子リストの要素が横に出ないです。htmlに
<ul id="dropmenu"> <li class="dropitem"><a href="#">名前</a> <ul> <li><a href="#">Tom</a></li> <li><a href="#">Juddy</a></li> </ul> </li> <li class="dropitem"><a href="#">住所</a> <ul> <li><a href="#">NY</a></li> <li><a href="#">London</a></li> </ul> </li> <li class="dropitem"><a href="#">職業</a> <ul> <li><a href="#">ビジネスマン</a> <ul> <li><a href="#">金融</a></li> <li><a href="#">医療</a></li> <li><a href="#">製造</a></li> </ul> </li> </ul> </li> </ul>
と書き、
#dropmenu{ position: relative; list-style-type: none; width: 1000px; height: 40px; margin:0; padding: 0; } #dropmenu li{ width: 20%; margin: 0; padding: 0; text-align: center; } .index{ color: red; } #dropmenu li a{ display: block; margin: 0; padding: 15px 0 11px; font-size: 14px; font-weight: bold; line-height: 1; text-decoration: none; } #dropmenu li ul{ list-style: none; margin: 0; padding: 0; border-radius: 0 0 3px 3px; } #dropmenu li ul li{ overflow: hidden; width: 1000px; height: 0; -moz-transition: .2s; -webkit-transition: .2s; -o-transition: .2s; -ms-transition: .2s; transition: .2s; } #dropmenu li ul li a{ padding: 13px 15px; text-align: left; font-size: 12px; font-weight: normal; } #dropmenu li:hover > a{ color: blue; Background-color:yellow; } #dropmenu > li:hover > a{ border-radius: 3px 3px 0 0; } #dropmenu li:hover{ height:auto !important; } #dropmenu li:hover > ul > li{ overflow: visible; height: 38px; }
とcssに書きました。
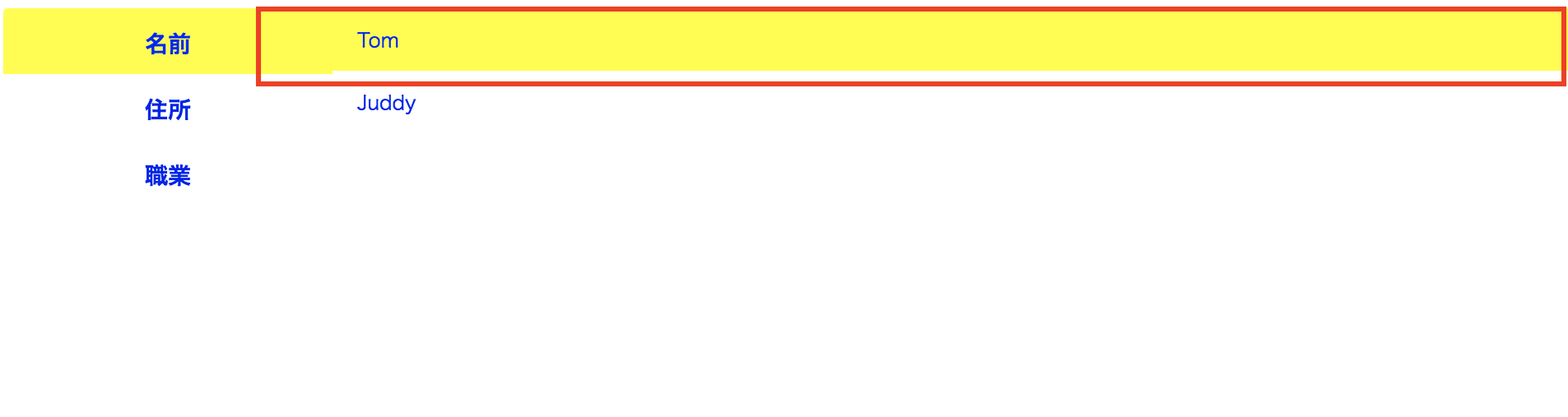
Tom&Juddy、NY&Londonなどの要素は名前、住所などの要素の下に出てきてしまいます。
例えば名前をhoverすると、Tom&Juddyが横に出てくるようにしたいです。
#dropmenu li:hover > ul > li{ overflow: hidden; height: 38px; }
に変更しましたが、うまくいかず。
overflow: hidden;・ overflow: visible;が意図しない挙動にしていると思うのですが、どう修正すればいいでしょうか?
https://www.webdlab.com/labs/dropdownmenu-3/ の
縦並びドロップダウンメニューのデモである
https://www.webdlab.com/labs/dropdownmenu-3/sample3/ のような形にしたいです。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/20 02:20
2018/06/20 02:31
2018/06/20 03:02