ここのテンプレートをrailsアプリ内に取り込み、このテンプレートそのものを表示させたいのですが、rails上にうまく表示されず、
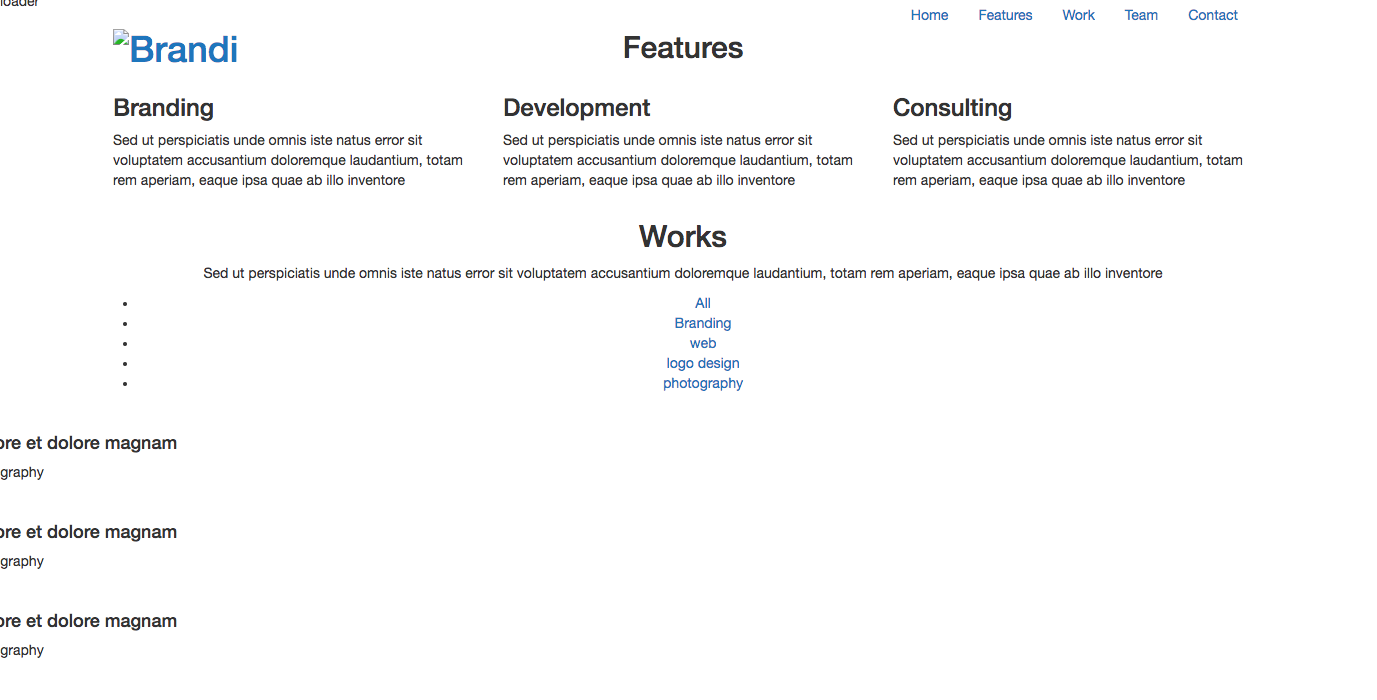
こんな感じになってしまいます。
application.html.erbのhead内は以下のようになっています。このテンプレートのindex.htmlにboodstrapのcdnを通しています。
<!DOCTYPE html> <!--[if lt IE 7]> <html lang="en" class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html lang="en" class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html lang="en" class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html lang="en" class="no-js"> <!--<![endif]--> <head> <!-- meta charec set --> <meta charset="utf-8"> <!-- Always force latest IE rendering engine or request Chrome Frame --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- Page Title --> <title>Themefisher.Free Bootstrap3 based HTML5 Templates</title> <!-- Meta Description --> <meta name="description" content="Blue One Page Creative HTML5 Template"> <meta name="keywords" content="one page, single page, onepage, responsive, parallax, creative, business, html5, css3, css3 animation"> <meta name="author" content="Muhammad Morshed"> <!-- Mobile Specific Meta --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Google Font --> <link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700,800' rel='stylesheet' type='text/css'> <!-- CSS ================================================== --> <!-- Fontawesome Icon font --> <link rel="stylesheet" href="css/font-awesome.min.css"> <!-- Twitter Bootstrap css --> <link rel="stylesheet" href="css/bootstrap.min.css"> <!-- jquery.fancybox --> <link rel="stylesheet" href="css/jquery.fancybox.css"> <!-- animate --> <link rel="stylesheet" href="css/animate.css"> <!-- Main Stylesheet --> <link rel="stylesheet" href="css/main.css"> <!-- media-queries --> <link rel="stylesheet" href="css/media-queries.css"> <!-- Modernizer Script for old Browsers --> <script src="js/modernizr-2.6.2.min.js"></script> <%= csrf_meta_tags %> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
bootstrapはcdnを使って使用できるようにし、このテンプレートをダウンロードした際に付いてきたフォルダの中身(css,fonts,js)はapp/assets内に移動させました。
なにが間違えているかおわかりになる方がいれば教えていただけると幸いです。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。