前提・実現したいこと
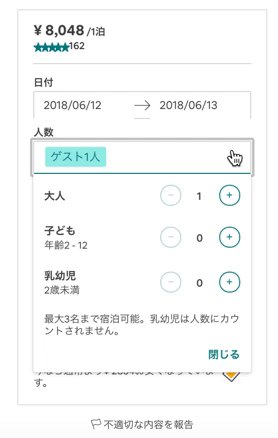
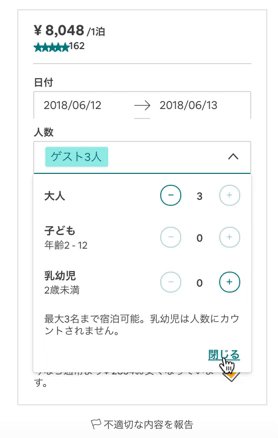
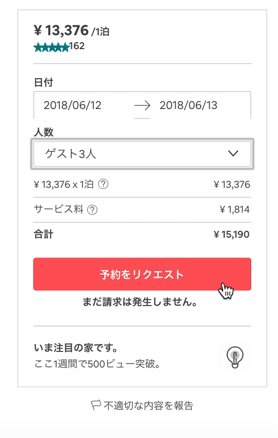
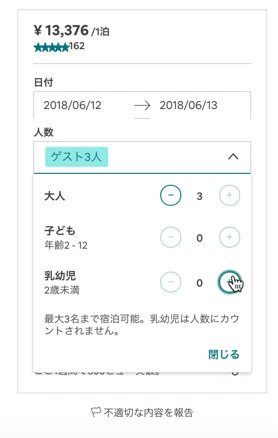
railsを用いて入力値を自動で計算してくれる入力フォームを作りたいです。
AirBnbの宿泊予約のシステムにあるようなものです。
このソースの書き方であっておりますでしょうか。
該当のソースコード
javascript
1$(function(home) { 2$("#reservation_new").on("input", function() { 3 4 //滞在期間 -① 5 var checkin_date = $('.checkin_date_input').val(); 6 var checkout_date = $('.checkout_date_input').val(); 7 var duration_of_stay = checkout_date - checkin_date; 8 9 //宿泊料金(1日) -② 10 var accomodation_fee = ${home.price.accomodation_fee}; 11 var number_of_guests = $('.number_of_guests_input').val(); 12 var fee_for_additional_people = ${home.price.additional_fee_per_person} * number_of_guests; 13 14 //小計 ①+② 15 var sub_total = (accomodation_fee + fee_for_additional_people) * duration_of_stay; 16 17 //その他料金 18 var cleaning_fee = $('.cleaning_fee_date_input').val(); 19 var service_fee = $('.service_fee_input').val(); 20 21 //合計 22 var total_price = sub_total + cleaning_fee + service_fee 23 24 25 $('.reservation_new__body--hidden').css({ 26 'display':'block' 27 }); 28 29 $('.accomodation_fee_per_night').val(accomodation_fee); 30 $('.total_price_input').val(total_price); 31 32 }) 33}); 34 35
haml
1.container#reservation_new 2 = form_for [@home, @home_reservation] do |f| 3 .col-md-8 4 .reservation_new__heading.col-md-4 5 .accomodation_fee_per_night 6 = '#{@home.price.accomodation_fee}' 7 .reservation_new__body 8 .checkin_date 9 = f.text_field :checkin_date, required: true, autofocus: true, placeholder: "チェックイン", class: "checkin_date_input" 10 = f.text_field :checkout_date, required: true, autofocus: true, placeholder: "チェックアウト", class: "checkout_date_input" 11 = f.text_field :number_of_guests, required: true, autofocus: true, placeholder: "ゲスト1人", class: "number_of_guests_input" 12 .reservation_new__body--hidden 13 = f.text_field :accomodation_fee, @home.price.accomodation_fee, required: true, class: "accomodation_fee_input" 14 = f.text_field :cleaning_fee, @home.price.cleaning_fee, required: true, class: "cleaning_fee_date_input" 15 = f.text_field :service_fee, @home.price.service_fee, required: true, class: "service_fee_input" 16 = f.text_field :total_price, required: true, class: "total_price_input" 17 18 .row.text-center.proto-btn 19 = f.submit "予約をリクエスト", id: "button", class: "btn btn-lg btn-primary btn-block" 20
補足情報(FW/ツールのバージョンなど)
現在作成中のためモデルのカラムの整合性が若干ずれています。
下記の流れで実装を考えておりますが、他に良いやり方があればご教示いただけると嬉しいです。
コントローラーから値取得→ビューで表示→JSで入力値をもとに計算→計算結果をrailsに送信
あなたの回答
tips
プレビュー