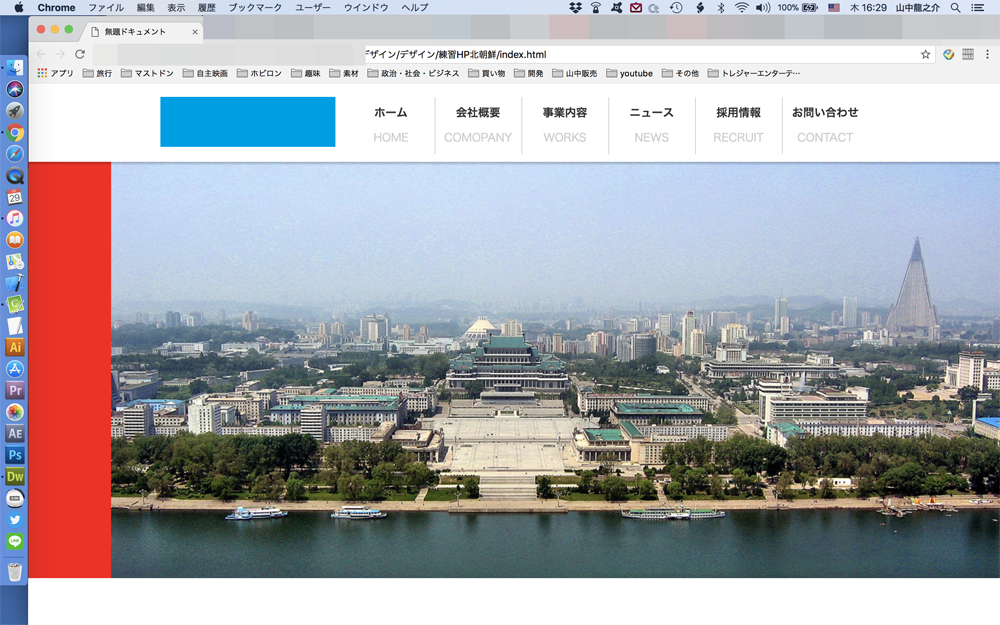
メニューとスライドショーを作りました。スライドショーは中央寄せにしたのですが、作ったあとスライドショーのCSSをいじっていないのに突然右に寄ってしまいました。
中央寄せにしたいのですが右に寄ったのは何が原因でしょうか?Chromeの検証を使ってもよくわかりません。
アドバイスを頂けると幸いです。
<HTML>
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" type="text/css" href="css/main_style.css"> <meta charset="UTF-8"> <title>無題ドキュメント</title> </head> <body> <header> <nav> <!-- logo --> <div class="logo"> <h1><a href="index.html"><span>株式会社A</span></a></h1> </div> <!-- logo --> <ul> <li class="menu01"><a href="#">ホーム<br> <span>HOME</span></a></li> <li class="menu02"><a href="#">会社概要<br> <span>COMOPANY</span></a></li> <li class="menu03"><a href="#">事業内容<br> <span>WORKS</span></a></li> <li class="menu04"><a href="#">ニュース<br> <span>NEWS</span></a></li> <li class="menu05"><a href="#">採用情報<br> <span>RECRUIT</span></a></li> <li class="menu06"><a href="#">お問い合わせ<br> <span>CONTACT</span></a></li> </ul> </nav> </header> <!-- main_slide --> <section class="main_slide"> <div class="slide"> <img src="img/slideshow/slide1_nkflag.jpg" alt=""> <img src="img/slideshow/slide2_3kim.jpg" alt=""> <img src="img/slideshow/slide3_juche.jpg" alt=""> <img src="img/slideshow/slide4_pyongyang.jpg" alt=""> <img src="img/slideshow/slide5_parade.jpg" alt=""> </div> </section> <!-- main_slide --> </body> </html>
<CSS>
* { margin:0; padding:0; } body { color:#333; margin: 0; } img { vertical-align:bottom; } .logo { float:left; width:250px; padding-right:20px; display: -webkit-flex; display: flex; /* flexコンテナ化 */ flex-direction: row; /* 横向きに配置 */ -webkit-flex-wrap: wrap; flex-wrap: wrap; max-width:270px; } a:link { color:#333; text-decoration:none } a:visited { color:#333; text-decoration:none } nav a:hover { transition: 0.5s ; background: #EEE; opacity: 0.4; filter: alpha(opacity=40); -ms-filter: "alpha(opacity=40)"; zoom:1;/*IE*/ } a:active { color:#333; text-decoration:none } h1 { width:250px; height:71px; background-image:url("../img/logo.png"); background-repeat:no-repeat; } h1 span { display:none; } h1 a { display:block; width:250px; height:71px; } header { background-color:#fff; padding-top:20px; padding-bottom:10px; height: 83px; /* 高さ */ width: 100%; /* 長さ */ position: fixed; /* ヘッダーを固定(これが重要) */ top: 0; /* 固定する位置 */ left: 0; /* 固定する位置 */ right: 0; /* 固定する位置 */ box-shadow: 0 3px 3px 0 rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0 3px 3px 0 rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 3px 3px 0 rgba(0, 0, 0, 0.2); z-index:1; } nav { margin:0 auto; /* ブロック要素の中央揃え */ max-width:1020px; } nav ul { list-style:none; text-align:center; display: -webkit-flex; display: flex; /* flexコンテナ化 */ flex-direction: row; /* 横向きに配置 */ -webkit-flex-wrap: wrap; flex-wrap: wrap; max-width:1000px; } nav .menu01, .menu02, .menu03, .menu04, .menu05, .menu06 { width:125px; background-color:#FFF; font-weight:bold; } nav .menu02, .menu03, .menu04, .menu05, .menu06 { border-left: solid 1px #CCC; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; } nav a { width:100%; display:block; padding-top:10px; } nav span { color:#CCC; font-weight:100; line-height:3em; } nav a:link { color: #333; } nav a:visited { color: #333; } nav a:hover { color: #333; } nav a:active { color: #333; } a { text-decoration:none; } /*スライダー*/ /*=== 画像の表示エリア ================================= */ .main_slide { position : relative; overflow : hidden; padding-top: 113px; margin:0 auto; background-color:#ff000e; } .slide { height: 46.8vw; max-height: 600px; } .slide img { max-width: 100%; display: block; position : absolute; left:100%; animation : slideAnime 15s ease infinite; margin-left: 100%; transform: translateX(-100%); } /*=== スライドのアニメーションを段差で開始する ========= */ .slide img:nth-of-type(1) { animation-delay: 0s } .slide img:nth-of-type(2) { animation-delay: 3s } .slide img:nth-of-type(3) { animation-delay: 6s } .slide img:nth-of-type(4) { animation-delay: 9s } .slide img:nth-of-type(5) { animation-delay: 12s } /*=== スライドのアニメーション ========================= */ @keyframes slideAnime { 0% { left: 100% } 1% { left: 0 } 19% { left: 0 } 20% { left: -100% } 100% { left: -100% } }
「試したこと」
.main_slide { position : relative; overflow : hidden; padding-top: 113px; margin:0 auto; background-color:#ff000e; }
これを
.main_slide { position : relative; overflow : hidden; padding-top: 113px; margin-right:auto; margin-left:auto; background-color:#ff000e; }
こうしてみた。
でもうまくいかなかった。
.main_slide { position : relative; overflow : hidden; padding-top: 113px; margin:-1.5em 0 0 -50%; left:50%; background-color:#ff000e; }
これもうまくいかなかった。
回答1件
あなたの回答
tips
プレビュー