###実現したい事
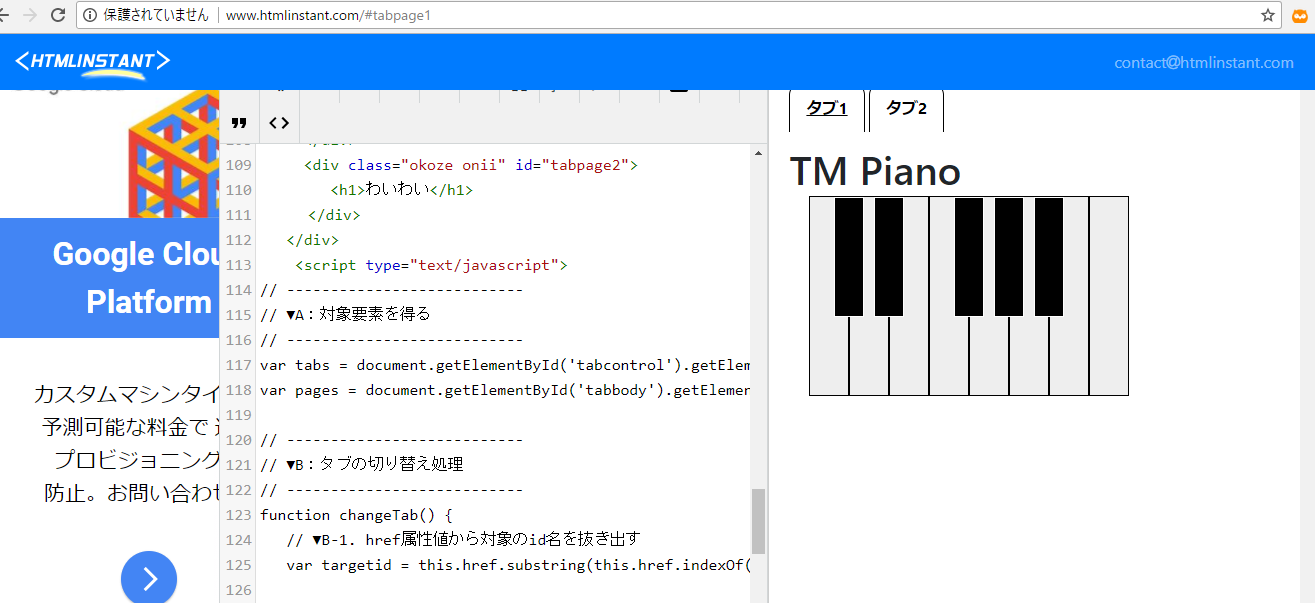
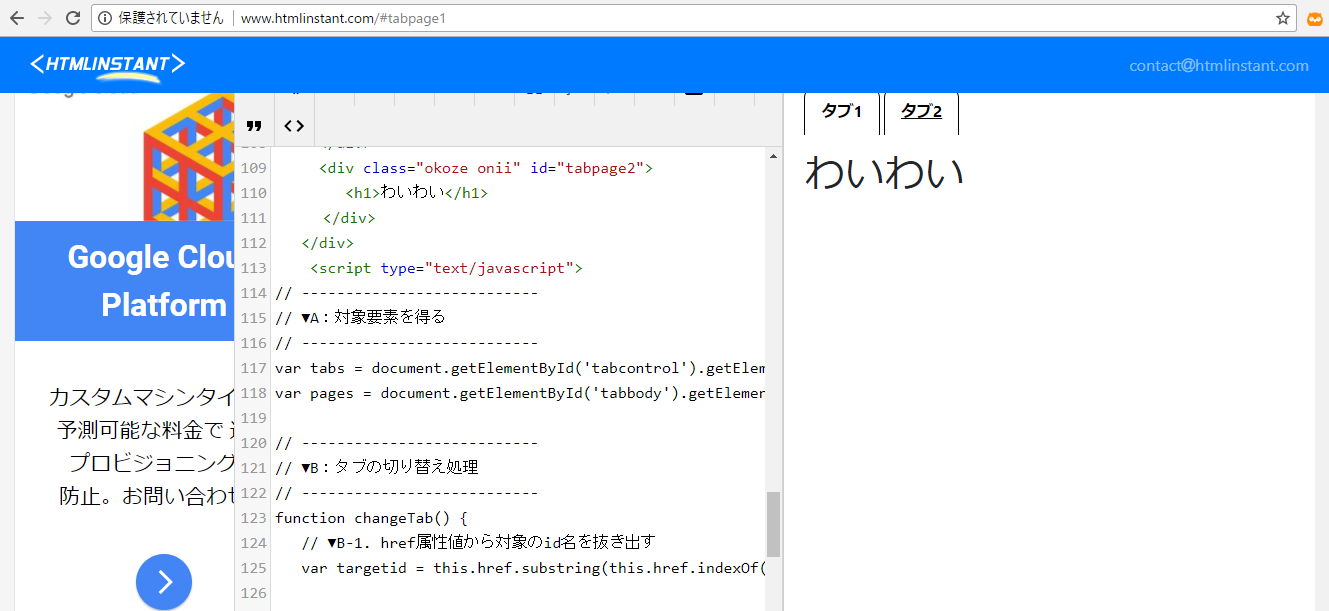
HTMLでタブ切り替えを行いたいのですが、結果が微妙におかしなことになっています。イメージではタブ1にはTMpianoという文字とピアノが表示され、タブ2にはわいわいという文字だけが表示されてほしいのですが、タブ1にはなぜかわいわいという文字とTMpianoという文字とピアノが表示されてしまいます。タブ2にはちゃんとわいわいという文字だけが表示されます。多分JavaScriptのソースのどこかがおかしいのではないかと思っているのですが、どこをどう変えればよいのか分かりませんでした。解決策ご存知の方回答お願いします。
###ソース
HTML
1<html> 2 3 <head> 4 <meta charset="utf-8"> 5 <title>TM Piano</title> 6 7 <style> 8/* ▼タブ */ 9#tabcontrol a { 10 display: inline-block; /* インラインブロック化 */ 11 border-width: 1px 1px 0px 1px; /* 下以外の枠線を引く */ 12 border-style: solid; /* 枠線の種類:実線 */ 13 border-color: black; /* 枠線の色:黒色 */ 14 border-radius: 0.75em 0.75em 0 0; /* 枠線の左上角と右上角だけを丸く */ 15 padding: 0.75em 1em; /* 内側の余白 */ 16 text-decoration: none; /* リンクの下線を消す */ 17 color: black; /* 文字色:黒色 */ 18 background-color: white; /* 背景色:白色 */ 19 font-weight: bold; /* 太字 */ 20 position: relative; /* JavaScriptでz-indexを調整するために必要 */ 21} 22/* ▼タブにマウスポインタが載った際(任意) */ 23#tabcontrol a:hover { 24 text-decoration: underline; /* 文字に下線を引く */ 25} 26 27/* ▼タブの中身 */ 28#tabbody div { 29 /* 枠線:黒色の実線を1pxの太さで引く */ 30 margin-top: -1px; /* 上側にあるタブと1pxだけ重ねるために「-1px」を指定 */ 31 /*padding: 1em; 内側の余白量 */ 32 /*background-color: white; 背景色:白色 */ 33 /*position: relative; z-indexを調整するために必要 */ 34 z-index: 0; /* 重なり順序を「最も背面」にするため */ 35} 36 .piano { 37 position:relative; 38 height:200px; 39 margin: 20px; 40 } 41 42 .white-key-set { 43 position:absolute; 44 left:0px; 45 display:-webkit-box; 46 display:-moz-box; 47 display: box; 48 } 49 50 .white-key-set .keyboard { 51 display:-moz-box; 52 width:40px; 53 height:200px; 54 border:solid 1px black; 55 background-color: #eee; 56 } 57 58 .black-key-set { 59 display:-webkit-box; 60 display:-moz-box; 61 display: box; 62 position:absolute; 63 top: 1px; 64 left: 25px; 65 } 66 67 .black-key-set .keyboard { 68 display:-moz-box; 69 width:30px; 70 height:120px; 71 border:solid 1px white; 72 margin-right: 10px; 73 background-color: #000; 74 } 75 76 </style> 77 <script src="script.js"></script> 78 </head> 79 <body> 80 <p id="tabcontrol"> 81 <a href="#tabpage1">タブ1</a> 82 <a href="#tabpage2">タブ2</a> 83 </p> 84 <div id="tabbody"> 85 <div class="okoze" id="tabpage1"> 86 <h1>TM Piano</h1> 87 88 <div class="piano"> 89 <div class="white-key-set"> 90 <div class="keyboard" name="C3"></div> 91 <div class="keyboard" name="D3"></div> 92 <div class="keyboard" name="E3"></div> 93 <div class="keyboard" name="F3"></div> 94 <div class="keyboard" name="G3"></div> 95 <div class="keyboard" name="A3"></div> 96 <div class="keyboard" name="B3"></div> 97 <div class="keyboard" name="C4"></div> 98 </div> 99 <div class="black-key-set"> 100 <div class="keyboard" name="pC3"></div> 101 <div class="keyboard" name="pD3"></div> 102 <div class="keyboard" name="nameless" style="visibility:hidden;"></div> 103 <div class="keyboard" name="pF3"></div> 104 <div class="keyboard" name="pG3"></div> 105 <div class="keyboard" name="pA3"></div> 106 </div> 107 </div> 108 </div> 109 <div class="onii" id="tabpage2"> 110 <h1>わいわい</h1> 111 </div> 112 </div> 113 <script type="text/javascript"> 114// --------------------------- 115// ▼A:対象要素を得る 116// --------------------------- 117var tabs = document.getElementById('tabcontrol').getElementsByTagName('a'); 118var pages = document.getElementById('tabbody').getElementsByClassName('okoze'); 119// --------------------------- 120// ▼B:タブの切り替え処理 121// --------------------------- 122function changeTab() { 123 // ▼B-1. href属性値から対象のid名を抜き出す 124 var targetid = this.href.substring(this.href.indexOf('#')+1,this.href.length); 125 126 // ▼B-2. 指定のタブページだけを表示する 127 for(var i=0; i<pages.length; i++) { 128 if( pages[i].id != targetid ) { 129 pages[i].style.display = "none"; 130 } 131 else { 132 pages[i].style.display = "block"; 133 } 134 } 135 136 // ▼B-3. クリックされたタブを前面に表示する 137 for(var i=0; i<tabs.length; i++) { 138 tabs[i].style.zIndex = "0"; 139 } 140 this.style.zIndex = "10"; 141 142 // ▼B-4. ページ遷移しないようにfalseを返す 143 return false; 144} 145 146// --------------------------- 147// ▼C:すべてのタブに対して、クリック時にchangeTab関数が実行されるよう指定する 148// --------------------------- 149for(var i=0; i<tabs.length; i++) { 150 tabs[i].onclick = changeTab; 151} 152 153// --------------------------- 154// ▼D:最初は先頭のタブを選択しておく 155// --------------------------- 156tabs[0].onclick(); 157 158</script> 159 </body> 160 161</html>
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。