前提・実現したいこと
jQueryで生成したセレクトボックスの値を取得したいです。
該当のソースコードは、追加ボタンをクリックすると
セレクトボックスが生成されていきます。
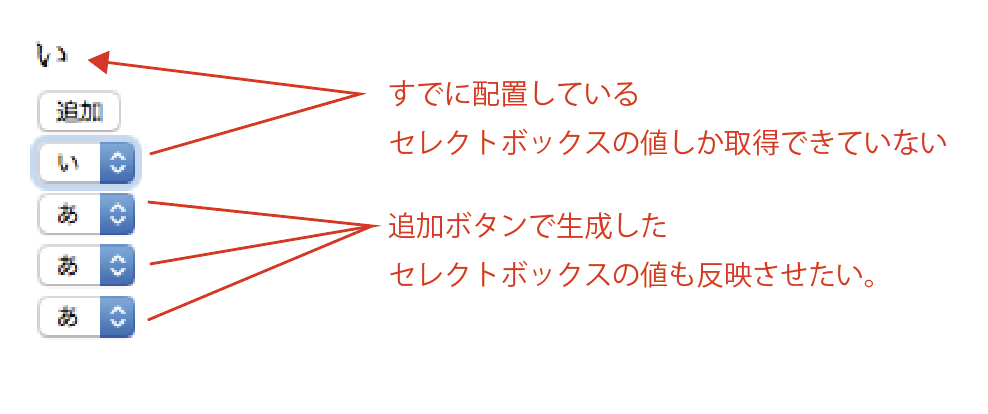
現状、すでに存在するセレクトボックスの値を取得し、
resultArea1に反映させることはできます。
しかし、jQueryで生成したセレクトボックスの値は反映されません。
どのようにすれば、生成したセレクトボックスの値を取得することができるでしょうか?
よろしくお願いいたします。
該当のソースコード
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript"> $(function() { //生成するセレクトボックス var html = '<div>' +'<select id="hiragana">' +'<option value="あ">あ</option>' +'<option value="い">い</option>' +'<option value="う">う</option>' +'</select>' +'</div>'; //追加ボタンをクリックしてセレクトボックスを生成する $("#btn").click(function(){ $("#resultArea2").append(html); }); //セレクトボックスで選択した値を表示 $(document).on("change", "#hiragana", function () { var output = $('option:selected').val(); $('#resultArea1').html(output); }); }); </script> </head> <body> <div id="resultArea1"> あ </div> <div> <button id="btn">追加</button> </div> <select id="hiragana"> <option value="あ">あ</option> <option value="い">い</option> <option value="う">う</option> </select> <div id="resultArea2"> </div> </body> </html>
回答2件
あなたの回答
tips
プレビュー