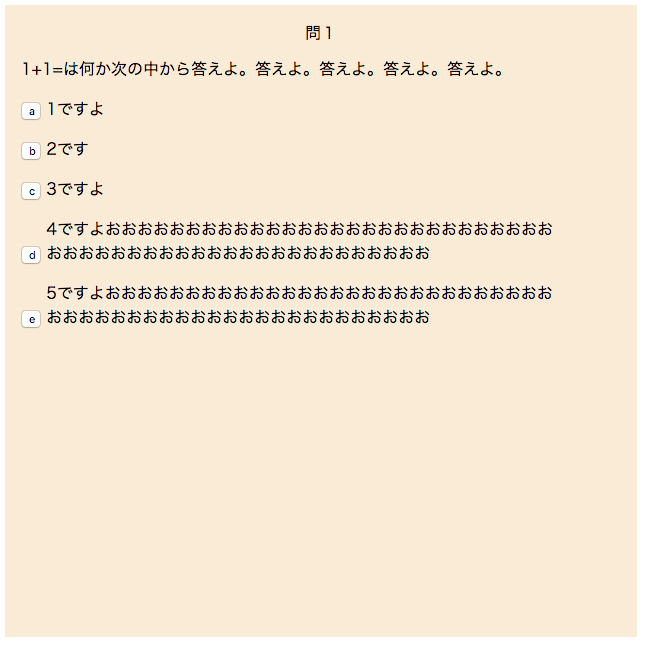
下記の様な五択クイズのレイアウトを組んでいます。デフォルトで左上に配置されるのかと思ったのですが、選択肢のd,eが何故か下によってしまいます。display: inline-block;を指定してるのが何か関係しているのでしょうか。よく原因がわからないのでどなたかご指導お願いします。????♂️
html
1<!DOCTYPE html> 2<html lang="ja"> 3 4<head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> 7 <title>クイズ</title> 8 <link rel="stylesheet" href="../css/test.css"> 9</head> 10 11<body> 12 <div id="quiz"> 13 <p id="to"> 14 問1 15 </p> 16 <p id="question"> 17 1+1=は何か次の中から答えよ。答えよ。答えよ。答えよ。答えよ。 18 </p> 19 <div id="answers"> 20 <div class="answer"> 21 <button type="button">a</button> 22 <p>1ですよ</p> 23 </div> 24 <div class="answer"> 25 <button type="button">b</button> 26 <p>2です</p> 27 </div> 28 <div class="answer"> 29 <button type="button">c</button> 30 <p>3ですよ</p> 31 </div> 32 <div class="answer"> 33 <button type="button">d</button> 34 <p>4ですよおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお</p> 35 </div> 36 <div class="answer"> 37 <button type="button">e</button> 38 <p>5ですよおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお</p> 39 </div> 40 </div> 41 </div> 42</body> 43 44</html>
css
1#quiz { 2 padding: 16px; 3 background-color: antiquewhite; 4 width: 600px; 5 height: 600px; 6} 7 8#to { 9 margin: 0px; 10 text-align: center; 11} 12 13#question { 14 margin-top: 12px; 15 margin-bottom: 0px; 16} 17 18.answer { 19 margin-top: 16px; 20} 21 22#answers { 23 margin-top: 16px; 24 padding: 0; 25} 26 27#answers .answer button { 28 display: inline-block; 29 width: 20px; 30 height: 20px; 31} 32 33#answers .answer p { 34 display: inline-block; 35 margin: 0px; 36 width: 520px; 37}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/03/18 02:02