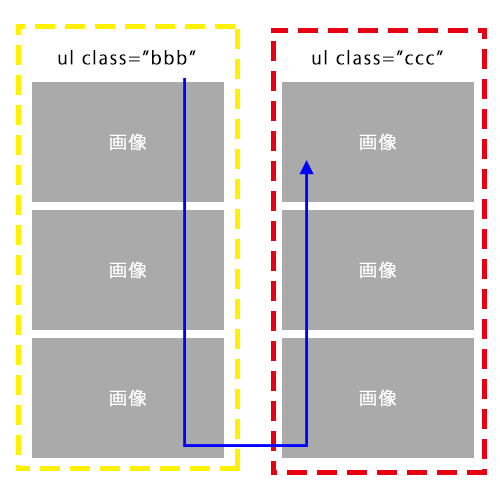
jquery lazyload.js を使用した画像の遅延読み込みですが、画像の様な読み込み順になってしまい右側の画像が上から読み込まれません。
ul class="ccc" の画像を上から読み込ませる方法はあるのでしょうか。
js Masonry や css display:grid、column-count は使用しない方法でお願いします。
よろしくおねがいします。
html
1<div clas="aaa"> 2 <ul class="bbb"> 3 <li><img class="lazy" src="dummy.png" data-original="画像" alt="" /></li> 4 <li><img class="lazy" src="dummy.png" data-original="画像" alt="" /></li> 5 <li><img class="lazy" src="dummy.png" data-original="画像" alt="" /></li> 6 </ul> 7 <ul class="ccc"> 8 <li><img class="lazy" src="dummy.png" data-original="画像" alt="" /></li> 9 <li><img class="lazy" src="dummy.png" data-original="画像" alt="" /></li> 10 <li><img class="lazy" src="dummy.png" data-original="画像" alt="" /></li> 11 </ul> 12</div>
css
1.aaa { 2 width:100%; 3} 4 5.aaa ul{ 6 width:50%; 7 margin:0; 8 padding:0; 9 display:inline-block; 10 font-size:0; 11 vertical-align:top; 12} 13 14.aaa ul li{ 15 width:100%; 16 margin:0 0 10px 0; 17} 18 19.aaa ul li img{ 20 width:90%; 21 height:auto; 22 margin:0 5%; 23} 24
js
1<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> 2<script src="lazyload.js"></script> 3<script> 4$(function() { 5 $('img.lazy').lazyload(); 6}); 7</script>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/07 01:04