お世話になります。
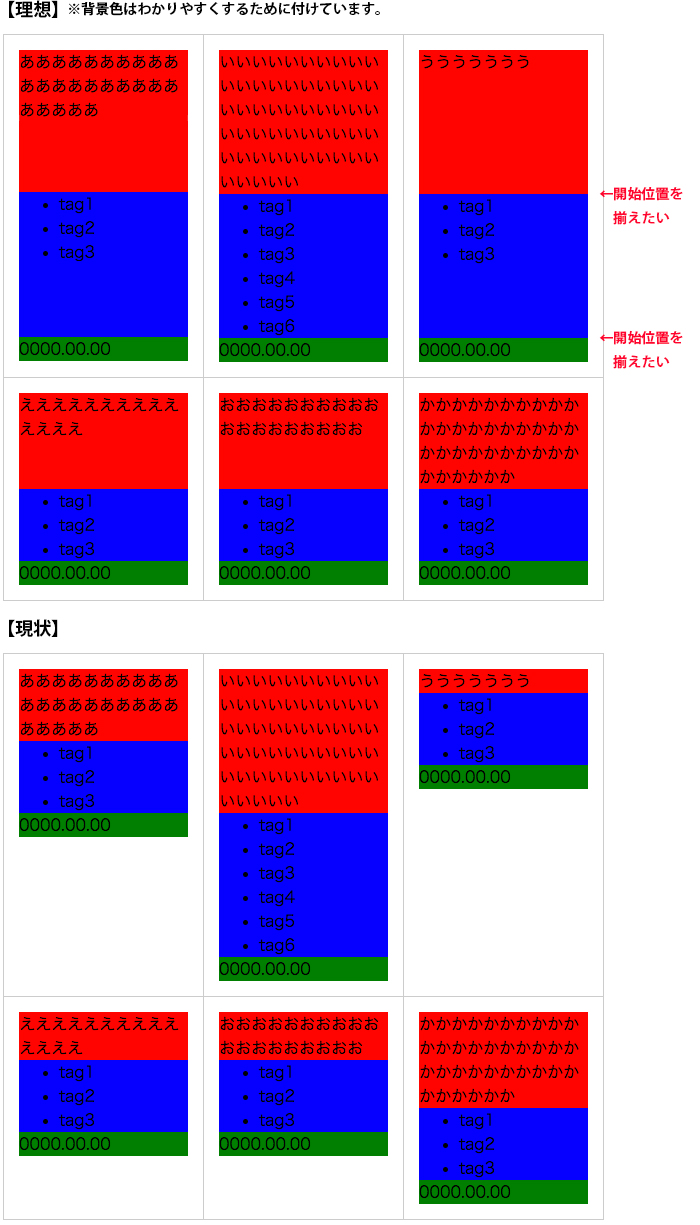
下記のようにコーディングしたいと考えています。
CSSで実現できないか考えましたが、思いつきません。
- ボーダーを背景画像で表現する
- before 、after の疑似要素を利用する
- flexboxの利用
- data属性の利用 など
おそらく、CSSだけでは難しく、jQueryなどを利用しないと難しいと思いますが、CSSで実現する方法があれば教えてくださいm(__)m
<html> <head> <title>test</title> </head> <style> .wrapper { width: 600px; display: flex; flex-wrap: wrap; border-top: 1px solid #ccc; border-left: 1px solid #ccc; position: relative; background: #333; } .item { width: 200px; padding: 15px; border-right: 1px solid #ccc; border-bottom: 1px solid #ccc; box-sizing: border-box; display: flex; background: #fff; } .item_inner { width: 100%; } .item_title { background: red; margin: 0; } .item_tag { background: blue; margin: 0; } .item_data { background: green; } </style> <body> <div class="wrapper"> <div class="item"> <div class="item_inner"> <p class="item_title">あああああああああああああああああああああああああ</p> <ul class="item_tag"> <li>tag1</li> <li>tag2</li> <li>tag3</li> </ul> <div class="item_data">0000.00.00</div> </div> </div> <div class="item active"> <div class="item_inner"> <p class="item_title">いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい</p> <ul class="item_tag"> <li>tag1</li> <li>tag2</li> <li>tag3</li> <li>tag4</li> <li>tag5</li> <li>tag6</li> </ul> <div class="item_data">0000.00.00</div> </div> </div> <div class="item"> <div class="item_inner"> <p class="item_title">ううううううう</p> <ul class="item_tag"> <li>tag1</li> <li>tag2</li> <li>tag3</li> </ul> <div class="item_data">0000.00.00</div> </div> </div> <div class="item"> <div class="item_inner"> <p class="item_title">ええええええええええええええ</p> <ul class="item_tag"> <li>tag1</li> <li>tag2</li> <li>tag3</li> </ul> <div class="item_data">0000.00.00</div> </div> </div> <div class="item"> <div class="item_inner"> <p class="item_title">おおおおおおおおおおおおおおおおおおお</p> <ul class="item_tag"> <li>tag1</li> <li>tag2</li> <li>tag3</li> </ul> <div class="item_data">0000.00.00</div> </div> </div> <div class="item"> <div class="item_inner"> <p class="item_title">かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか</p> <ul class="item_tag"> <li>tag1</li> <li>tag2</li> <li>tag3</li> </ul> <div class="item_data">0000.00.00</div> </div> </div> </div> </body> </html>
回答1件
あなたの回答
tips
プレビュー