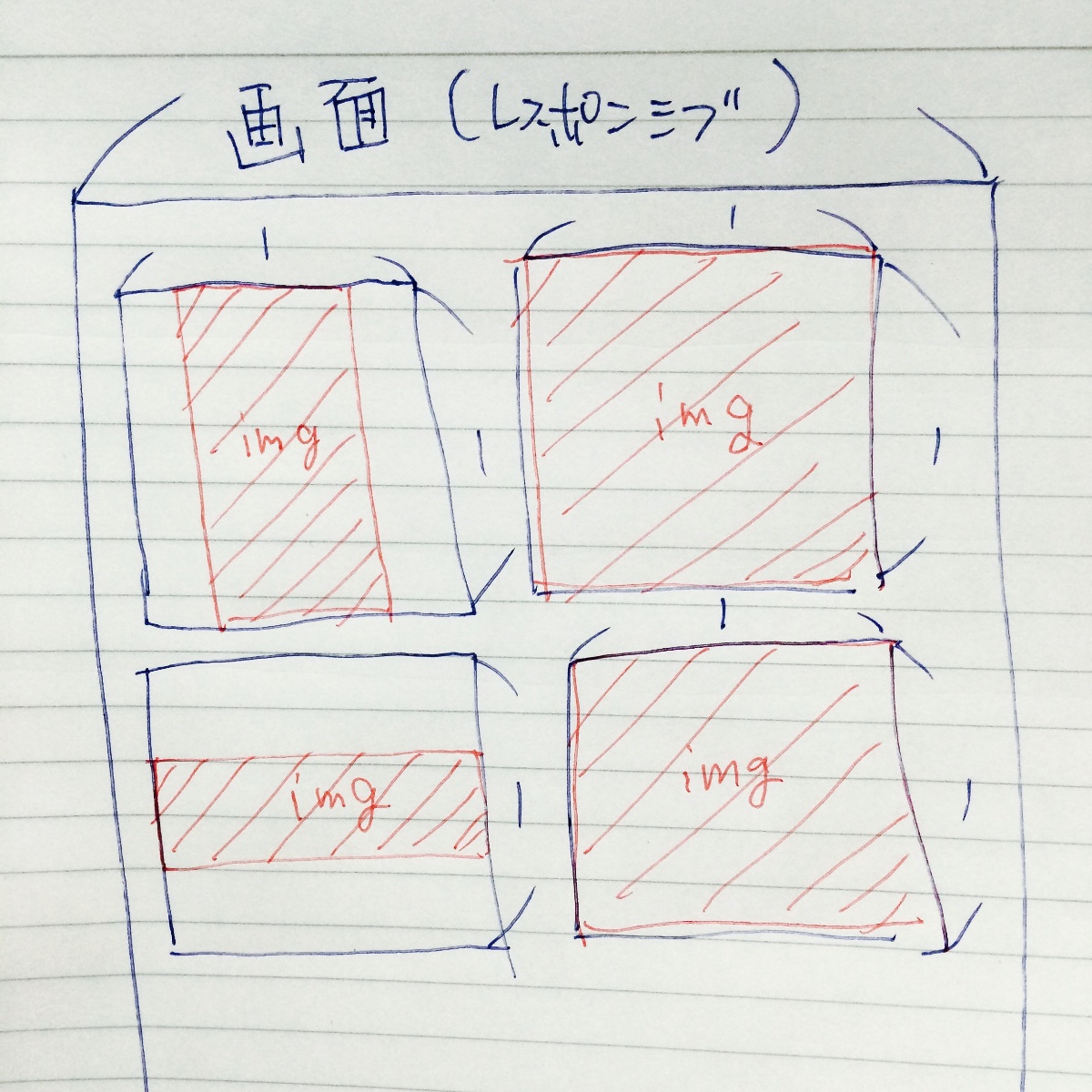
1:1の比率の正方形枠をレスポンシブで並べることは可能でしょうか?
しかもその中に画像を投稿型で入れ込みたいと思います。
リサイズや切抜きは実装しないので、さまざまな比率に対応した画像が上がってくると想定しています。
手書きで見にくいですが正方形の中で縦・横どちらかぴったりで枠内に収まってくれればと思います。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答2件
0
こちらの説明がしっくりきました:
HTML - 【図解】CSSだけで画像の縦横比を維持したサムネイルを表示する - Qiita
http://qiita.com/suin/items/8de26866a8ab6ca65ba4
img要素を使わず、要素の背景指定というところがポイントのように思います。
投稿2015/07/29 02:27
退会済みユーザー
総合スコア0
0
ベストアンサー
画像にmax-widthとmax-heightの両方をかけると、「その縦横のサイズ内で、縦横比を保って最大になる」という動作になります。あとはこれを外枠に対して中央割りつけすれば実現できます。
投稿2015/07/29 01:15
総合スコア145183
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/07/29 02:32