前提・実現したいこと
【通常時】

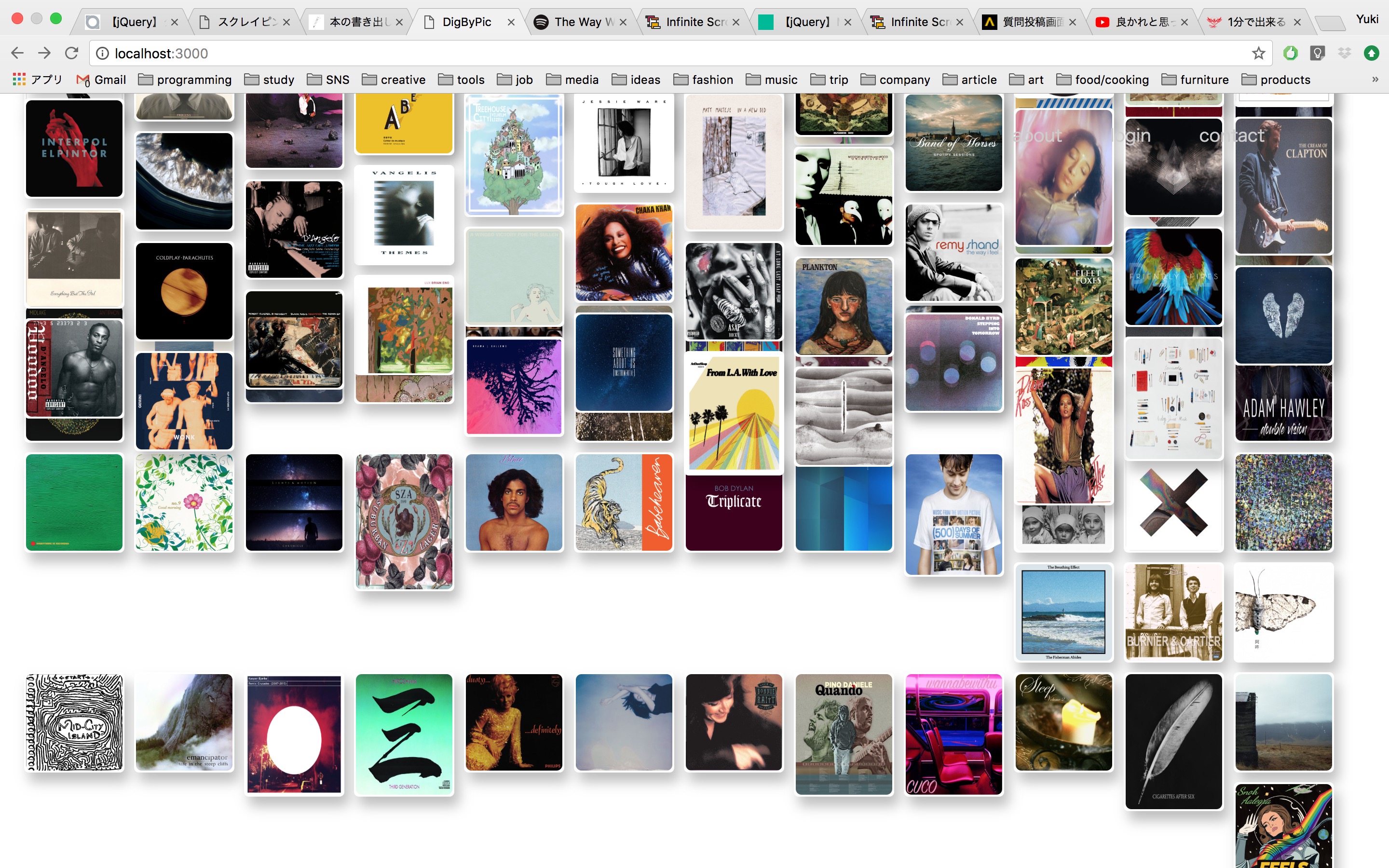
【エラー画像(1ページ目の下に2ページ目が潜り込む)】

【補足:】作成アプリと問題点のGIF
ruby on rails5で音楽のジャケットを閲覧できるアプリを作成しております。レイアウトはmasonryを使用しています。音楽のデータが大量(1,000件)にあるため、infinite scrollを使用してスクロールする度に次の150件が表示される設計にしようとしています。
しかしながら、スクロールをして、2ページ目が表示される部分に差し掛かると、1ページ目の下に2ページ目が食い込むような形でinfinite scrollが発動されます。。
この問題が解けずに2日くらい悩んでいます。。
どなたか解決法がわかる方、もしくはヒントでも結構ですのでご教示いただければ幸いです。
該当のソースコード
js
1$(document).on('turbolinks:load', function(){ 2 var $main = $('.main'); 3 4 $main.masonry({ 5 itemSelector : '.box', 6 isAnimated: true, 7 animationOptions: { 8 duration: 800, 9 easing: 'swing' 10 } 11 }); 12 13 $main.infiniteScroll( { 14 path : ".next a", 15 append : ".popup-modal", 16 scrollThreshold: 40, 17 history : false 18 }); 19});
html
1<div class="main"> 2 <% @artworks.each do |artwork| %> 3 <% if artwork.size == 1 then %> 4 <div class="box size--1""> 5 <%= image_tag artwork.image %> 6 </div> 7 <% elsif artwork.size == 2 then%> 8 <div class="box size--2"> 9 <%= image_tag artwork.image %> 10 </div> 11 <% elsif artwork.size == 3 then%> 12 <div class="box size--3"> 13 <%= image_tag artwork.image %> 14 </div> 15 <% end %> 16 <% end %> 17 18 <div class="navigation" id="navigation" style="display:none;"> 19 <%= paginate @artworks %> 20 </div> 21</div>
css
1body { 2 position: relative; 3} 4 5.main { 6 margin-top: 86px; 7 margin-left: 20px; 8 margin-right: 10px; 9 width: auto; 10 height: auto; 11 12 img { 13 max-width: 100%; 14 height: 100%; 15 border-radius: 6px 6px 6px 6px; 16 } 17 18 .box { 19 margin: 5px; 20 padding: 2px; 21 box-shadow: 5px 10px 20px rgba(0,0,0,0.25); 22 background-color: #FFF; 23 } 24 25 26 .size { 27 margin: 0px; 28 29 &--1 { 30 width: 100px; 31 height: 100px; 32 } 33 34 &--2 { 35 width: 100px; 36 height: 125px; 37 } 38 39 &--3 { 40 width: 100px; 41 height:140px; 42 } 43}
試して見たこと
inifinite-scroll公式サイト
公式サイトにあるデモ
上記2つのリンクから解決法を考え、
一度、上部のソースコードにあるJavaScriptに下記2つの記述をしてみました。
① masonryのデータを取得
var msnry = $main.data('masonry');
② さらに、inifiniteScrollにオプション追加
outlayer : msnry,
しかしながらこれを実践すると、エラーGIFのように、Masonryのコードで何かが引っかかってエラーになります(下記参照)。。
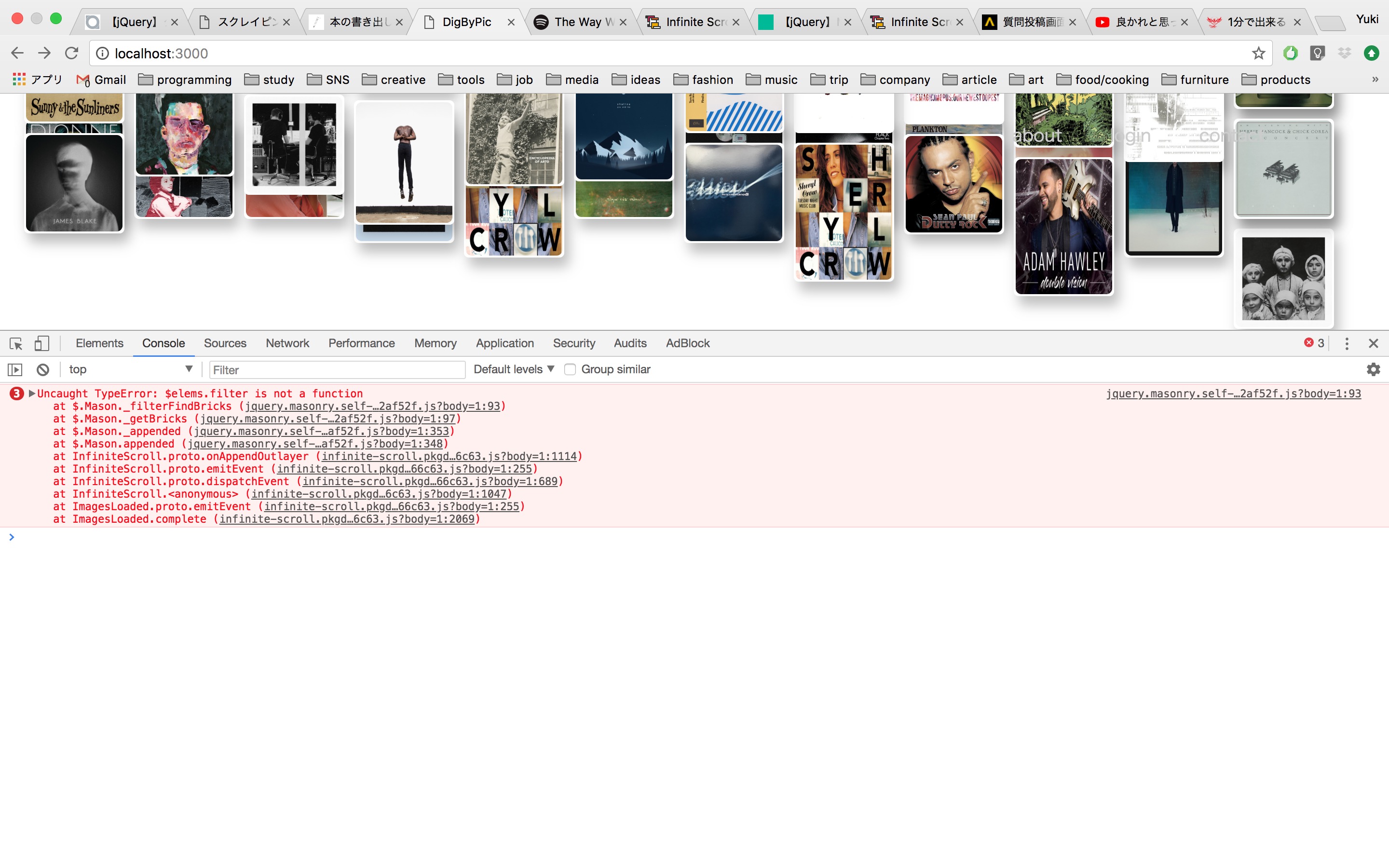
↓console上のエラー表示
jquery.masonry.self-e55a2ca40f0bd20129930439c10a6b8c5dd26787b41fd8427db5b9da8c2af52f.js?body=1:93 Uncaught TypeError: $elems.filter is not a function at $.Mason._filterFindBricks (jquery.masonry.self-e55a2ca40f0bd20129930439c10a6b8c5dd26787b41fd8427db5b9da8c2af52f.js?body=1:93) at $.Mason._getBricks (jquery.masonry.self-e55a2ca40f0bd20129930439c10a6b8c5dd26787b41fd8427db5b9da8c2af52f.js?body=1:97) at $.Mason._appended (jquery.masonry.self-e55a2ca40f0bd20129930439c10a6b8c5dd26787b41fd8427db5b9da8c2af52f.js?body=1:353) at $.Mason.appended (jquery.masonry.self-e55a2ca40f0bd20129930439c10a6b8c5dd26787b41fd8427db5b9da8c2af52f.js?body=1:348) at InfiniteScroll.proto.onAppendOutlayer (infinite-scroll.pkgd.self-1ea8b2b51502ba9419567d1ee98f1fa1fcdbaa6ec3c5c4b6d1dcd4f1f6866c63.js?body=1:1114) at InfiniteScroll.proto.emitEvent (infinite-scroll.pkgd.self-1ea8b2b51502ba9419567d1ee98f1fa1fcdbaa6ec3c5c4b6d1dcd4f1f6866c63.js?body=1:255) at InfiniteScroll.proto.dispatchEvent (infinite-scroll.pkgd.self-1ea8b2b51502ba9419567d1ee98f1fa1fcdbaa6ec3c5c4b6d1dcd4f1f6866c63.js?body=1:689) at InfiniteScroll.<anonymous> (infinite-scroll.pkgd.self-1ea8b2b51502ba9419567d1ee98f1fa1fcdbaa6ec3c5c4b6d1dcd4f1f6866c63.js?body=1:1047) at ImagesLoaded.proto.emitEvent (infinite-scroll.pkgd.self-1ea8b2b51502ba9419567d1ee98f1fa1fcdbaa6ec3c5c4b6d1dcd4f1f6866c63.js?body=1:255) at ImagesLoaded.complete (infinite-scroll.pkgd.self-1ea8b2b51502ba9419567d1ee98f1fa1fcdbaa6ec3c5c4b6d1dcd4f1f6866c63.js?body=1:2069)

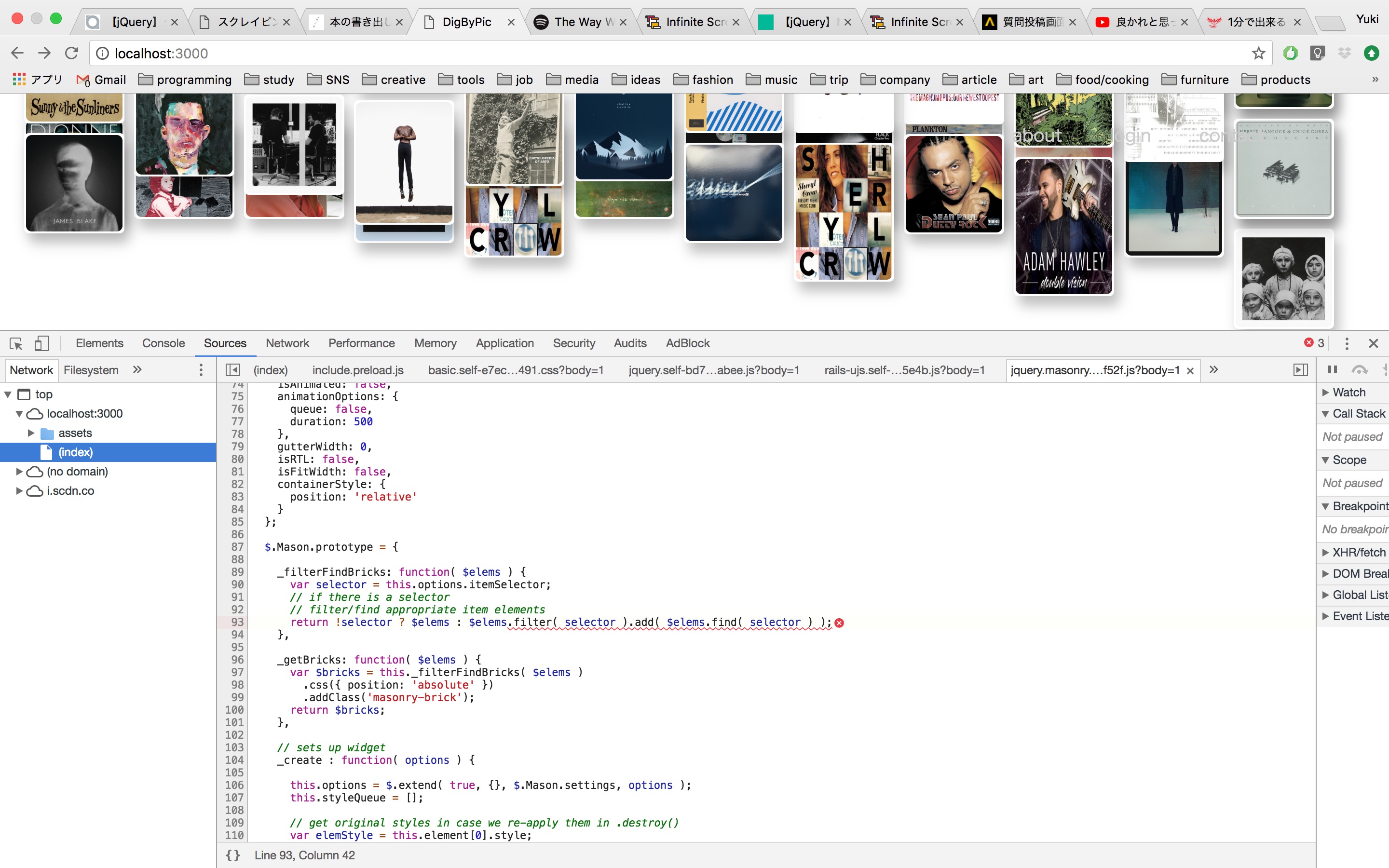
↓$elems.filter is not a functionって言われたのでその該当箇所
_filterFindBricks: function( $elems ) { var selector = this.options.itemSelector; // if there is a selector // filter/find appropriate item elements return !selector ? $elems : $elems.filter( selector ).add( $elems.find( selector ) ); },
よろしくお願いいたします。。
あなたの回答
tips
プレビュー