前提・実現したいこと
ここに質問の内容を詳しく書いてください。
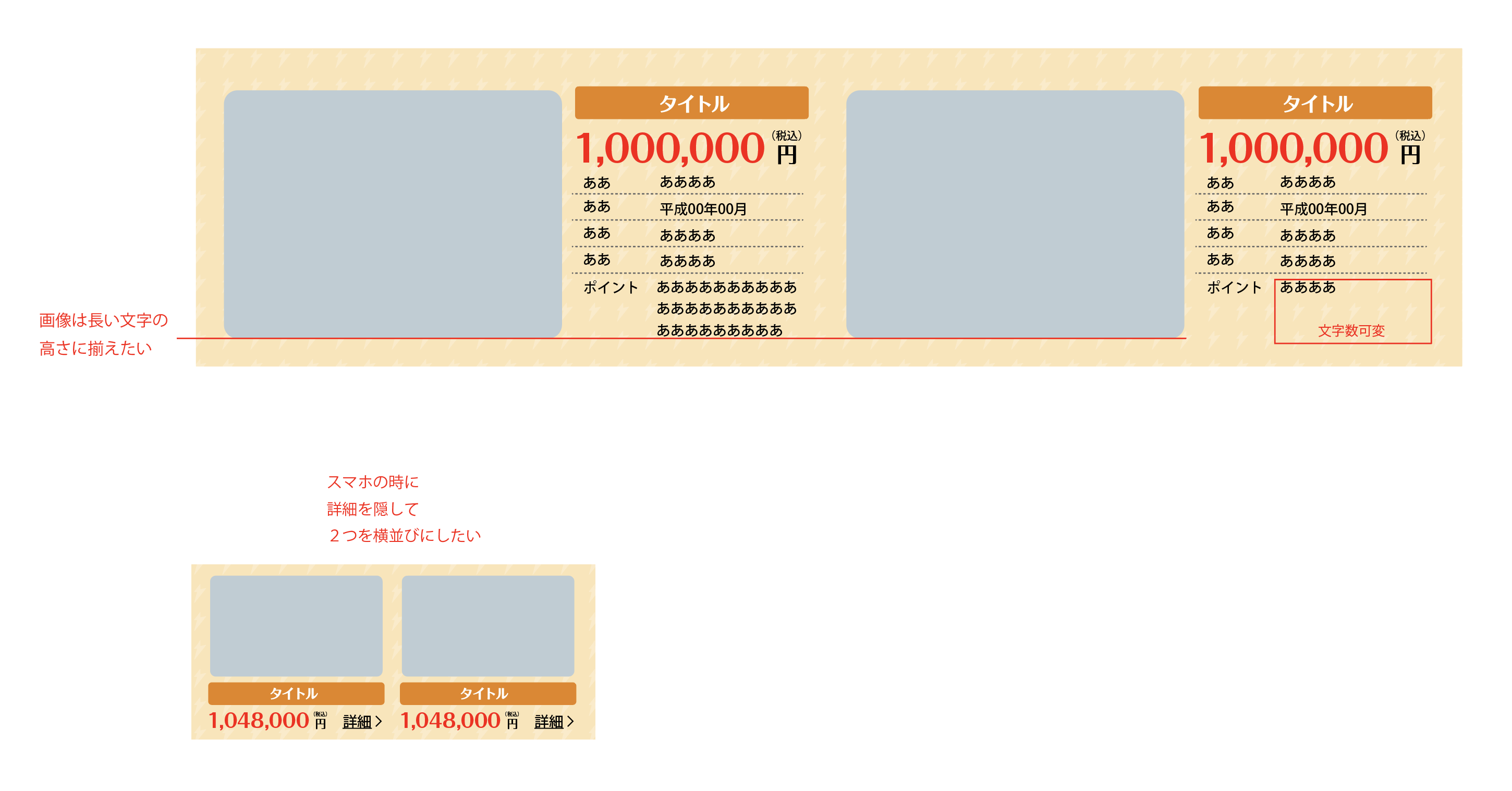
テーブルを2つ置いて中にtable-cellで高さをとると左右文字数が違うので
高さが揃わない
発生している問題・エラーメッセージ
テーブルを2つ作ると左右の画像の高さが揃わないし
テーブルを1つにしてテーブルセルを4つにするとスマホの時に画像が2つ横に並ばない
該当のソースコード
html
<div class="medama_waku"> <div class="medama_box"> <div class="medama_car"> <img src="img/medama_01.jpg"> </div> <div class="medama_text_waku"> <div class="medama_text"> <div class="title">ekスペースカスタム</div> <div class="medama_kakaku">1,248,800</div><div class="medama_en"><ruby><span class="medama_en">円</span><rt>(税込)</rt></ruby></div> <p class="visible-xs text-right syousai_sp" style="text-decoration: underline;">詳細を見る</p> </div> <div class="medama_table_waku hidden-xs"> <table class="medama_table"> <tbody> <tr> <th>カラー</th> <td class="text-center">シルキーベージュ</td> </tr> <tr> <th>年式</th> <td class="text-center">平成27年</td> </tr> <tr> <th>車検</th> <td class="text-center">平成00年00月</td> </tr> <tr> <th>グレード</th> <td class="text-center">L</td> </tr> <tr> <th>ポイント</th> <td colspan="3">スマートキー ベンチシート カーナビ あああああ</td> </tr> </tbody> </table> </div> </div> </div><!--medama_box--> <div class="medama_box"> <div class="medama_car"> <img src="img/medama_01.jpg"> </div> <div class="medama_text_waku"> <div class="medama_text"> <div class="title">ekスペースカスタム</div> <div class="medama_kakaku">1,248,800</div><div class="medama_en"><ruby><span class="medama_en">円</span><rt>(税込)</rt></ruby></div> <p class="visible-xs text-right syousai_sp" style="text-decoration: underline;">詳細を見る</p> </div> <div class="medama_table_waku hidden-xs"> <table class="medama_table"> <tbody> <tr> <th>カラー</th> <td class="text-center">シルキーベージュ</td> </tr> <tr> <th>年式</th> <td class="text-center">平成27年</td> </tr> <tr> <th>車検</th> <td class="text-center">平成00年00月</td> </tr> <tr> <th>グレード</th> <td class="text-center">L</td> </tr> <tr> <th>ポイント</th> <td colspan="3">スマートキー ベンチシート</td> </tr> </tbody> </table> </div> </div> </div><!--medama_box--> </div>
css
.medama_box:after{
display: block;
content: "";
clear:both;
}
.medama_waku{
background-color:red;
background-size: cover;
height:auto;
max-height:300px;
}
.medama_box{
float:left;
display: table;
width:49.5%;
margin:0 0.5% 0 0;
background-image:url(../img/medama_bg.jpg);
padding:15px;
font-family:"MS ゴシック", "MS Gothic", "Osaka-等幅", "Osaka-mono", "monospace";
}
.medama_box + .medama_box{
margin:0 0 0 0.5%;
}
/目玉画像/
.medama_car{
display: table-cell;
width:50%;
position: relative;
overflow: hidden;
}
.medama_car img{
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
max-height:100%;
height:100%;
object-fit: cover;
}
/目玉タイトル・価格/
.medama_text_waku{
display: table-cell;
width:50%;
padding-left:15px;
}
.medama_text{
width:100%;
text-align: right;
}
.medama_text .title{
width:100%;
color:#fff;
font-size:22px;
background-color:#E78413;
padding:5px;
text-align: center;
border-radius: 5px;
font-weight: bold;
}
.medama_kakaku{
display: inline;
font-size:36px;
line-height:70px;
color:red;
font-weight: bold;
}
.medama_table th,.medama_table td{
font-size:14px;
line-height:22px;
border-bottom: 1px dashed #666;
}
.medama_table th{
width:80px;
}
.medama_en{
display: inline;
font-size: 18px;
}
試したこと
大枠をtableにしてそれそれtable-cellにするとPCでは2つの画像と文字が揃ったが
スマホの時に画像が2つ並ばない
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。