前提・実現したいこと
「About」の真横に文字を入れたい
発生している問題・エラーメッセージ
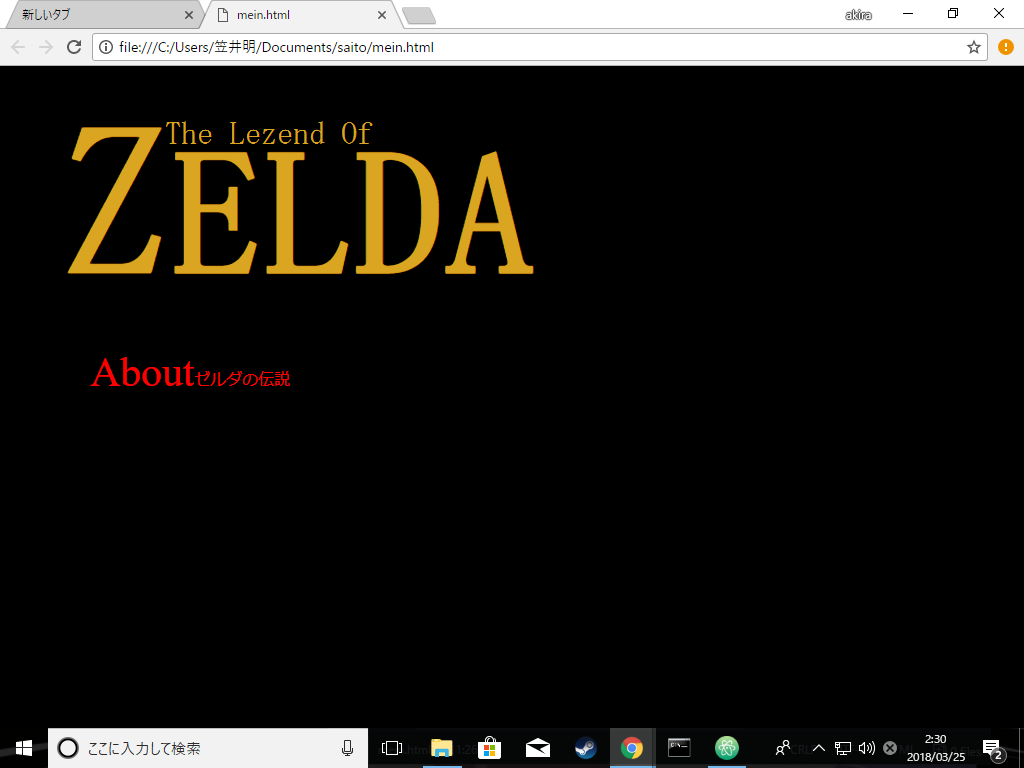
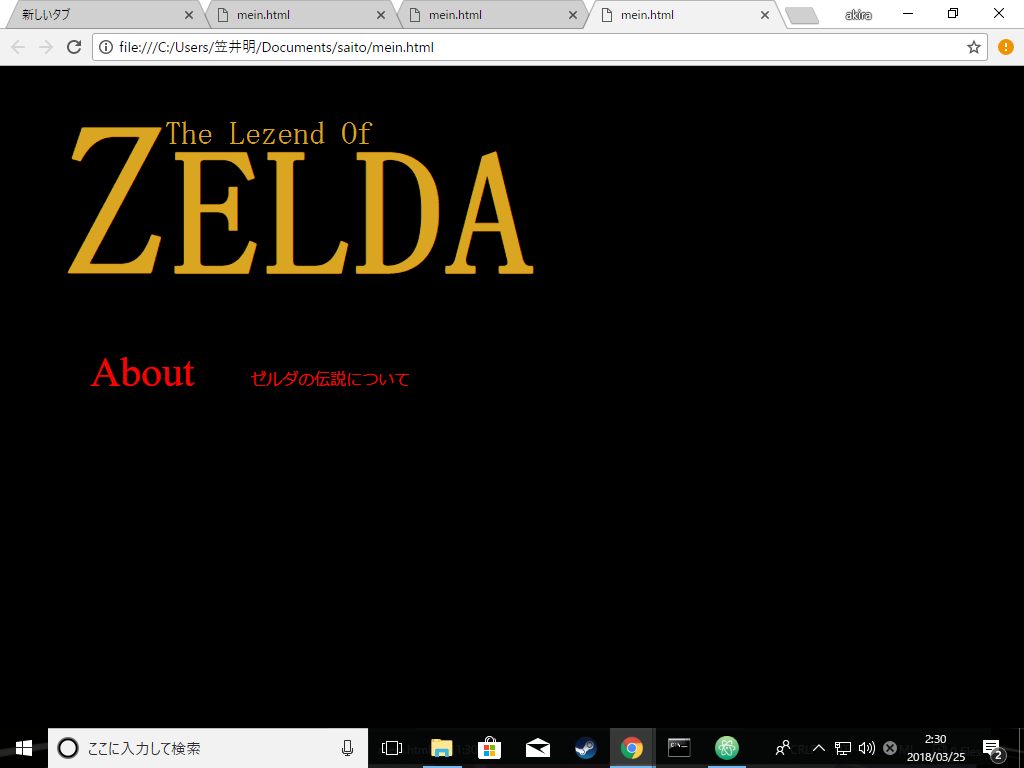
写真のように「ゼルダの伝説」までは「About」の真横にくっつくのですが
「ゼルダの伝説」のあとに文字を入れていくと「About」からなぜか遠ざかっていきます。
該当のソースコード
html・css・css3
試したこと
・半角問題なし
・全角アルファベット問題なし
・数字問題なし
補足情報(FW/ツールのバージョンなど)
html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="A.css" type="text/css"> </head> <body><li style="cursor: pointer"> <h1 style="position: absolute; left: 60px; top: -90px"/><big>Z</big>ELDA</h1> <font color="goldenrod" size="6" face="MS 明朝,平成明朝" style="position: absolute; left: 165px; top: 50px">The Lezend Of</font> <font style="position: absolute; left: 90px; top: 240px"><p class="menu">About</p> <p class="menuber">ゼルダの伝説について</p></font> </li></body>
css h1{ color: goldenrod; font-size:1100%; font-family: "MS 明朝",serif; } body{ background-color: #000000 } p.menu{ color: #FF0000; font-size:260%; font-family:times; display:inline-block; width:0%; transition: all 300ms 0s ease; } p.menu:hover { display:inline-block; width:100%; color: black; background-color: white; } p.menuber{ position:relative; left:100%; top:-85px; font-size:100%; color:red; background-color:black; }
回答1件
あなたの回答
tips
プレビュー




