これ、落とし穴なんですけど、
table.rows[i].cells[5]がどこかというと、ここですが、
HTML
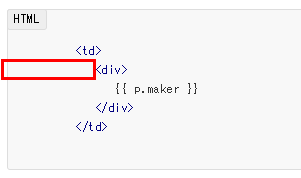
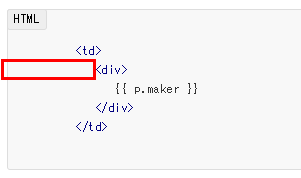
1 <td>
2 <div>
3 {{ p.maker }}
4 </div>
5 </td>
ここの firstChild は何かというと、

これ。この空白文字であるtextNodeなんです。textNodeにはinnerHTML属性は無いので、table.rows[i].cells[5].firstChild.innerText は必ず undefined になってしまうわけです。
Node.firstChild
ですから、例えば
HTML
1 <td><div>{{ p.maker }}</div></td>
こうして、<td /> の最初の要素を <div /> になるようにすると、ちゃんと動作します。
でも、HTMLが見にくくなるので、こうします。
javascript
1table.rows[i].cells[5].firstElementChild.innerText
firstElementChild はtextNodeを含まないので、<div /> が取得できるようになります。
Element.firstElementChild - 最初の子要素を取得する
####追記
で、例によって table.rows[i].cells[5].firstElementChild.innerText は空白文字もごっそり含みますので、比較する場合は
Javascript
1table.rows[i].cells[5].firstElementChild.innerText.trim()
にしてやる必要がありますね。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/03/30 05:33