swift
1import UIKit 2 3class ViewController: UIViewController,UITableViewDataSource,UITableViewDelegate{ 4 5 @IBOutlet weak var mytableView: UITableView! 6 var item = [String]() 7 let button = UIButton() 8 9 10 func button1(){ 11 button.frame = CGRect(x: 100, y: 100, width: 100, height: 100) 12 button.backgroundColor = UIColor.blue 13 button.setTitle("prees button", for: .normal) 14 view.addSubview(button) 15 } 16 17 func alert(){ 18 // テキストフィールド付きアラート表示 19 20 let alert = UIAlertController(title: "タイトル", message: "メッセージ", preferredStyle: .alert) 21 22 // OKボタンの設定 23 let okAction = UIAlertAction(title: "OK", style: .default, handler: { 24 (action:UIAlertAction!) -> Void in 25 26 // OKを押した時入力されていたテキストを表示 27 if let textFields = alert.textFields { 28 29 // アラートに含まれるすべてのテキストフィールドを調べる 30 for textField in textFields { 31 self.item.insert(textField.text!, at: 0) 32 self.mytableView.insertRows(at: [IndexPath(row: 0, section: 0)],with: UITableViewRowAnimation.automatic) 33 print(textField.text!) 34 } 35 } 36 }) 37 alert.addAction(okAction) 38 39 // キャンセルボタンの設定 40 let cancelAction = UIAlertAction(title: "Cancel", style: .cancel, handler: nil) 41 alert.addAction(cancelAction) 42 43 // テキストフィールドを追加 44 alert.addTextField(configurationHandler: {(textField: UITextField!) -> Void in 45 textField.placeholder = "テキスト" 46 }) 47 48 alert.view.setNeedsLayout() // シミュレータの種類によっては、これがないと警告が発生 49 50 // アラートを画面に表示 51 self.present(alert, animated: true, completion: nil) 52 53 } 54 55 56 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 57 return item.count 58 } 59 60 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 61 let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) 62 let todoLabel = item[indexPath.row] 63 cell.textLabel?.text = todoLabel 64 return cell 65 } 66 67 68 override func viewDidLoad() { 69 super.viewDidLoad() 70 71 } 72 73 74 75 override func didReceiveMemoryWarning() { 76 super.didReceiveMemoryWarning() 77 // Dispose of any resources that can be recreated. 78 } 79 80 81}
実現したいこと
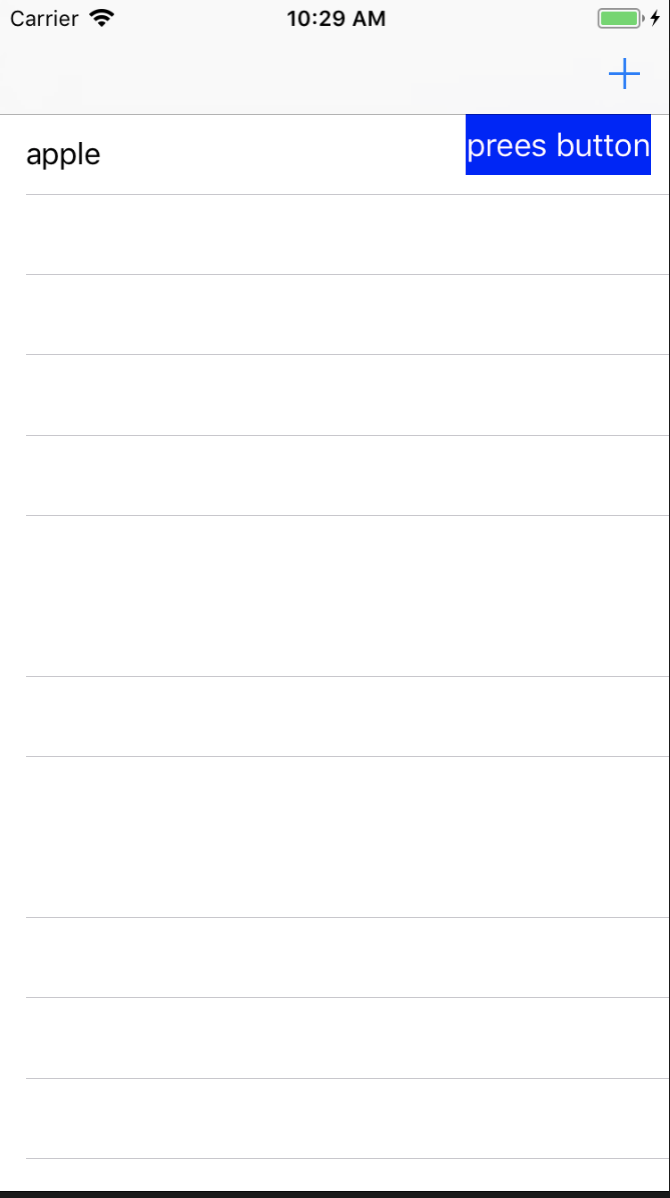
UIButtonをコードだけで実装した場合にcellの中に挿入する方法が分からなくて困っています。
コード上実装するとサイズと指標を指定する必要があり、その結果cellの中に挿入できなくて困っています。cellの中のイメージは左端にアラートで入力したテキストが挿入され、ボタンは右端に挿入されるのをイメージしています。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/04/28 01:36
2018/04/28 02:26
退会済みユーザー
2018/04/28 08:22