おそらく、float: left;やdisplay:inline;を使えば横並びにできるとは思うのですが、現状下記の様な状態になっております。
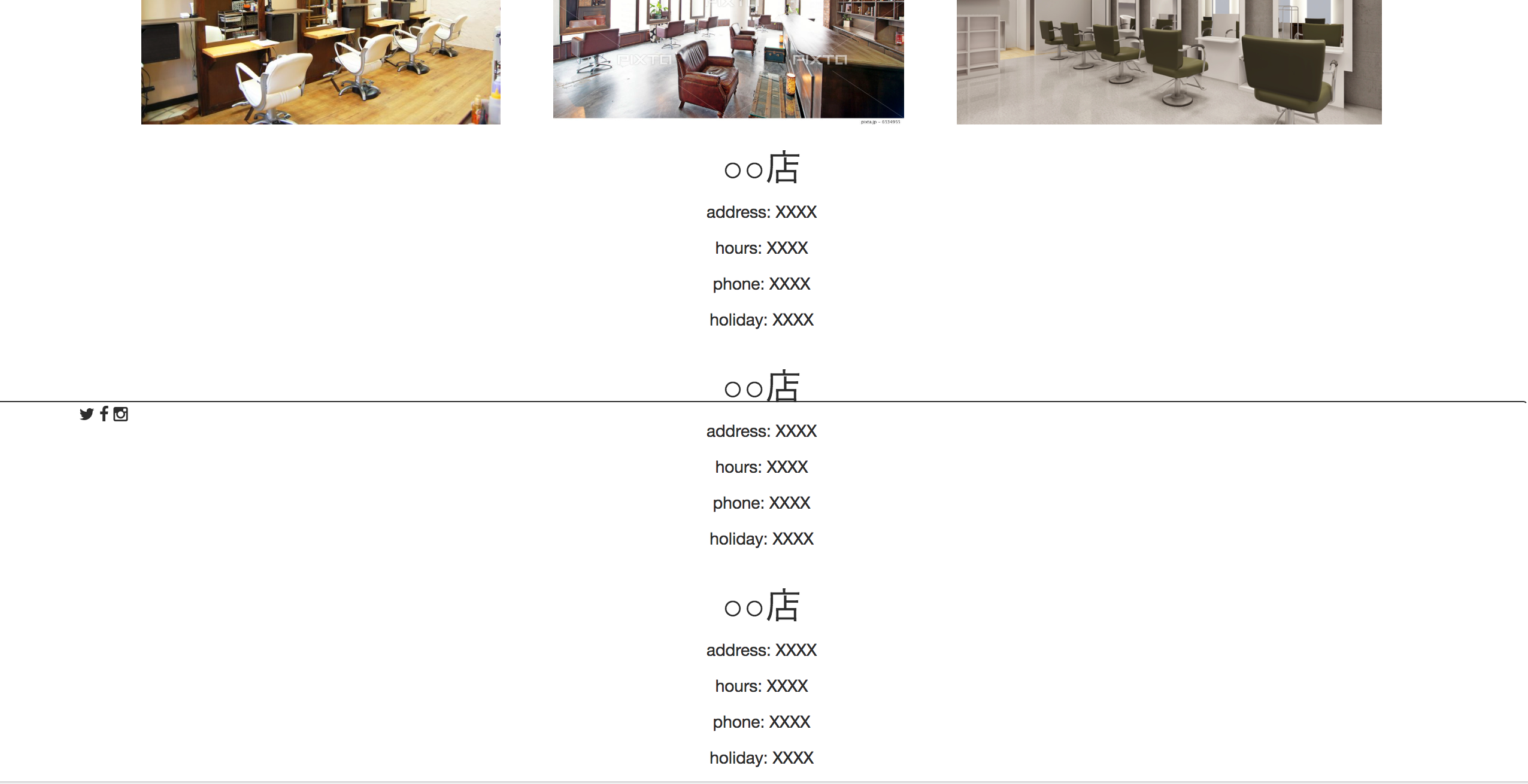
上記イメージの
○○店
address: XXXX
hours: XXXX
phone: XXXX
holiday: XXXX
の部分を横並びにしたいのですが、この状態から横並びにしようとするとうまくいきません。
html
1 <div class="salon_price"> 2 <div class="container-fluid"> 3 <div class="contents-area04"> 4 <h1>SALON / PRICE</h1> 5 <div class="picture"> 6 <img src="/assets/hair_salon04-910b298c6b5b12f4ab7f6b63935548be687ef31651b7e7fd54f86eb3b1198214.jpg" alt="Hair salon04" /> 7 <img src="/assets/hair_salon05-4aa25395089c6835758e4e3127fd258707f4a37177d9a4b1748893be3f7da42d.jpg" alt="Hair salon05" /> 8 <img src="/assets/hair_salon06-a39d033aa9de76de0fe04c86f47dabb5e10bf421c35b1b2b12eb2a238731997b.jpg" alt="Hair salon06" /> 9 </div> 10 <div class="text-contents"> 11 <h2>○○店</h2> 12 <p>address: XXXX</p> 13 <p>hours: XXXX</p> 14 <p>phone: XXXX</p> 15 <p>holiday: XXXX</p> 16 </div> 17 <div class="text-contents"> 18 <h2>○○店</h2> 19 <p>address: XXXX</p> 20 <p>hours: XXXX</p> 21 <p>phone: XXXX</p> 22 <p>holiday: XXXX</p> 23 </div> 24 <div class="text-contents"> 25 <h2>○○店</h2> 26 <p>address: XXXX</p> 27 <p>hours: XXXX</p> 28 <p>phone: XXXX</p> 29 <p>holiday: XXXX</p> 30 </div> 31 </div> 32 </div> 33 </div>
CSS
1.salon_price{ 2 height: 500px; 3 text-align: center; 4} 5 6 .picture{ 7 img{ 8 max-height: 200px; 9 margin: 0 20px; 10 } 11 } 12 .text-contents{ 13 width: 80%; 14 display: inline-block; 15 }
何かわかる方いらっしゃいませしたら、アドバイス頂けないでしょうか。
よろしくお願いいたします。
【追記】
float: left;を使ってもdisplay: inline-block;同様に縦に並んだ状態になってしまいます。
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/25 14:25