前提・実現したいこと

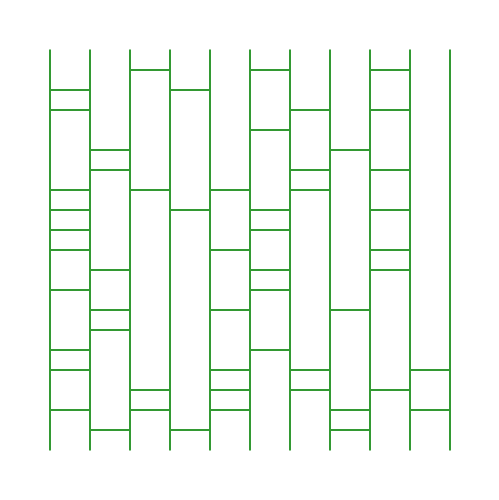
上記のようなあみだくじをランダムに生成し、クリックで横棒を消したり出したりするのが目標です。現在クリックで横棒を出せるところまでできていて、今は横棒を消す処理と横棒同士で繋がらないようにする処理をするための配列検索で詰まっています。
発生している問題・エラーメッセージ
今回横棒の情報を二次元配列で[左の棒(0~11),右の棒(0~11),y座標]という感じで以下のように配列に保管しています。
コンソールログ 0:(3) [0, 1, 90] 1:(3) [0, 1, 110] 2:(3) [0, 1, 190] 3:(3) [0, 1, 210] 4:(3) [0, 1, 230] 5:(3) [0, 1, 250] 6:(3) [0, 1, 290] 7:(3) [0, 1, 350] 8:(3) [0, 1, 370] 9:(3) [0, 1, 410] 10:(3) [1, 2, 150] 以下略
クリックで新しい横棒を生成するときに左右に横棒があると繋がってしまうので、左右に横棒がないときにだけ新しく生成したいのですが
indexOf([0, 1, 230])のように要素を検索しようとしても上手くいかず調べたところ配列で検索できないとのことで困っています。
後々横棒を消したり生成したりするたびに配列の最後にpushで入れたりするので↑のように綺麗に並んでるわけではないので、完全一致で検索できる方法がないとだめなんじゃないかなと思っています。
[a,b,y]のように配列で検索できる方法があるのか、もしくはまた違うアプローチがあるのかどうかお助け願いたいです
以下長いですがJSとhtmlのソース
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8" /> 5<title>あみだ</title> 6<link rel="stylesheet" href="test.css" type="text/css" /> 7<script type="text/javascript" src="test.js"></script> 8</head> 9<body> 10<canvas id="stage" width="500" height="500"></canvas> 11</body> 12</html>
javascript
1window.addEventListener( "load", loadFunc, false ); 2 3function loadFunc() { 4 var canvas = document.getElementById( "stage" ); 5 var ctx = canvas.getContext( "2d" ); 6 7 ctx.strokeStyle = "#339933"; 8 ctx.lineWidth = 2; 9 10 for( var i = 0; i < 11; i++ ) { //縦棒描画 11 ctx.beginPath(); 12 ctx.moveTo( 50 + i * 40, 50 ); 13 ctx.lineTo( 50 + i * 40, 450 ); 14 ctx.closePath(); 15 ctx.stroke(); 16 } 17 18 var ran = new Array(); //横棒が重ならないようにするための二元配列 19 for(i=0;i<11;i++) { 20 ran[i] = new Array(); 21 } 22 23 var cross = new Array(); //横棒情報を保管するための二元配列 24 for(var j = 0; j<10;j++){ //横棒描画 25 for(var i = 0; i<19; i++) { 26 ran[j][i] = Math.floor( Math.random() * 2 ); 27 if (j == 0) { 28 if(ran[j][i]==0) { 29 draw(i, j);; 30 } 31 } else { 32 if(ran[j-1][i]==0) { 33 } else { 34 if(ran[j][i]==0) { 35 draw(i, j);; 36 } 37 } 38 } 39 } 40 } 41 var x = 0; 42 var y = 0; 43 var tate = 0; 44 var yoko = 0; 45 function onClick(e) { 46 var rect = e.target.getBoundingClientRect(); 47 x = e.clientX - rect.left; 48 y = e.clientY - rect.top; 49 for(var i=0;; i++) { 50 var leftLine = 50 + i*40; //i+1本目の縦棒 51 var rightLine = 90 + i*40; //i+2本目の縦棒 52 53 if(x<leftLine || x>450) { //枠外をクリックしたら無効に 54 x = -1; 55 break; 56 } 57 if(x>=leftLine && x<rightLine) { //i+1とi+2の間にいたらx座標をi+1本目の縦棒と一緒にする 58 x = leftLine; 59 tate = i; 60 break; 61 } 62 } 63 64 for(var j=0;; j++) { 65 var topLine = 60 + j*20; //70に横線があるとして上下10ずつの空間にいれば70とみなす処理 66 var bottomLine = 80 + j*20; 67 68 if(y<topLine || y>440) { 69 y = -1; 70 break; 71 } 72 if(y>=topLine && y<bottomLine) { 73 y = topLine+10; 74 yoko = j; 75 break; 76 } 77 } 78 79 if(x>0 && y>0) { 80 draw(yoko, tate); 81 } 82 } 83 84 function draw(i, j) { // 描画処理 85 /***↓以下のような検索ではちゃんと検索できない***/ 86 var left = cross.indexOf([j-1, j, 70 + i * 20]); 87 var right = cross.indexOf([j+1, j+2, 70 + i * 20]); 88 89 console.log(left,right) 90 if(left == -1 && right == -1) { 91 ctx.beginPath(); 92 ctx.moveTo( 50 +j * 40 , 70 + i * 20 ); 93 ctx.lineTo( 90 +j * 40, 70 + i * 20 ); 94 ctx.closePath(); 95 ctx.stroke(); 96 cross.push([j, j+1, 70 + i * 20]) //配列に横棒情報保存 97 } 98 } 99 canvas.addEventListener('click', onClick, false); 100}
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/05/07 15:04