お世話になります。
現在gulpでcssコンパイルやテンプレートエンジンを使用するように錯誤しております。
前提・実現したいこと
gulpfile.jsに以下のように記述していますが、
cssコンパイルやejsでのhtml可は成功しているのですが、
browser-syncでの自動ブラウザリロードができません。
const gulp = require("gulp");// Gulp読み込み const ejs = require('gulp-ejs');// EJS読み込み const sass = require('gulp-sass');// Sassプラグイン読み込み const csscomb = require('gulp-csscomb'); //cssプロパティ順序 const gcmq = require('gulp-group-css-media-queries'); //CSSメディアクエリー整理 const plumber = require('gulp-plumber'); const notify = require('gulp-notify');//エラーを通知 const autoprefixer = require('gulp-autoprefixer');// ベンダープレフィックスプラグインの読み込み const rename = require("gulp-rename");// リネーム const imagemin = require('gulp-imagemin');//画像圧縮 const imageminJpg = require('imagemin-jpeg-recompress');//jpeg圧縮 const imageminPng = require('imagemin-pngquant');//png圧縮 const imageminGif = require('imagemin-gifsicle');//gif圧縮 const svgmin = require('gulp-svgmin');//svg圧縮 const browserSync = require("browser-sync"); // ブラウザの自動リロード用プラグインの読み込み /// EJS(テンプレートエンジン) ////////////////////////////////// gulp.task("ejs", function() { gulp.src( ["src/ejs/**/*.ejs",'!' + "src/ejs/**/_*.ejs"] //参照するディレクトリ、出力を除外するファイル ) .pipe(plumber({errorHandler: notify.onError("Error: <%= error.message %>")})) .pipe(ejs()) .pipe(rename({extname: ".html"})) //拡張子をhtmlに .pipe(gulp.dest("dest/")) //出力先 }); /// cssコンパイル //////////////////////////////////////////// gulp.task('sass',()=>{ return gulp.src("./src/sass/*.scss") .pipe(plumber({errorHandler: notify.onError("Error: <%= error.message %>")})) .pipe(csscomb()) .pipe(sass({ outputStyle: 'expanded'}) .on('error', sass.logError)) .pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false })) .pipe(gcmq()) .pipe(gulp.dest("./dest/css")) .pipe(notify({ title: 'Sassをコンパイルしました。', message: new Date(), sound: 'Tink', })); }); /// 画像圧縮 //////////////////////////////////////////// gulp.task('imagemin', function(){ gulp.src('src/images/*.+(jpg|jpeg|png|gif)') .pipe(imagemin([ imageminPng(), imageminJpg(), imageminGif({ interlaced: false, optimizationLevel: 3, colors:180, quality: '65-80', speed: 1, floyd:0 }) ])) .pipe(gulp.dest('dest/images')); }); // svg画像の圧縮 gulp.task('svgmin', function(){ gulp.src('src/images/*.svg') .pipe(svgmin()) .pipe(gulp.dest('dest/images')); }); /// ブラウザの自動リロード //////////////////////////////// gulp.task('browser-sync', function() { browserSync({ server: { baseDir: "./dest" //対象となるディレクトリ ,index : "index.html" //インデックスファイル } }); }); // //ブラウザリロード // gulp.task('bs-reload', function () { browserSync.reload(); }); gulp.task('watch', ['browser-sync'], ()=>{ gulp.watch('./src/sass/**/*.scss', ['sass']); gulp.watch('./src/images/*', ['imagemin','svgmin']); gulp.watch('./src/ejs/**/*.ejs', ['ejs']); gulp.watch("./src/ejs/**/*.html", ['bs-reload']); }); gulp.task('default',['watch','browser-sync']);
色んなサイトで入手したコードを使用しているので、
パスミスや初歩的なことかもしれません。
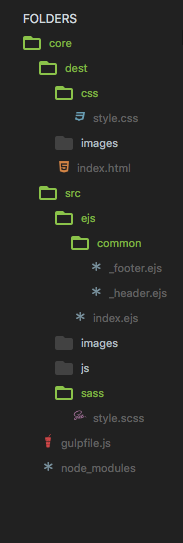
ディレクトリ構造は以下のようになってます。
どこが違っているのでしょうか?
またまだ勉強中のため、他にもミスがあるかもしれません。
補足
また、gulp-imageminでの画像圧縮についても少しおかしいようで、
画像をsrc/images/に追加しても圧縮されないことがあります。
これもまたどこかの記述ミスでしょうか?
あなたの回答
tips
プレビュー