
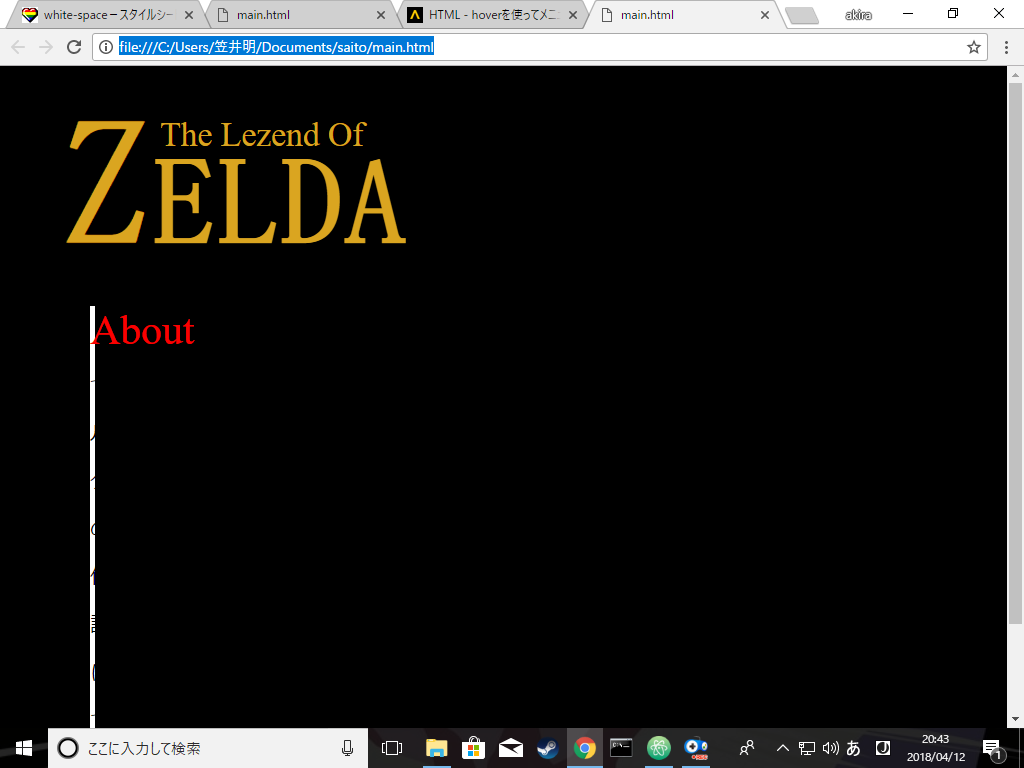
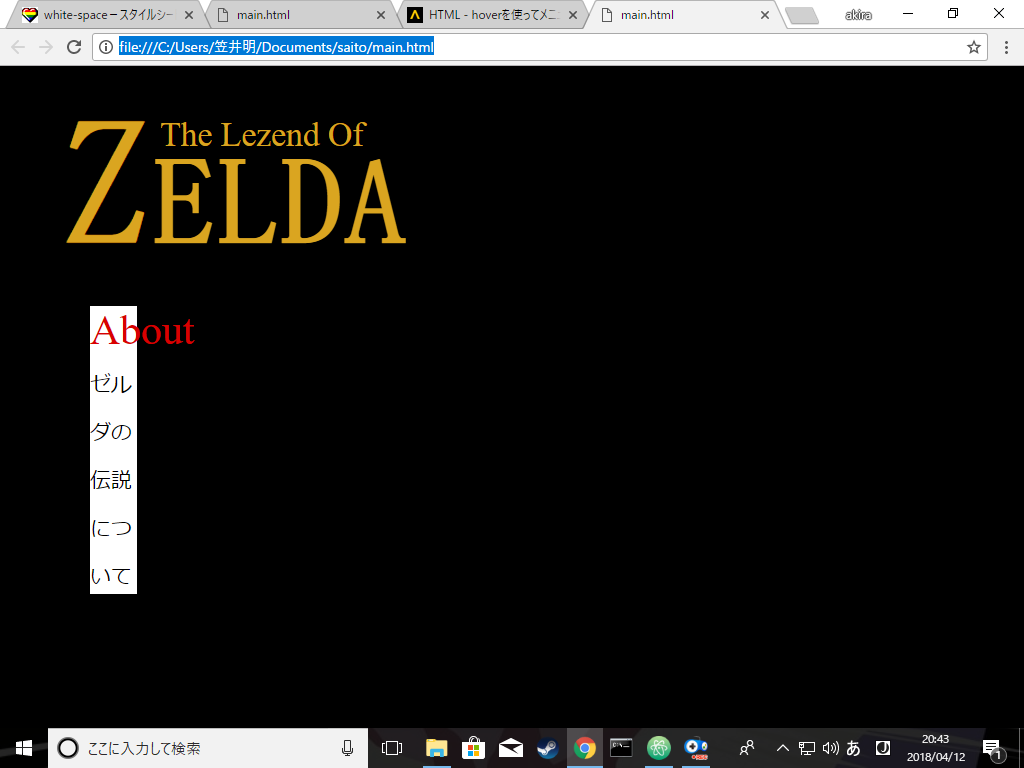
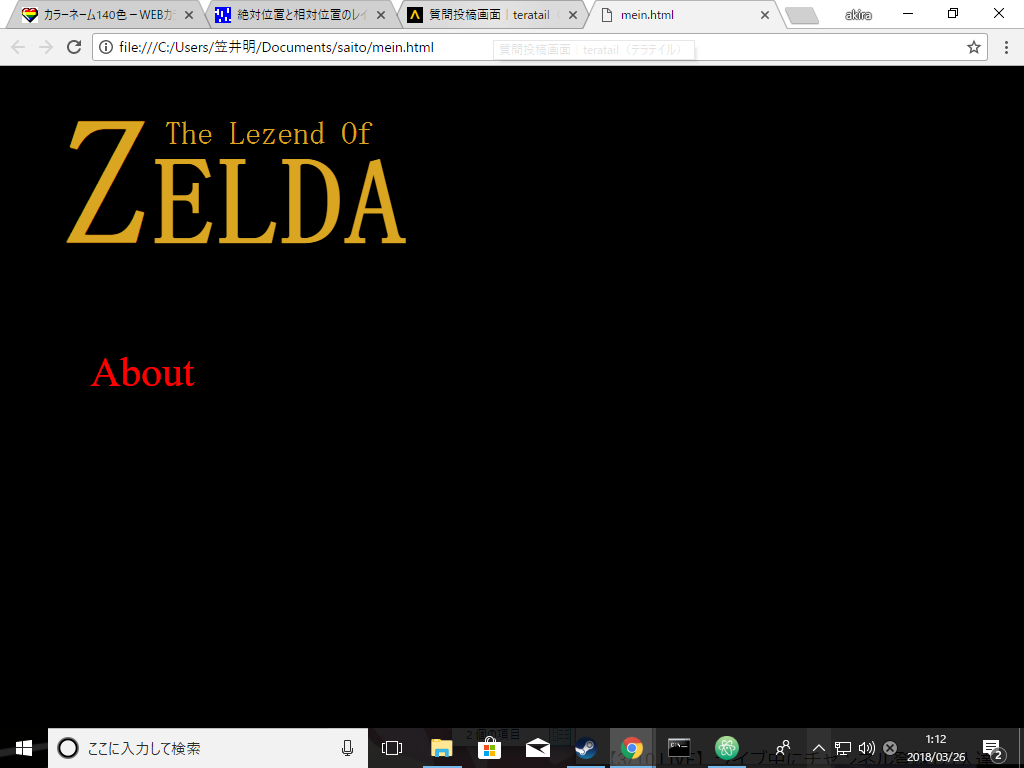
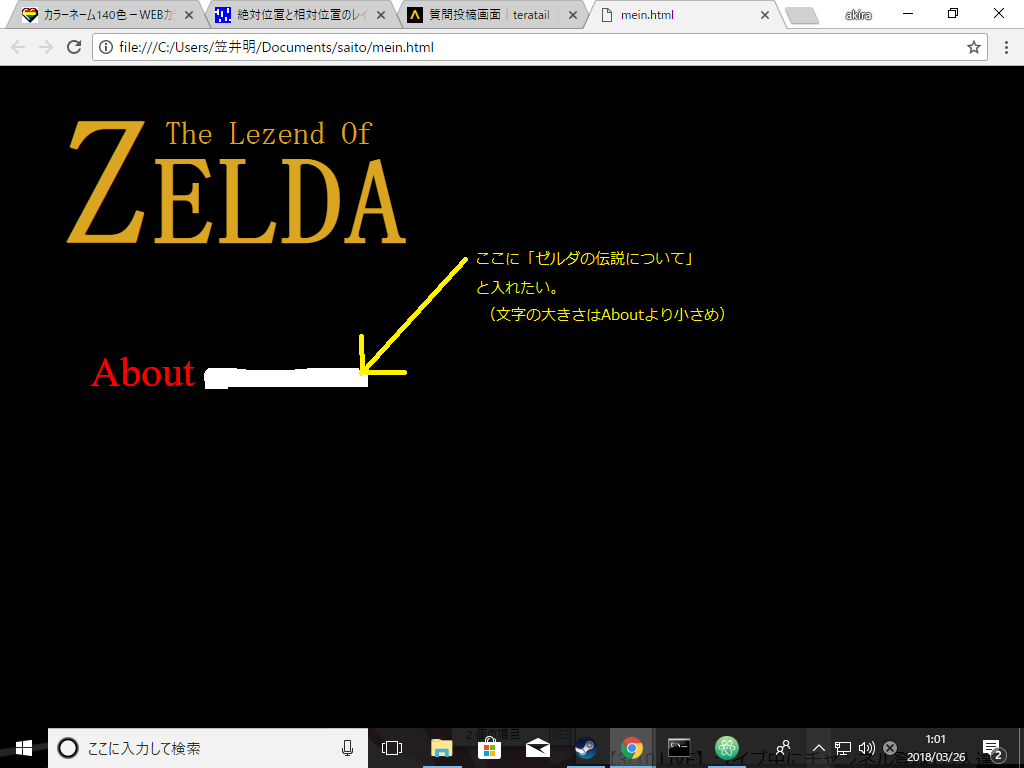
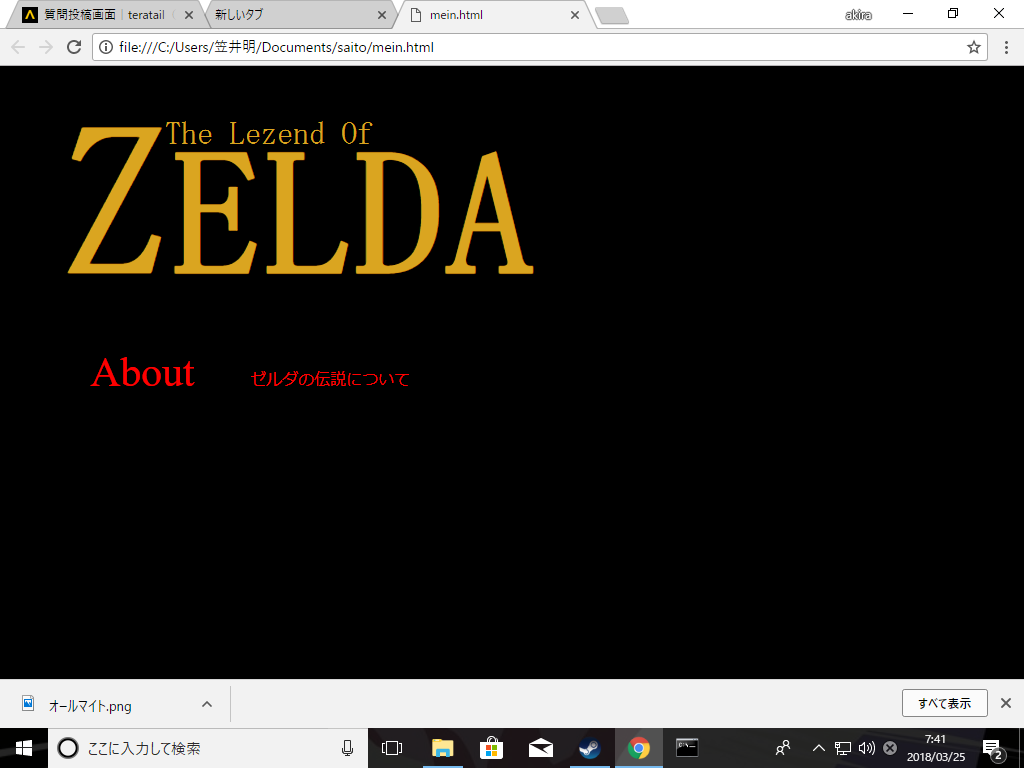
写真のaboutにカーソルを合わせたの横に
「ゼルダの伝説について」という文を出したいです。

aboutを親要素としてrelativeを使ってaboutの横につけていたのですが
↓写真のようにaboutと文の距離が離れてしまうので他の方法を探しています

html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="A.css" type="text/css"> </head> <body style="cursor: pointer"> <h1 style="position: absolute; left: 60px; top: -90px"/>Z<span style="font-size:70%">ELDA</span></h1> <span style="position: absolute; left: 160px; top: 50px;color:goldenrod;font-size:210%;font-family:times;">The Lezend Of</span> <span style="position: absolute; left: 90px; top: 240px"><p class="menu">About</p></span>ゼルダの伝説について </body>
css h1{ color: goldenrod; font-size:1100%; font-family: "MS 明朝",serif; } body{ background-color: #000000 } p.menu{ color: #FF0000; font-size:260%; font-family:times; display:inline-block; width:0%; background-color: white; transition: all 300ms 0s ease; } p.menu:hover { display:inline-block; width:100%; color: black; } p.menuber{ color:white; font-size:100%; font-family:times; position:relative; left:100%; }
回答2件
あなたの回答
tips
プレビュー