前提
・C#
・Visual Studio 2017
・WPFアプリ
やりたいこと
リストボックスを使用する際に、アイテムの1つ目に特定のものを使用したいです。
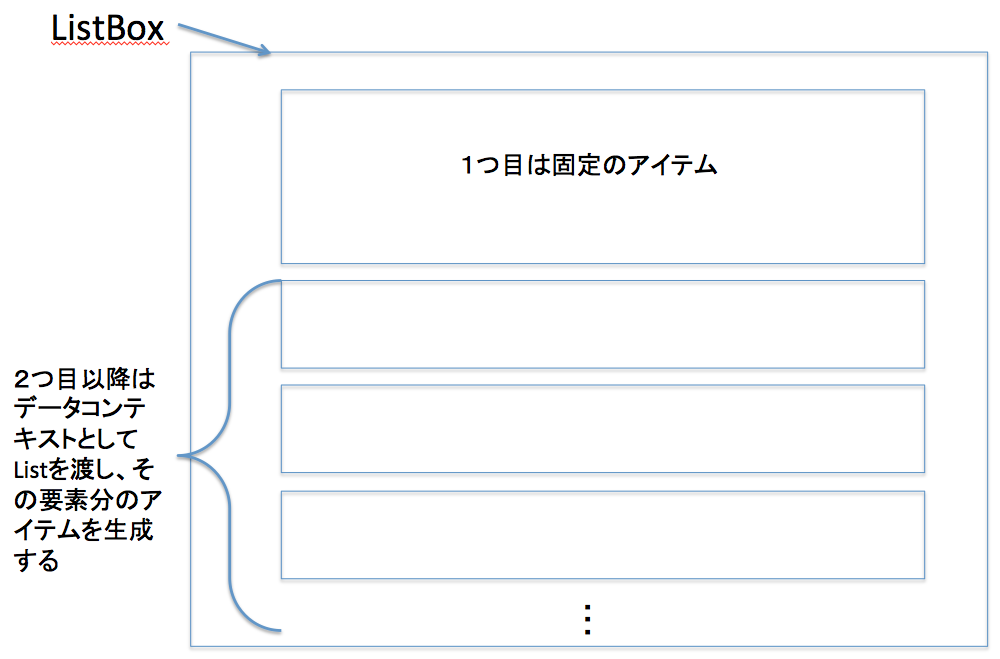
イメージは下図のようなものです
例えば、
・1つ目のアイテムはユーザーの情報(名前、詳細プロフィール情報)
・2つ目以降のアイテムはユーザーがお気に入り登録した情報を表示
のような目的で使用したいと思っています。
また、「コンテンツ全体をスクロール」させたいと思っています
→ 下部のアイテム(この場合お気に入りアイテム)のところだけをリストボックスにする(コンポーネントを分ける)というパターンも考えられますが、要望としては全体をスクロールさせたいです。。
もし分けるような方針にした場合、デザイン上リストボックスの高さを十分に確保できず、1度に見られるアイテム数が少なくなりよろしくないです。そこでリストボックス内にプロフィール要素も格納することでリストボックスの高さを確保し、スクロールした際に1度に見られるアイテム数を増やしたいなぁ、と思った次第です。
(できていること)
・リストボックスにデータテンプレートを設定、データコンテキストにリストを渡してリストボックスに表示するのは実装できています。
リストボックスにおいて、特定(この場合は1つ目)のアイテムにだけ固有のスタイル?デザイン?を適用することはできますでしょうか?
できるとしたらどのように実装していくのが良いのか、もしご存知でしたらアドバイス等頂けると幸いです。
回答3件
あなたの回答
tips
プレビュー