発生している問題・エラーメッセージ
R言語のshinyを使ってウェブアプリケーション型のGUIを制作中です。
進む・戻るのアイコンが付いたボタンを作りたいのですが、
アイコンが小さすぎるため文字を拡大したところボタンのサイズも大きくなってしまいました。
そこで、ボタンのサイズをそのままにしつつ、アイコンのみを大きく表示させたいため、
cssにline-height:0.3em;を付けたのですが、
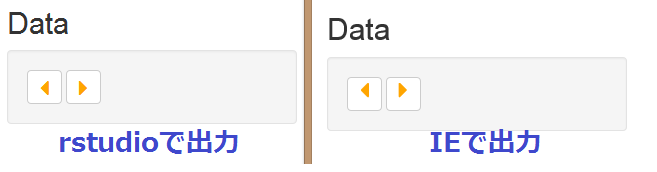
今度はIE・googleChromeでアイコンがずれるという状態になっています。
(ちなみにRstudioからrunApp()を行うとずれません。)
marginやpaddingも試したのですが、うまく行かず、
HTMLに関して初心者なのですが自分の知識の範囲で試し尽くしてうまく行かず
こちらにご相談させて頂きました。
ウェブアプリケーション・shinyでアイコンを拡大させてボタンを作る方法について
何かご存知の方がいらっしゃいましたらよろしくお願いします。
R
1library(shiny) 2 3mycss<-".fa-caret-left,.fa-caret-right{ 4 color:orange; 5 font-size:25px; 6 text-align:center; 7 line-height:0.3em; 8}" 9 10UI<-shinyUI(fluidPage( 11 tags$style(mycss), 12 13 titlePanel("Data"), 14 15 sidebarLayout( 16 sidebarPanel( 17 actionButton("button1", icon("caret-left")), 18 actionButton("button2", icon("caret-right")) 19 ), 20 mainPanel() 21 ) 22)) 23 24SERVER<-shinyServer(function(input, output) {}) 25 26shinyApp(UI, SERVER)
回答3件
あなたの回答
tips
プレビュー