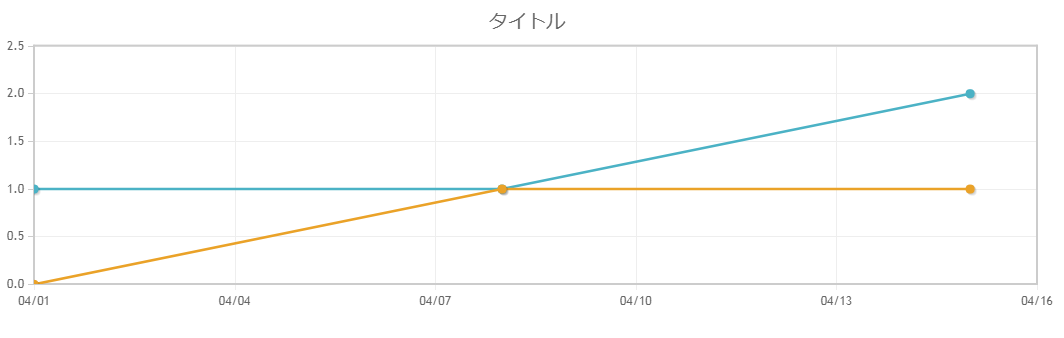
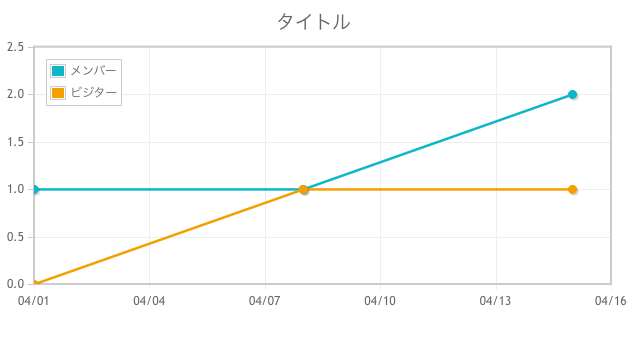
jQuery の jqPlot プラグインを使って折れ線グラフを表示させたのですが、画像のようにラベルが表示されません。どこが間違っているか教えてほしいです。
~作製したコード~
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel = "stylesheet" href = "css/style.css"> <title></title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.jqplot.js"></script> <script type="text/javascript" src="plugins/jqplot.dateAxisRenderer.js"></script> <script type="text/javascript" src="plugins/jqplot.highlighter.js"></script> <link rel="stylesheet" type="text/css" href="jquery.jqplot.css" /> <script> $(document).ready(function(){ // 表示データ var data = [['2018-04-01',1], ['2018-04-08',1], ['2018-04-15',2]]; var data2 = [['2018-04-01',0], ['2018-04-08',1], ['2018-04-15',1]]; // オプション options = { highlighter: { show: true, sizeAdjust: 7.5 }, grid: { drawGridLines: false, gridLineColor: '#eee', borderColor: '#ccc', background: '#fff', shadow: false }, series:[{label:'メンバー'}, {label:'ビジター'}], seriesDefaults: {shadow: false}, title:{text:"タイトル"}, axes:{ xaxis:{ renderer:$.jqplot.DateAxisRenderer, min: '2018-04-01', max: '2018-04-16', tickInterval:'3 days', tickOptions:{formatString:'%m/%d'} } }, axesDefaults: {min:0} } plot1 = $.jqplot("line", [data, data2], options); }); </script> </head> <body> <div id="line"></div> </body> </html>
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/03 11:17