前提・実現したいこと
table内に設置している要素の縦幅が変わったときでも、
tableの縦幅を固定したい。
(bootstrap 4系を使用しております)
発生している問題・エラーメッセージ
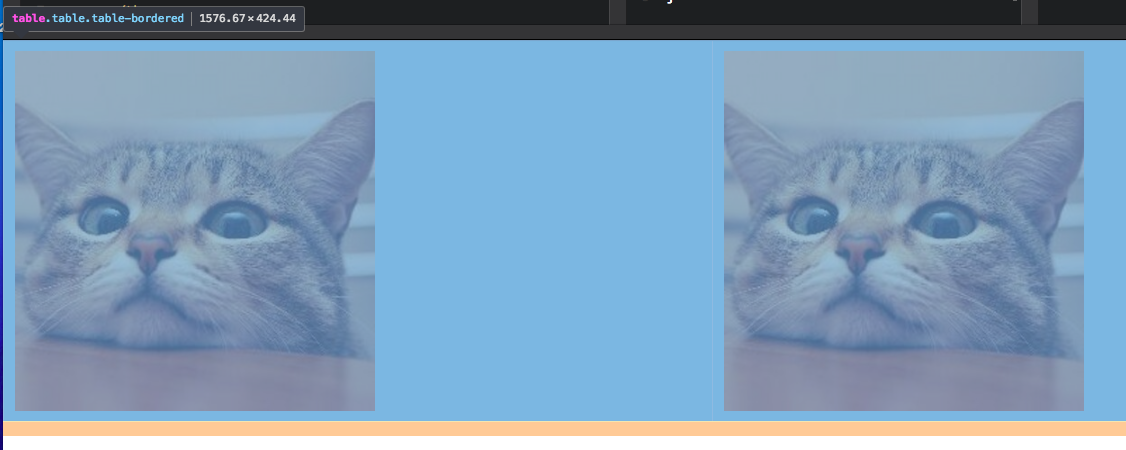
中のコンテンツの縦幅が変わると、tableの縦幅が変わってしまう。
中の猫の画像の縦幅が、400px。
この時tableの縦幅が424.44px。
なのですが、
猫の画像が増え、画像の縦幅が縮小した時、
中の猫の画像の縦幅が、237px。
この時tableの縦幅が462.22pxとなり、
縦幅が小さくなってしまいます。
※ 中のコンテンツの大きさが変わるのは、
imgに対してbootstrapのimg-fluidというクラスを付与し、
レスポンシブ対応しているからです。
(要件にレスポンシブ対応が必須なのでつけています)
該当のソースコード
codepenにおきました。
内容は以下のとおりです。
html
1 <table class='table table-bordered'> 2 <thead> 3 <tr> 4 <th> 5 <img src="https://pbs.twimg.com/profile_images/3406268893/54b7e1f981b7df7c817af48d1b96ad5e_400x400.jpeg" alt="" class='img-fluid'> 6 </th> 7 <th> 8 <img src="https://pbs.twimg.com/profile_images/3406268893/54b7e1f981b7df7c817af48d1b96ad5e_400x400.jpeg" alt="" class='img-fluid'> 9 </th> 10 <th> 11 <img src="https://pbs.twimg.com/profile_images/3406268893/54b7e1f981b7df7c817af48d1b96ad5e_400x400.jpeg" alt="" class='img-fluid'> 12 </th> 13 </tr> 14 </thead> 15 </table>
試したこと
- tableタグに縦幅を指定。
html
1<table class='table table-bordered' style='height: 100px'> 2
だめでした。
- theadタグに縦幅を指定
html
1 <thead style='height: 100px'>
- tr, thタグに縦幅を指定。
html
1 <tr style='height: 100px'>
html
1 <th style='height: 100px'>
こちらもだめでした。
どうしたらtableの縦幅が固定されるのか、検討がつかなくなってまいりましたので、
教えていただけると助かります。
どうぞよろしくお願いいたします。







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/27 03:35