##やりたいこと
qiitaのようにユーザーのアイコンなどが表示されたままのナビバーにしたいです。
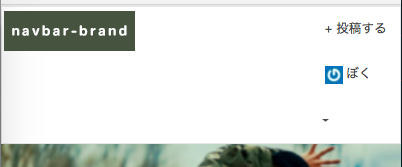
BootstrapのNavbarメニューがスマホでハンバーガーメニューにならないようにする以下の記事を見つけてやってみたのですが、メーニューが複数個あるためレイアウトが崩れてしまいます。
どのようにすればqiitaのようなナビゲーションバーにできるのでしょうか?
教えてください。
http://blog.shuffleee.com/2790/
haml
1 %nav.navbar.navbar-default{:role => "navigation"} 2 .container-fluid 3 .navbar-header 4 %button.navbar-toggle{"data-target" => "#bs-example-navbar-collapse-1", "data-toggle" => "collapse", :type => "button"} 5 %span.sr-only Toggle navigation 6 %span.icon-bar 7 %span.icon-bar 8 %span.icon-bar 9 %a.navbar-brand{:href => '/'} 10 11 #bs-example-navbar-collapse-1.collapse.navbar-collapse 12 %ul.nav.navbar-nav.navbar-right 13 - if current_user 14 %li 15 = link_to '投稿する', new_home_article_path 16 %li 17 = link_to home_path, style: 'padding-right: 10px;' do 18 = image_tag current_user.gravatar_url(length: 20), width: 20, height: 20 19 = current_user.screen_name 20 %li.dropdown 21 = link_to '#', class: 'dropdown-toggle', 'data-toggle' => 'dropdown', style: 'padding-left: 10px;' do 22 %span.caret 23 %ul.dropdown-menu 24 %li= link_to 'プロフィール設定', edit_home_settings_profiles_path 25 %li.divider 26 %li= link_to 'ログアウト', destroy_user_session_path, method: :delete 27 - else 28 %li= link_to '始める', new_user_registration_path 29 %li= link_to 'ログイン', new_user_session_path






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。