実現したいこと
Illustratorで書き出したSVGを使ってアニメーションを作成したいです。
最終的には文字を手書き風に書き出したいです。
発生している問題
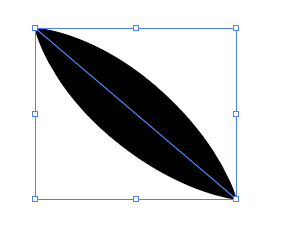
↓Illustratorで作ったSVG

左上から右下にかけてパスを通しています。このパス通りにアニメーションして欲しいです。
Illustratorの線幅ツールを使って線を太くしています。
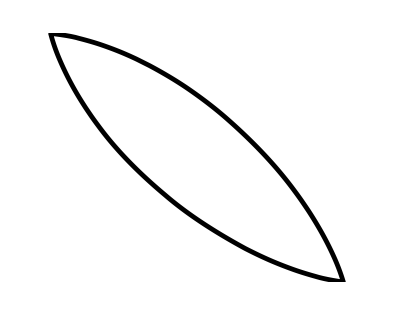
↓HTMLにPATHを貼ってCSSを設定、実行
左上から上を通って右下、右下から下を通って左上へとアウトラインをなぞるようにアニメーションしてしまいます。
左上から右下へとアニメーションして欲しい...!!
コード
HTML
1<svg viewBox="0 0 305.65 259.76"><line x1="0.32" y1="0.38" x2="305.32" y2="259.38"/> 2<path class="path" d="M144.82,253.12a191.9,191.9,0,0,1,28.55,5c9,2.23,17.76,4.84,26.21,7.77s16.65,6.14,24.62,9.64c2,.84,4,1.78,5.94,2.67S234.08,280,236,281q5.82,2.81,11.5,5.77A423,423,0,0,1,330.2,343.9a479.72,479.72,0,0,1,68.71,73.64c2.54,3.44,5.08,6.88,7.53,10.44s4.89,7.13,7.29,10.74q7.11,10.93,13.65,22.55c4.34,7.77,8.46,15.81,12.27,24.19a209,209,0,0,1,10.17,26.66l-.64.76a207.53,207.53,0,0,1-28-5.72c-8.89-2.4-17.48-5.16-25.85-8.18s-16.51-6.32-24.47-9.82c-3.95-1.79-7.91-3.57-11.78-5.46s-7.72-3.78-11.53-5.74A479.09,479.09,0,0,1,263.8,422.1,423.7,423.7,0,0,1,194,349.78c-2.58-3.41-5.09-6.9-7.56-10.42q-1.86-2.64-3.65-5.36c-1.2-1.81-2.44-3.57-3.59-5.43q-7.12-10.94-13.51-22.73t-11.91-24.6a189.8,189.8,0,0,1-9.58-27.36Z" transform="translate(-144.18 -253.12)"/> 3</svg>
CSS
1.path{ 2 stroke:black; 3 fill:transparent; 4 stroke-width:5; 5 stroke-dasharray: 5000; 6 stroke-dashoffset:5000; 7 animation: DASH 3.4s ease-in-out alternate forwards; 8 -webkit-animation:DASH 3.4s ease-in-out 0s forwards; 9 animation:DASH 3.4s ease-in-out 0s forwards; 10} 11 12@keyframes DASH{ 13 0%{ 14 stroke-dashoffset:5000; 15 fill:transparent; 16 } 17 100%{stroke-dashoffset:0; 18 fill:black; 19 } 20} 21@-moz-keyframes DASH{ 22 0%{stroke-dashoffset:5000;} 23 100%{stroke-dashoffset:0;} 24} 25@-webkit-keyframes DASH{ 26 0%{stroke-dashoffset:5000;} 27 100%{stroke-dashoffset:0;} 28}
CSSはこちらを参考にしました。
補足情報
お力添えください...!!
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/21 10:11