現在bootstrapにてナビゲーションを作成中です。何点かうまくいかない点がありますので、ご教授お願いいたします。
・bootstrapでは標準指定されていない、670px以下にウィンドウの幅がなった時にハンバーガーメニューを表示したい。
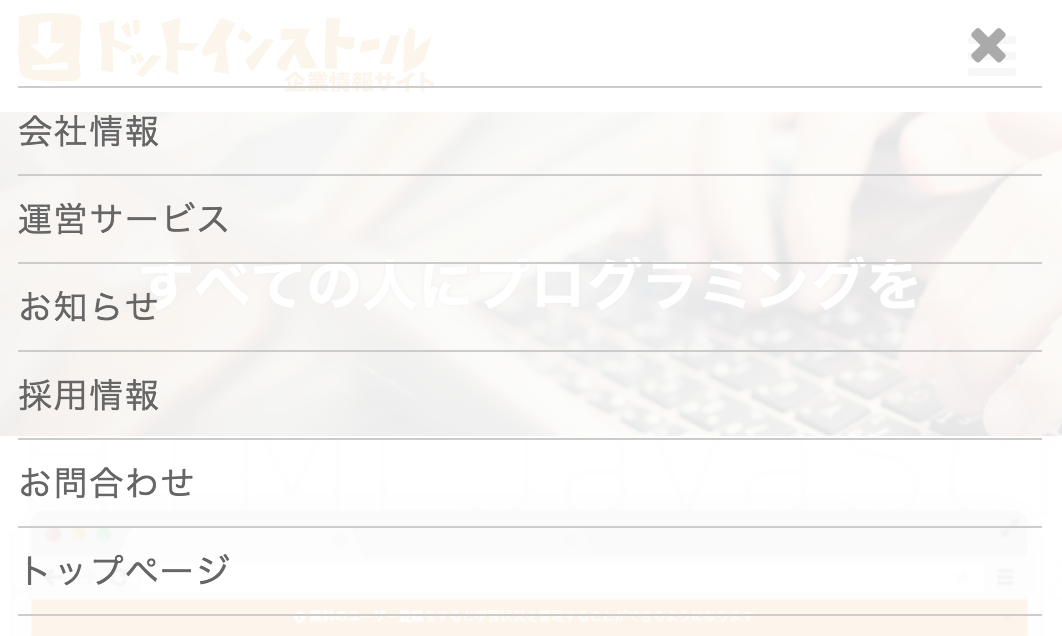
・ハンバーガーメニューを表示した際に以下の画像のようにしたい。

HTML
1<!doctype html> 2<html lang="en"> 3 4<head> 5 <!-- Required meta tags --> 6 <meta charset="utf-8"> 7 <meta name="copyright" content="Copyright (C) dotinstall.com"> 8 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 9 10 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> 11 <!-- Bootstrap CSS --> 12 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" 13 crossorigin="anonymous"> 14 15 <style> 16 /* navigation */ 17 18 body { 19 color: #333; 20 text-align: left; 21 margin: 0; 22 padding: 0; 23 background: #fff; 24 word-wrap: break-word; 25 overflow: visible; 26 font-family: Verdana, sans-serif !important; 27 /* font-family: Verdana, sans-serif; */ 28 font-size: 16px; 29 line-height: 1.5; 30 letter-spacing: 0; 31 max-width: 940px; 32 } 33 34 /* 全体の幅 */ 35 36 .inner-section { 37 width: 940px; 38 padding: 0; 39 margin: 0 auto; 40 } 41 42 /* トップページを非表示 */ 43 44 .disp-sp { 45 display: none !important; 46 } 47 48 nav { 49 padding: 0; 50 } 51 52 .logo img { 53 width: 208px; 54 } 55 56 li.top_nav { 57 padding-right: 14px; 58 padding-left: 14px; 59 } 60 61 li.top_nav a { 62 font-size: 15px; 63 margin-top: 22px; 64 height: 58px; 65 } 66 67 li.top_nav a:hover { 68 color: #168eea !important; 69 } 70 71 span { 72 text-align: center; 73 letter-spacing: 0.15em; 74 font-size: 10px; 75 color: #dcdcdc; 76 } 77 78 @media screen and (max-width: 670px) { 79 /* 全体の幅 */ 80 .inner-section { 81 width: auto; 82 } 83 /* トップページを表示 */ 84 .disp-sp { 85 display: block !important; 86 } 87 /* spanクラスを非表示 */ 88 .disp-pc { 89 display: none !important; 90 } 91 92 li.top_nav a { 93 display: block !important; 94 padding: 13px 0 !important; 95 color: #666 !important; 96 text-decoration: none !important; 97 font-weight: normal !important; 98 font-size: 17px !important; 99 line-height: 1 !important; 100 } 101 li.top_nav a:hover { 102 color: #000 !important; 103 } 104 } 105 </style> 106</head> 107 108<body> 109 110 <!-- navigation --> 111 112 <div class="inner-section"> 113 <nav class="navbar navbar-light bg-light navbar-expand-sm py-0 px-0"> 114 <!-- クラスを2つ追加 --> 115 116 <!-- ナビロゴ --> 117 <a class="logo navbar-brand" href="step3_2.html"> 118 <img src="images/logo.png" alt=""> 119 </a> 120 121 <!-- メニューアイコン --> 122 <button class="navbar-toggler" data-toggle="collapse" data-target="#menu"> 123 <span class="navbar-toggler-icon"></span> 124 </button> 125 126 <!-- メニュー --> 127 <div id="menu" class="collapse navbar-collapse justify-content-end"> 128 <ul class="nav navbar-nav"> 129 <li class="top_nav nav-item text-center"> 130 <a class="nav-link" href="#">会社情報 131 <span class="disp-pc navbar-text d-block py-0">COMPANY</span> 132 </a> 133 134 </li> 135 <li class="top_nav nav-item text-center"> 136 <a class="nav-link" href="#">運営サービス 137 <span class="disp-pc navbar-text d-block py-0">SERVICE</span> 138 </a> 139 140 </li> 141 <li class="top_nav nav-item text-center"> 142 <a class="nav-link" href="#">お知らせ 143 <span class="disp-pc navbar-text d-block py-0">NEWS</span> 144 </a> 145 146 </li> 147 <li class="top_nav nav-item text-center"> 148 <a class="nav-link" href="#">採用情報 149 <span class="disp-pc navbar-text d-block py-0">RECRUIT</span> 150 </a> 151 152 </li> 153 <li class="top_nav nav-item text-center"> 154 <a class="nav-link " href="">お問合わせ 155 <span class="disp-pc navbar-text d-block py-0">CONTACT</span> 156 </a> 157 158 </li> 159 <li class="disp-sp top_nav nav-item text-center"> 160 <a class="nav-link" href="">トップページ</a> 161 </li> 162 </ul> 163 </div> 164 165 </nav> 166 </div> 167 <!-- Optional JavaScript --> 168 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 169 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" 170 crossorigin="anonymous"></script> 171 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" 172 crossorigin="anonymous"></script> 173 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" 174 crossorigin="anonymous"></script> 175</body> 176 177</html>






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。