今していること
Laravel5.5, vue.jsを使用し学校の予約システムを構築中
実現したいこと
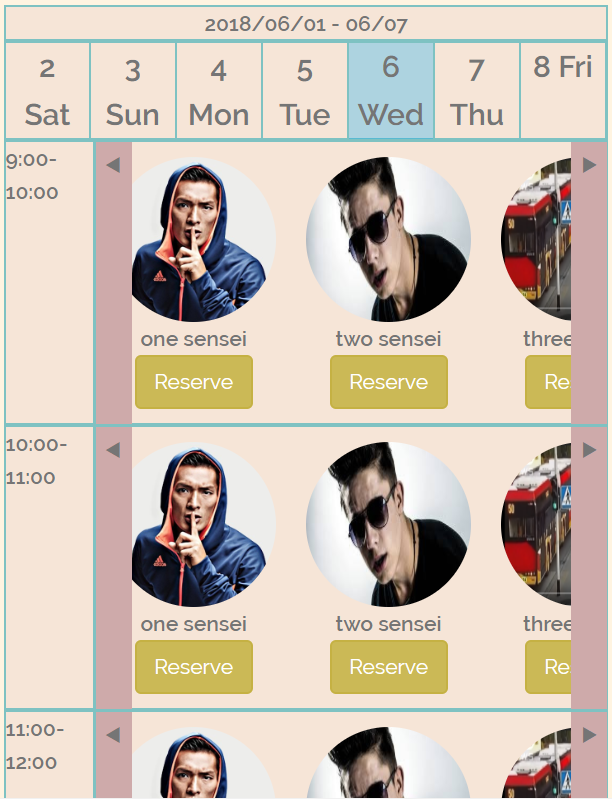
サイドバー(◀ ▶)押下
→スクロールして隠れた先生の部分が見えるようにする

問題点
9:0010:0011:00
10:00
11:0012:0021:00
・
・
・
20:00
とfor文でまわしている
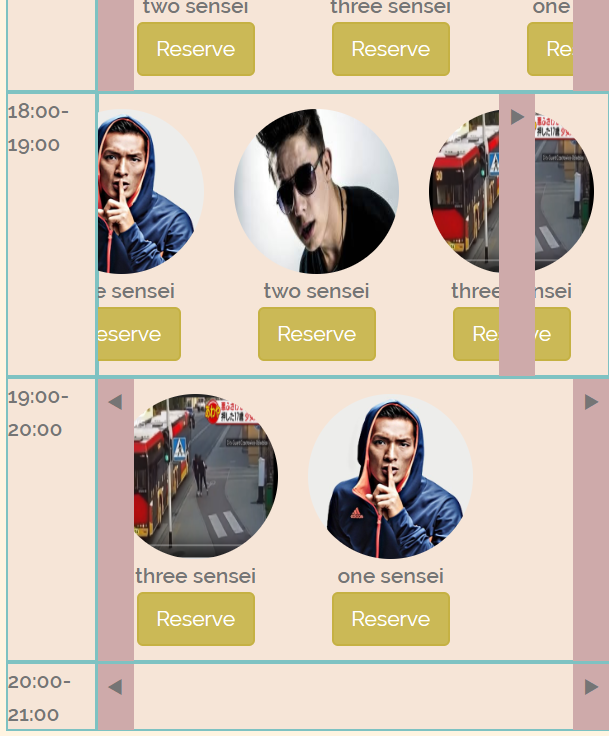
→しかし例えば9:0010:00のsidebar(indexでいうと0の部分)を押すと、18:0019:00(index 10)の部分が反応する

「時間と実際に反応する部分のまとめ」
910(index0) -> 1819(index10)
1011(index1) -> 1920(index11)
1112(index2) -> 2021(index12)
1213(index3) -> 910(index0)
1314(index4) -> 1415(index1)
・
・
後は順に進んでいく。
index0, 1 ,2の場合、10, 11, 12が反応しており1の位が反応しているのか??などと思っております。
コード
//スクロールボタンはcomponentを持つ //emitで親にclick情報を渡す Vue.component('scroll', { template: ` <div id="scroll-bar"> <div id="left" @click="leftSlide">◀</div> <div id="right" @click="rightSlide">▶</div> </div> ` , data(){ return{ scrollX : 0 } }, methods : { leftSlide(){ this.$emit('left-button'); }, rightSlide(){ this.$emit('right-button'); } } })
//blade部分(省略部分有) <li v-for="(row,timeIndex) in rows"> <div v-if="row.time_id == timeIndex && typeof row.reserved_teacher !== 'undefined'> //省略 <div v-else class="teachers border" id="teachers" ref="scrollBox"> <ul> <li> <div v-for="teacher in row.teachers" v-if="teacher.user_id == null" class="teacher text-center"> <div class="teacher-img"> //写真 </div> @{{teacher.teacher.name}}<br> //予約ボタン </div> </li> </ul> <scroll @left-button="leftSlide(timeIndex)" @right-button="rightSlide(timeIndex)"></scroll> </div> </li>
//vue.js method部分 leftSlide : function(timeIndex){ this.$refs.scrollBox[timeIndex].scrollLeft -= 300; }, rightSlide : function(timeIndex) { this.$refs.scrollBox[timeIndex].scrollLeft += 300; }
method部分にconsole.logなど追記して調べておりますが、何が原因かわからず困っております、よろしくお願いいたします。
回答を受けての追記
https://ginpen.com/2016/12/16/vue-mounted/
このサイトを参考にマウント時にscrollBoxを下記のように読み込もうとしましたが、undefinedになりました。 このアプローチのやり方もできるようになっておこうと思うのですが、undefinedの理由がわからず困っております。
よろしくお願いいたします。
data: { refs : [], }, mounted() { this.scrollBox = this.$refs.scrollBox },





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/06/02 23:20
2018/06/03 03:38
2018/06/03 07:43
2018/06/03 09:34