実現したいこと
DBからとってきた値と、jsでの値を比較する。
現状
Laravel5.5, vue.jsを使用し学校システムを構築。
<画像の説明>
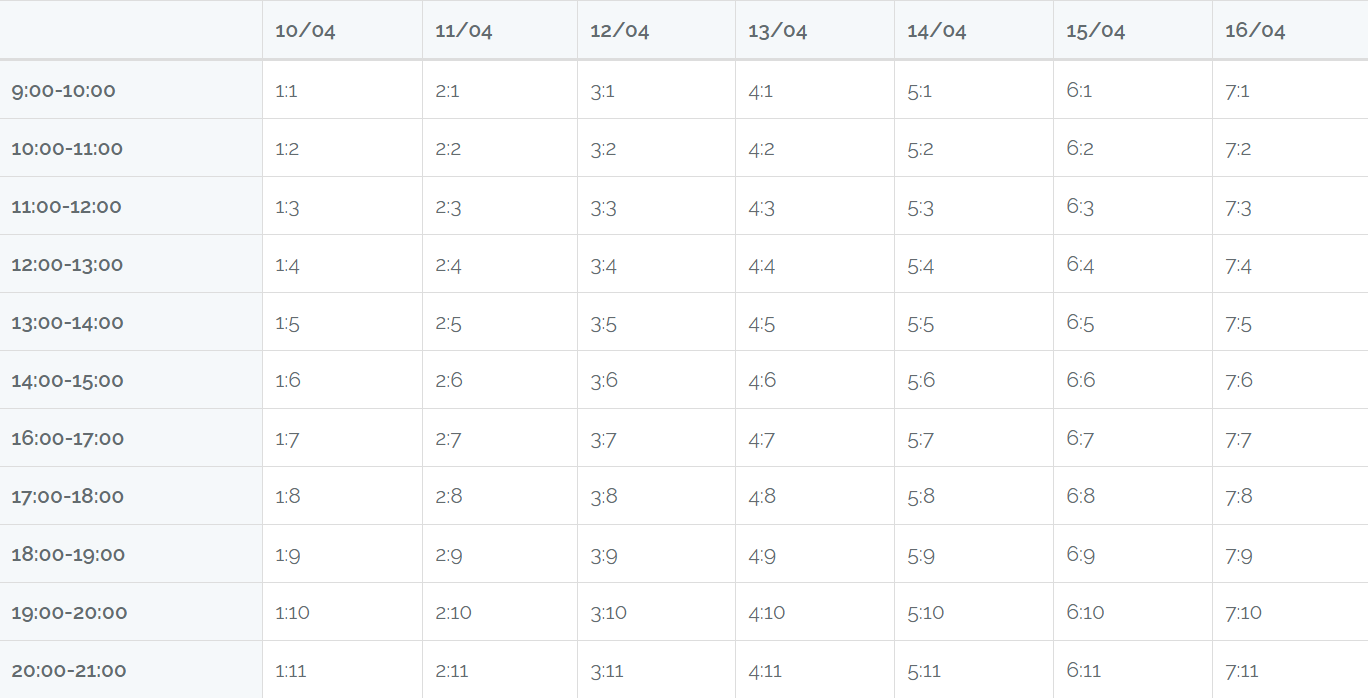
先生が時間の空いている時間をclick
→clickしたマス目の色が非同期で変わる(vue.jsでisActiveのデータをtrue, falseに切り替えてcssにて制御しています)
→ajaxにて時間と日付の情報がDBに挿入される(画像のマス目にあるような「1,2」「1,3」などの値」

ここまではできたが、画面遷移をすると色は戻ってしまう
試してみたこと
①jsにて「localstorageにデータを持たせとく」しかしこれだと違うPCを使用すると反映されない
②DBからとってきた値とjsに保管されてるあたいを比較し、もし一緒だったらそのマス目をisActiveをtrueにする、これで実装予定
「DBからとってくる値(Controllerから$scheduleとしてviewに値を渡す)」
array (size=5) 0 => array (size=2) 'time_id' => int 2 'date_id' => int 3 1 => array (size=2) 'time_id' => int 6 'date_id' => int 1 2 => array (size=2) 'time_id' => int 2 'date_id' => int 6 3 => array (size=2) 'time_id' => int 11 'date_id' => int 6 4 => array (size=2) 'time_id' => int 5 'date_id' => int 0
「view部分」(rowIndex,colIndex) == ($schedule->time_id, $schedule->date_id)の場合はisActiveをtrueにしたいが、それは可能なのか。。。??
<tr v-for="(row,rowIndex) in rows"> <th scope="row">@{{ row.time }}</th> <td scope="row" class="hoge" v-for='(col,colIndex) in row.columns' v-bind:class='{ active: col.isActive }' v-on:click='empty(rowIndex,colIndex)'>@{{ col.date }}:@{{ row.number }}</td> </tr>
「js部分」
data: { rows: [ { number: 0, time: "9:00-10:00", columns: [ {date: '0', message: 'nie można', isActive : false}, {date: '1', message: 'nie można', isActive : false}, {date: '2', message: 'nie można', isActive : false}, {date: '3', message: 'nie można', isActive : false}, {date: '4', message: 'nie można', isActive : false}, {date: '5', message: 'nie można', isActive : false}, {date: '6', message: 'nie można', isActive : false} ] }, { number: 1, time: "10:00-11:00", columns: [ {date: '0', message: 'nie można', isActive : false}, {date: '1', message: 'nie można', isActive : false}, {date: '2', message: 'nie można', isActive : false}, {date: '3', message: 'nie można', isActive : false}, {date: '4', message: 'nie można', isActive : false}, {date: '5', message: 'nie można', isActive : false}, {date: '6', message: 'nie można', isActive : false} ] } //以下省略 ], },
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/04/13 06:24