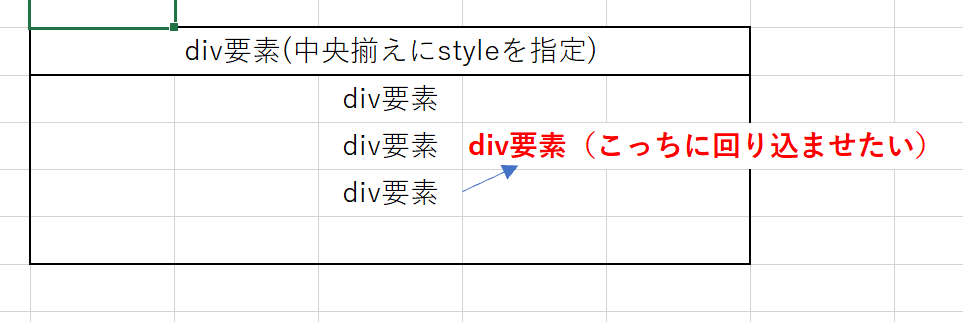
上記のように、divの要素(中央揃えにスタイルをしていされている)を、先書かれたdivに回り込ませて表示させたいです。
よろしくお願いいたします。
HTML
1<html> 2<style> 3 <!-- 4 div.outer { 5 display: table; 6 width: 100%; 7 } 8 div.inner { 9 text-align: center; 10 } 11 div.block { 12 border-style: solid; 13 display: inline-block; 14 vertical-align: middle; 15 text-align: center 16 } 17 p.text{ 18 width: 200px; 19 line-height: normal; 20 21 } 22 --> 23</style> 24<body> 25<div class="outer"> 26 <div class="inner"> 27 <div class="block"><p class="text">1</p></div> 28 <div>↓</div> 29 <div class="block"><p class="text">2</p></div> 30 31 <div style="display: flex; align-items: center; justify-content: center ">↓</div> 32 <div style="display: flow">[矢印]の横に配置</div> 33 34 <div class="block"><p class="text">3</p></div> 35 <div>↓</div> 36 <div class="block"><p class="text">4</p></div> 37 </div> 38</div> 39</body> 40</html>
このままでは丸投げ質問(非推奨質問の代表格です)となってしまうので、自身が調べていく中でやってみたコードをご提示ください。その上で「何が」「どう」分からなかったのか記載してください。 https://teratail.com/help/question-tips
(2回目)自身が調べていく中でやってみた”コード”をご提示ください。 https://teratail.com/help/avoid-asking >コードをください・デバッグしてください等の丸投げの質問
1,2,↓、①、②が何を指してるのかまったく意味不明です。
HTML、CSSを大幅に直さないと実現できなさそうですが、最終形態がどういう形なのかが見えないので、提示できそうにありません。例えば、提示してもらったコード中の4はどこにくるのでしょうか?そこあたりも含めて具体的な要件にしてください。
divで囲った「↓」の横に、divで囲った「[矢印]の横に配置」が来るイメージです。「↓」は中央ぞろえのため、真ん中に位置させて、そのうえで「[矢印]の横に配置」という文字が入力されたdivを横に回り込ませたいと思っています。
回答1件
あなたの回答
tips
プレビュー