2つのフォームとその要素を一列に並べたい。
<form name="form1" id="id_form1" action="" method="POST" enctype="multipart/form-data"> <button type="button" class="btn btn-default button"> <span>宿泊開始</span><br> <time class="btn-horus__value" id="datetime1">明日</time> </button> <button type="button" class="btn btn-default button"> <span>宿泊開始終了</span><br> <time class="btn-horus__value" id="datetime2">明後日</time> </button> <button id="submit" class="btn btn-default button" >検索</button> </form> <form name="form2" id="id_form2" method="POST" enctype="multipart/form-data"> <div class="form-check"> <input type="checkbox" class="filled-in form-check-input"> <label id="breakfast" class="form-check-label" for="line">朝食付き</label> </div> </form>
とhtmlにかき、
<style type="text/css"> #submit{float:right;} #id_form2{float:right;} #breakfast{padding-left:20px;} </style>
とcssに書いた。
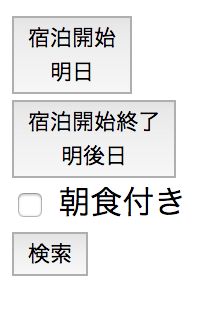
すると、宿泊開始・宿泊開始終了のボタンは左に、検索ボタンと朝食付きのチェックボックスは右に寄った。
---------- 宿泊開始 宿泊開始終了 朝食付きのチェックボックス 検索ボタン ----------
の順に一列にこれらの要素を配置したいが、どうcssを修正すればいいか?
#id_form2{float:left;}
とcssを書き換えても結果が意図したものにならなかった。
回答を受けて、
<form name="form1" id="id_form1" action="javascript:void(0)" method="POST" enctype="multipart/form-data"> <div id="startbtn"> <button type="button" class="btn btn-default button"> <span>宿泊開始</span><br> <time class="btn-horus__value" id="datetime1">明日</time> </button> </div> <div id="endbtn"> <button type="button" class="btn btn-default button"> <span>宿泊開始終了</span><br> <time class="btn-horus__value" id="datetime2">明後日</time> </button> </div> <div id="chk"> <input type="checkbox" class="filled-in form-check-input"> <label id="breakfast" class="form-check-label" for="line">朝食付き</label> </div> <button id="submit" class="btn btn-default button" >検索</button> </form>
回答3件
あなたの回答
tips
プレビュー