いつもお世話になっております。
早速ですが質問させていただきたいと思います。
とあるシステムでデータベースで管理している情報を、
1件(1レコード)ごとにユーザが閲覧しやすい形にまとめて
ブラウザ上に表示する画面を考えています。

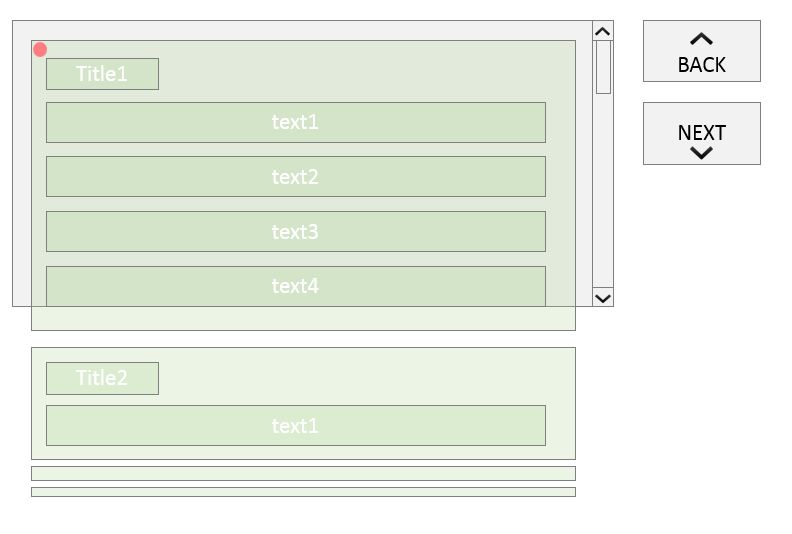
添付させていただきました画像をご参照下さい。
画像のようにスクロールボックス内には、縦方向にレコードの件数分div要素を配置し(薄い緑色)、
div要素1つごとに1レコード分のタイトルやテキストを表示するようにしました。
画面右側の簡単な操作パネルでは、次(Next)ボタンや戻(Back)ボタンをクリックすると、
今現在スクロールボックス内に表示されているdiv要素の前後の要素に
ジャンプするようにしたいと考えています。
そこで、私が考えた実装方法は、
1.予めdivにid属性を数字の連番で設定。
2.添付画像の赤印の座標の要素を、スクロールイベントが発生するたびに取得。
(この赤点座標は、スクロールしても位置が変わりません。)
3.取得したdiv要素のidをを取り出し、backとnextで利用。
という手順です。
(このように実装したいのは、次・戻ボタンにジャンプ機能をつけるだけだと、当然スクロール操作した後にこれらのボタンを押しても、現在閲覧している情報の前後にジャンプできないからです。)
ここで、タイトルの質問に戻るのですが、
スクロールボックス内の特定の座標にある要素を取り出すにはどうすればよいのでしょうか?
また、座標から要素を取り出す以外の方法はありますでしょうか?
因みに、開発ではjQueryを利用しており、その他プラグインも導入可能です。
以上、よろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/07/22 08:17