##やっていること
ASP.NETでウェブアプリケーションを作成しています。
その中で、Material Components for the Webのタブを使用したいと考えています。
https://material.io/components/web/catalog/tabs/
#できていない事
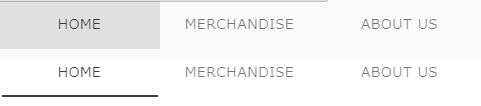
Tabの配置自体は以下の様にできています。
上の段がサンプルのTab Bar with text labels をそのまま記述して表示されたタブで、
下の段がサンプルのCSS Only Support をそのまま記述して表示されたタブです。
できていないのは、上の段のタブにインジケーター(タブの下の黒い線)が表示されていない点です。
インジケーターを表示させるには何が足りないのかが知りたいです。
上の段のタブのHTMLです。
HTML
1<nav id="basic-tab-bar" class="mdc-tab-bar"> 2 <a class="mdc-tab mdc-tab--active" href="#one">Home</a> 3 <a class="mdc-tab" href="#two">Merchandise</a> 4 <a class="mdc-tab" href="#three">About Us</a> 5 <span class="mdc-tab-bar__indicator"></span> 6</nav>
下の段のタブのHTMLです。
HTML
1<nav id="basic-tab-bar" class="mdc-tab-bar"> 2 <a class="mdc-tab mdc-tab--active" href="#one"> 3 Home 4 <span class="mdc-tab__indicator"></span> 5 </a> 6 <a class="mdc-tab" href="#two"> 7 Merchandise 8 <span class="mdc-tab__indicator"></span> 9 </a> 10 <a class="mdc-tab" href="#three"> 11 About Us 12 <span class="mdc-tab__indicator"></span> 13 </a> 14</nav>
##関連ありそうな事項
読み込んでいるjs, cssは以下の通りです。
-
node_modules/material-components-web/dist/material-components-web.js
-
node_modules/material-components-web/dist/mdc.tabs.js
-
node_modules/material-components-web/dist/material-components-web.css
-
node_modules/@material/tabs/dist/mdc.tabs.css
また、スクリプトを読み込んだあとに、
<script>mdc.autoInit()</script> を実行しています。F12の開発者ツールで確認した際に、js, cssが読み込めていないなどのエラーは発生していません。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/04/29 01:08
退会済みユーザー
2018/04/29 17:28