現在webアプリを開発中です。
そして、フロントをhtmlとcssで整えています。
パソコンの大きさでは問題ないのですが、レスポンシブでスマホ用を作るとき、
chromeのデベロッパーツールで見れるものとデプロイしたもので見た目が異なります。
何が原因なのでしょうか。また解決法はありますでしょうか。
何卒宜しくお願いします。
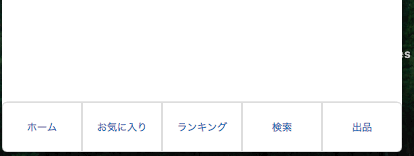
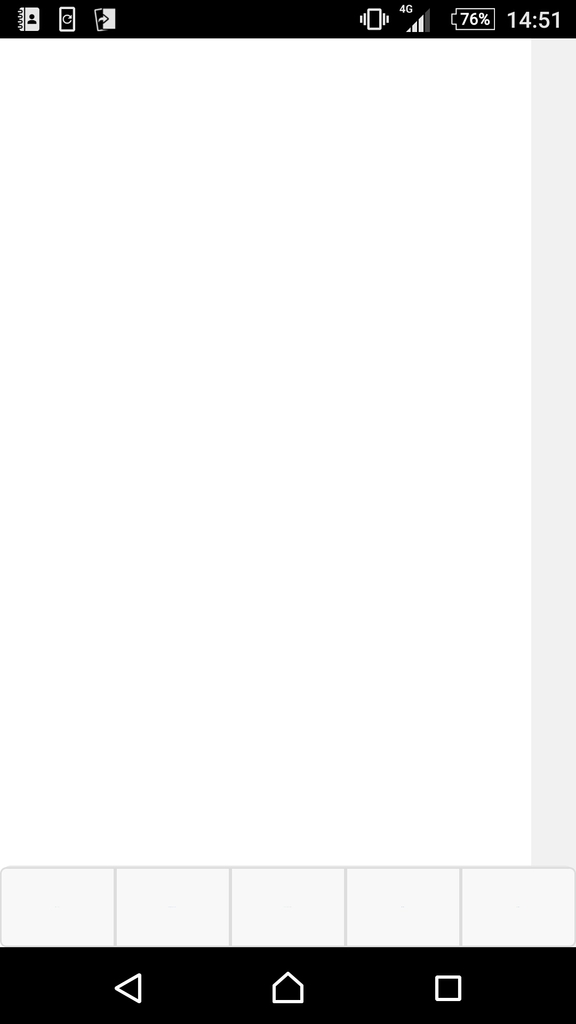
実際の見た目とコードです。
文字が消えてしまいます。
html
1 2<nav class="navbar navbar-default navbar-fixed-bottom " role="navigation"> 3 <div class="row"> 4 <div class="btn-group btn-group-justified"> 5 <a href="/" class="btn" >ホーム</a> 6 <a href="/user/:id" class="btn">お気に入り</a> 7 <a href="/user/:id/comics/rank" class="btn">ランキング</a> 8 <a href="/comics/search" class="btn">検索</a> 9 <a href="/user/:id/comics/new" class="btn">出品</a> 10 </div> 11 </div> 12</nav>
css
1@media screen and ( max-width:479px ) 2{ 3.navbar { 4 width: 100%; 5 margin: 0 auto; 6 padding-right:15px; 7 padding-left:15px; 8 border-radius:7px; 9} 10 11.btn { 12 13display: inline; 14font-size:7%; 15text-align: center; 16width:20%; 17 } 18 19.btn-group { 20width:100%; 21margin: 0 auto; 22text-align: center; 23 } 24 25} 26
コードは上記のものです。
サーバーはherokuです。開発はmacです。
回答1件
あなたの回答
tips
プレビュー