react-chartjs-2のカスタマイズをしたいと思っています。
具体的には下記2点を実現したいと思っています。
1)ツールチップを表示させつづけさせて、(今はタップしないと表示されないので)
なおかつツールチップの色や位置をカスタマイズしたい
(もしそれが難しいようであれば、ツールチップをずっと非表示にして、自作のツールチップを置こうかと考えています。)
理想は前者です。
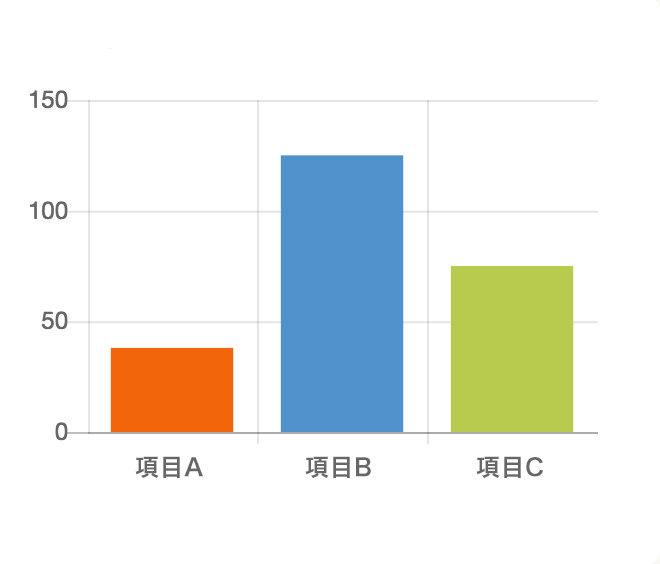
2)y軸のラベルを消したい(0, 50, 100, 150を消したい)
下の画像をご参照ください。
ソースコード
自分でここまで書きました
js
1import React from 'react' 2import PropTypes from 'prop-types' 3import { Bar } from 'react-chartjs-2' 4 5 6class BarChart extends React.Component { 7 render() { 8 const data = { 9 labels: ['項目A', '項目B', '項目C'], 10 datasets: [{ 11 data: [38, 125, 75], //dummyデータ 12 backgroundColor: ['#f4640b', '#4f92cb', '#b8cb4f'], 13 }] 14 } 15 16 return ( 17 <div className="area_report_bar"> 18 <Bar data={data} 19 width={300} 20 height={200} 21 options={{ 22 maintainAspectRatio: false, 23 legend: { 24 display: false 25 }, 26 scales: { 27 yAxes: [{ 28 ticks: { 29 max: this.props.maxY, 30 min: 0, 31 stepSize: 50 32 } 33 }] 34 } 35 }} 36 /> 37 </div> 38 ) 39 } 40} 41 42BarChart.propTypes = { 43 ChartBar: PropTypes.node 44} 45 46export default BarChart
現在は下記の感じになっています。
いろいろと試しましたが
1)と2)がどうも実現できません。。
react-chartjs-2にお詳しい方がいらしたら、教えていただけますと大変、助かります。
何卒宜しくお願いたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/05/15 03:07