こんにちは。
前提・実現したいこと
Bootstrapを使ってページを作成しようとしています。
このとき、navbarで、左側にタイトル、右側にドロップダウンメニューがある想定になっています。
発生している問題・エラーメッセージ
チュートリアル通りにmr-autoを設定したul以下にタイトルメニュー、
ml-autoを設定したul以下にドロップダウンを設定すると

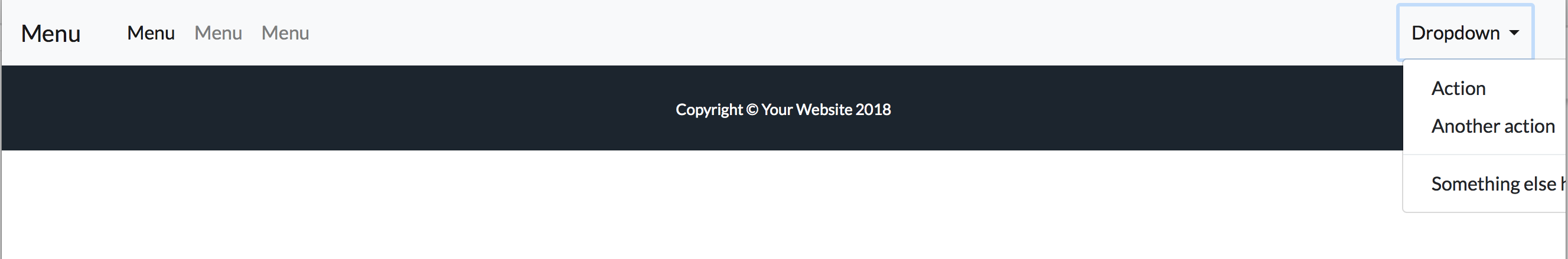
画像のようにメニューの右側がはみ出してしまいました。
試したこと
想像ですが、これは親要素自体の幅に合わせて右寄せしているため、
子要素が親要素の左端を基準として、子要素のうち最大の文字数の幅で展開されると
最初のページ表示時にBootstrapによって作られた最大画面幅をはみ出してしまい
このような結果になる
ということだと思います。
そのため、ページ表示時に子要素を全て網羅して、その最大文字数に合わせて
親要素を左にスライド?(もしくは親要素右に子要素幅 - 親要素幅 = 差分 のマージンを入れる)
すれば、画面はみ出しは無くなるのでは、と思いました。
ということから「子要素の幅を取得して親要素の横幅を設定する」という設定方法を調べていたのですが
どうにもうまく見つかりません。
ご存知の方おられましたらお力添えをお願いいたします。
該当のソースコード
HTML
1 2<nav class="navbar navbar-expand-lg navbar-light bg-light"> 3 <a class="navbar-brand" href="#">Menu</a> 4 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> 5 <span class="navbar-toggler-icon"></span> 6 </button> 7 <div class="container-fluid"> 8 <div class="collapse navbar-collapse" id="navbarSupportedContent"> 9 <ul class="navbar-nav mr-auto"> 10 <li class="nav-item active"> 11 <a class="nav-link" href="#">Menu <span class="sr-only">(current)</span></a> 12 </li> 13 <li class="nav-item"> 14 <a class="nav-link" href="#">Menu</a> 15 </li> 16 <li class="nav-item"> 17 <a class="nav-link" href="#">Menu</a> 18 </li> 19 </ul> 20 <ul class="navbar-nav ml-auto"> 21 <li class="nav-item dropdown"> 22 <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 23 Dropdown 24 </a> 25 <div class="dropdown-menu" aria-labelledby="navbarDropdown"> 26 <a class="dropdown-item" href="#">Action</a> 27 <a class="dropdown-item" href="#">Another action</a> 28 <div class="dropdown-divider"></div> 29 <a class="dropdown-item" href="#">Something else here</a> 30 </div> 31 </li> 32 </ul> 33 </div> 34</div> 35</nav>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/22 08:30