前提・実現したいこと
vue.jsを使ってUIを作っています。
その中でガントチャートが必要になり、https://www.npmjs.com/package/vue-gantt
のパッケージをインストールしました。
しかし、Usageにあるように、Propsの変更は行うことができます。(今回で言うとrowsの追加)。
それ以外の部分(タイトルを変える、行の大きさを変える、表示方法を変える)を変えたいです。
発生している問題・エラーメッセージ
まずタイトルを変えることが出来ません。
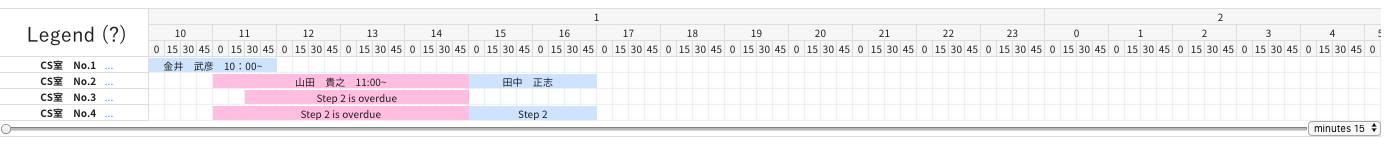
そして行の大きさ、時間の表記なども変えることができません。(下図参照)
見た目をCSSで変えられたとして、タグの中身などはどのように編集すればよいのでしょうか。
<Gantt></Gantt>はコンポーネントであるため、これ以上変更などは出来ないのでしょうか。
該当のソースコード
vue.js
1<template> 2 <div> 3 <Gantt :data="data"></Gantt> 4 </div> 5</template> 6 7<script> 8import Gantt from "vue-gantt"; 9 10export default { 11 name: "RoomCalendar", 12 components: { Gantt }, 13 data: function() { 14 return { 15 data: { 16 rows: [ 17 { 18 name: "CS室 No.1", 19 link: "#0", 20 values: [ 21 { 22 desc: "金井 武彦 10:00~", 23 from: 1483232400000, 24 to: 1483239600000, 25 color: "#D0E4FD" 26 } 27 ] 28 }, 29 { 30 name: "CS室 No.2", 31 link: "#0", 32 values: [ 33 { 34 desc: "山田 貴之 11:00~", 35 from: 1483236000000, 36 to: 1483250400000, 37 color: "#F9C4E1" 38 }, 39 { 40 desc: "田中 正志 ", 41 from: 1483246800000, 42 to: 1483254000000, 43 color: "#D0E4FD" 44 } 45 ] 46 }, 47 { 48 name: "CS室 No.3", 49 link: "#0", 50 values: [ 51 { 52 desc: "Step 2 is overdue", 53 from: 1483237800000, 54 to: 1483250400000, 55 color: "#F9C4E1" 56 } 57 ] 58 }, 59 { 60 name: "CS室 No.4", 61 link: "#0", 62 values: [ 63 { 64 desc: "田中 ヒロキ", 65 from: 1483236000000, 66 to: 1483250400000, 67 color: "#F9C4E1" 68 }, 69 { 70 desc: "佐藤 俊哉", 71 from: 1483246800000, 72 to: 1483254000000, 73 color: "#D0E4FD" 74 } 75 ] 76 } 77 ], 78 legendHelp: "Help" 79 } 80 }; 81 } 82}; 83</script>
試したこと
<style lang="scss" scoped> .vue-gantt-legend .task { height: 50px !important; } </style>のように、開発者ツールをみてタグを確認し、CSSで変えようとしてみましたが、これはうまくいきませんでした。
当然ながら開発者ツールでいろいろいじることは可能ですが、それをソースコード上で描く際にはどのように書いていけばよいのでしょうか。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/03/27 04:41