レスポンシブで要素の絞り込み処理をさせたいと考えております。
やりたいこととしては下記内容です。
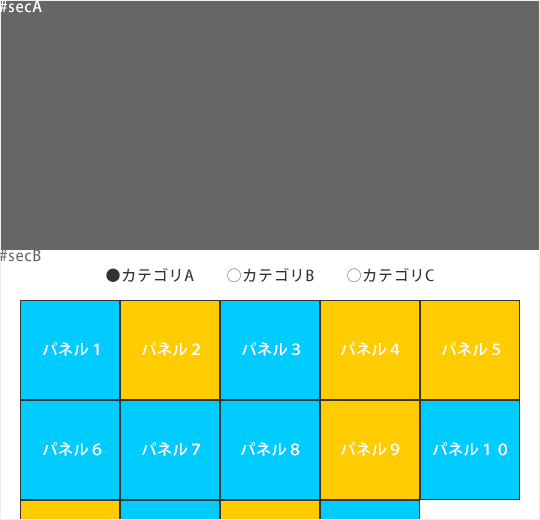
0. ウィンドウ内に要素が入ったらフェードイン(フェードインする順番は左上からパネルが1枚ずつ表示されるイメージにしたいです。)
0. 各カテゴリの合計数を取得して表示
0. ラジオボタンでカテゴリを選択したらその下の要素をフィルタリング(1つの要素に複数のカテゴリあり)
0. スマホ時にはradioボタンではなくセレクトボックスにしたいので、ラジオボタンとセレクトボックスのカテゴリを連動させる
0. カテゴリを選択してフィルタリングしたら「#secB」内のフィルタリングされた要素のみ再度フェードインで表示させる
上記のうち、1〜4までは単体では機能したのですが、3と4を1つのファイルにまとめたら4の「ラジオボタンとプルダウンのカテゴリを連動」が動かなくなってしまいました。
どのように修正したらこの2つの動きは共存できるでしょうか?
また、5を実現するためにJavaScriptの「(1) フェード表示」に click した場合の処理も1カテゴリ分入れてみたのですが、思っていたような挙動になりませんでした。
どのような処理にしてあげたらこの挙動を実現できるでしょうか?
ソースがコンパクトにできず、長くなってしまい申し訳ございません。
ご教示いただけますと幸いです。
何卒よろしくお願いいたします。
** 追記 **
1.ウィンドウ内に要素が入ったらフェードイン
「.transparent」を指定した要素が1枚ずつ順番に表示されるようなイメージにしたいです。
(イメージ画像でお伝えすると、「#secA → パネル1 → パネル2 → パネル3・・・」というイメージです)
また、jsには処理として入っていましたが、言葉で明記できていなかった機能として、画面途中でリロードした時にすでにスクロールが終わっていて画面から外れている要素にも「fadein」を追加して表示させておきたいです。
4.スマホ時にはradioボタンではなくセレクトボックスにしたいので、ラジオボタンとセレクトボックスのカテゴリを連動させる
ラジオボタンで「カテゴリB」を選択したらセレクトボックスでも「カテゴリB」になるように連動させたいと考えています。
伝わりにくそうな表現の箇所について追記させていただきます。
何卒よろしくお願いいたします。
js
1$(function() { 2 3 // (1) フェード表示 4 $(function() { 5 $(window).on('load resize scroll', function() { 6 var count = 0; 7 var windowY = $(window).scrollTop() + $(window).height(); 8 9 $('.transparent').each(function() { 10 if ($(this).hasClass('fadein')) { 11 return; 12 } 13 14 var diffY = windowY - $(this).offset().top; 15 16 if (diffY > $(this).offset().top) { 17 $(this).addClass('fadein'); 18 } 19 else if (diffY > 0) { 20 $(this).delay(count++ * 500).queue(function() { 21 $(this).addClass('fadein'); 22 }); 23 } 24 }); 25 }); 26 $('category_btn').on('click', function() { 27 var count = 0; 28 var windowY = $(window).scrollTop() + $(window).height(); 29 30 $('.transparent.cB').each(function() { 31 if ($('.transparent').hasClass('fadein')) { 32 $(this).removeClass('fadein'); 33 } 34 35 var diffY = windowY - $(this).offset().top; 36 37 if (diffY > $(this).offset().top) { 38 $(this).addClass('fadein'); 39 } 40 else if (diffY > 0) { 41 $(this).delay(count++ * 500).queue(function() { 42 $(this).addClass('fadein'); 43 }); 44 } 45 }); 46 }); 47 }); 48 49 // (2) category数 50 $(function(){ 51 $(window).on('load', function(){ 52 var categoryA = $('.category_block .cA').length; 53 var categoryB = $('.category_block .cB').length; 54 var categoryC = $('.category_block .cC').length; 55 56 $('.category_btn.cA .category_num').html('(' + categoryA + ')').parents('#secB'); 57 $('.category_btn.cB .category_num').html('(' + categoryB + ')').parents('#secB'); 58 $('.category_btn.cC .category_num').html('(' + categoryC + ')').parents('#secB'); 59 }); 60 }); 61 62 // (3) category分け 63 $(function(){ 64 categoryBtn = $('.category_filter').find('input[type="radio"]'); 65 categoryBtn.each(function() { 66 $(this).click(function(e){ 67 var selected = $(this).parents('.category_btn').attr('class'); 68 e.preventDefault(); 69 categoryBtn.parents('.category_btn').removeClass('active'); 70 $(this).parents('.category_btn').addClass('active'); 71 $('body').removeClass(function(index, className) { 72 return (className.match(/\bcategory-\S+/g) || []).join(' '); 73 }).addClass('category-' + selected); 74 }); 75 }); 76 }); 77 78 // (4) radioとselectを連動 79 $(function(){ 80 $('.category_filter input[type="radio"]').change(function () { 81 var radio_valule = $('input:checked').val(); 82 var select_valule = $('select option:selected').val(); 83 if (radio_valule === 'val_a') { 84 $('.category_filter select').val('val_a').attr('selected'); 85 } else if (radio_valule === 'val_b') { 86 $('.category_filter select').val('val_b').attr('selected'); 87 } else if (radio_valule === 'val_c') { 88 $('.category_filter select').val('val_c').attr('selected'); 89 } 90 }); 91 $('.category_filter select').change(function () { 92 var radio_valule = $('input:checked').val(); 93 var select_valule = $('select option:selected').val(); 94 if (select_valule === 'val_a') { 95 $('.category_filter input[type="radio"]:eq(0)').prop('checked', true); 96 } else if (select_valule === 'val_b') { 97 $('.category_filter input[type="radio"]:eq(1)').prop('checked', true); 98 } else if (select_valule === 'val_c') { 99 $('.category_filter input[type="radio"]:eq(2)').prop('checked', true); 100 } else { 101 $('.category_filter input[type="radio"]').removeAttr('checked'); 102 } 103 }); 104 }); 105 106});
html
1<div id="contents"> 2 <section id="secA"> 3 <div class="transparent"> 4 <p class=“img_main"><img src="./img/main.jpg" alt=""></p> 5 <p class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> 6 </div> 7 </section> 8 <section id="secB"> 9 <div class="container"> 10 <div class="category_filter transparent"> 11 <div class="category_input"> 12 <label class="cA category_btn active"> 13 <input type="radio" name="test" value="val_a" checked="">カテゴリA<span class="category_filter_num"></span> 14 </label> 15 <label class="cB category_btn"> 16 <input type="radio" name="test" value="val_b">カテゴリB<span class="category_filter_num"></span> 17 </label> 18 <label class="cC category_btn"> 19 <input type="radio" name="test" value="val_c">カテゴリC<span class="category_filter_num"></span> 20 </label> 21 </div> 22 <div class="category_select"> 23 <select> 24 <option value="val_a" selected="selected">全て</option> 25 <option value="val_b">カテゴリB</option> 26 <option value="val_c">カテゴリC</option> 27 </select> 28 </div> 29 </div> 30 <div class="category_block"> 31 <div class="category_detail cA cB transparent"><a href=""> 32 <div class="category_detail_inner"> 33 <div class="category_block_detail_ico">カテゴリB</div> 34 <p class="category_overview">パネル1</p> 35 </div></a></div> 36 <div class="category_detail cA cC transparent"><a href=""> 37 <div class="category_detail_inner"> 38 <div class="category_block_detail_ico">カテゴリC</div> 39 <p class="category_overview">パネル2</p> 40 </div></a></div> 41 <div class="category_detail cA cB transparent"><a href=""> 42 <div class="category_detail_inner"> 43 <div class="category_block_detail_ico">カテゴリB</div> 44 <p class="category_overview">パネル3</p> 45 </div></a></div> 46 <div class="category_detail cA cC transparent"><a href=""> 47 <div class="category_detail_inner"> 48 <div class="category_block_detail_ico">カテゴリC</div> 49 <p class="category_overview">パネル4</p> 50 </div></a></div> 51 <div class="category_detail cA cC transparent"><a href=""> 52 <div class="category_detail_inner"> 53 <div class="category_block_detail_ico">カテゴリC</div> 54 <p class="category_overview">パネル5</p> 55 </div></a></div> 56 <div class="category_detail cA cB transparent"><a href=""> 57 <div class="category_detail_inner"> 58 <div class="category_block_detail_ico">カテゴリB</div> 59 <p class="category_overview">パネル6</p> 60 </div></a></div> 61 <div class="category_detail cA cB transparent"><a href=""> 62 <div class="category_detail_inner"> 63 <div class="category_block_detail_ico">カテゴリB</div> 64 <p class="category_overview">パネル7</p> 65 </div></a></div> 66 <div class="category_detail cA cB transparent"><a href=""> 67 <div class="category_detail_inner"> 68 <div class="category_block_detail_ico">カテゴリB</div> 69 <p class="category_overview">パネル8</p> 70 </div></a></div> 71 <div class="category_detail cA cC transparent"><a href=""> 72 <div class="category_detail_inner"> 73 <div class="category_block_detail_ico">カテゴリC</div> 74 <p class="category_overview">パネル9</p> 75 </div></a></div> 76 <div class="category_detail cA cB transparent"><a href=""> 77 <div class="category_detail_inner"> 78 <div class="category_block_detail_ico">カテゴリB</div> 79 <p class="category_overview">パネル10</p> 80 </div></a></div> 81 </div> 82 </div> 83 </section> 84</div>
css
1.category_block { 2 width: 100%; 3 display: flex; 4 flex-direction: row; 5 flex-wrap: wrap; 6} 7. category_detail { 8 width: 33.333%; 9 position: relative; 10} 11. category_detail:before { 12 padding-top: 100%; 13 display: block; 14 content: ""; 15} 16 17.category_block .category_detail { 18 transition: all 500ms ease-out; 19 opacity: 0; 20} 21body.category-cA .category_block .category_detail.fadein.cA, 22body.category-cB .category_block .category_detail.fadein.cB, 23body.category-cC .category_block .category_detail.fadein.cC { 24 opacity: 1; 25 display: block; 26 transition: all 500ms ease-out; 27} 28body.category-cB .category_block .category_detail.cA, 29body.category-cC .category_block .category_detail.cA { 30 display: none; 31}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/03/31 19:57 編集
2018/03/31 20:36
2018/03/31 22:17 編集
2018/04/01 14:19