#実現したい機能
SegmentedControllを用いて3つ以上あるUICollectionViewを切り替える際のCellのサイズと間隔をそれぞれ設定し表示したいです。
その際、CellはCollectionViewをスクロールする必要のないように、縦に7つ等間隔に表示したいです。
また、もう一つ別の画面では、横に5つ、縦に7つ表示するようにしたいと考えています。
他サイトを参照してみるましたが、ほとんどがCollectionViewからコードのみの設定をしており、すでにここまで実装している身としてはこのまま完成させたい所存です。そのため、セルサイズと間隔設定を教えていただきたいです。
#現状
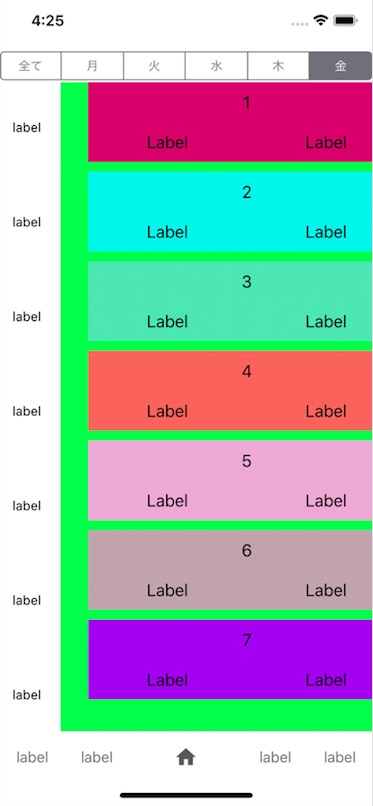
SegmentControllを用いることによるUICollectionViewの切り替えはできており、Cellの表示も背景をランダムしすることで行えていることが確認できています。ただ、Cellのサイズ設定等が分からず、画面をはみ出している状態です。(添付画像参照)


画像では、左に縦に並んであるLabel(width: 60)の右側にCollectionViewを設置していますが、
ご覧のように一つ一つのCellの位置がCollectionViewの左端から少しずれるとともに、右側もはみ出ています。
どのように設定しているのか、色々調べましたが解決できませんでした。
下記にコードを記載しています。
class TimeTableController: UIViewController, UICollectionViewDataSource { @IBOutlet weak var timeTableChange: UISegmentedControl! @IBOutlet var allView: UICollectionView! @IBOutlet var mondayView: UICollectionView! @IBOutlet var tuesdayView: UICollectionView! @IBOutlet var wednesdayView: UICollectionView! @IBOutlet var thursdayView: UICollectionView! @IBOutlet var fridayView: UICollectionView! //初期画面の設定 func showFirstView() { mondayView.removeFromSuperview() self.view.addSubview(allView) } //曜日切り替え処理 @IBAction func changeTimeTable(_ sender: UISegmentedControl) { let viewList = [allView, mondayView, tuesdayView, wednesdayView, thursdayView, fridayView] let index = Int(sender.selectedSegmentIndex) self.view.addSubview(viewList[index]!) } /*----- CollectionViewの設定 -----*/ func collectionView(_: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize { if timeTableChange.selectedSegmentIndex == 0 { let width: CGFloat = view.frame.width / 5 - 120 let height: CGFloat = width return CGSize(width: width, height: height) } else { let width: CGFloat = view.frame.width - 120 let height: CGFloat = width return CGSize(width: width, height: height) } } //cellの数を返す func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { if timeTableChange.selectedSegmentIndex == 0 { return 35 } else { return 7 } } //データを返すメソッド func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { let segment = timeTableChange.selectedSegmentIndex var cell: UICollectionViewCell! switch segment { case 0: let allTimeCell = allView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath as IndexPath) as! AllTimeTable allTimeCell.backgroundColor = UIColor(red: CGFloat(drand48()), green: CGFloat(drand48()), blue: CGFloat(drand48()),alpha: 1.0) allTimeCell.subjectNameLabel.text = String(indexPath.row + 1) cell = allTimeCell //以下case処理は同じ default: break } return cell } override func viewDidLoad() { super.viewDidLoad() self.allView.dataSource = self self.mondayView.dataSource = self self.tuesdayView.dataSource = self self.wednesdayView.dataSource = self self.thursdayView.dataSource = self self.fridayView.dataSource = self createTimeTable() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } }
ご教授よろしくお願いします。
#使用環境
Xcode9.2
Swift3
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。