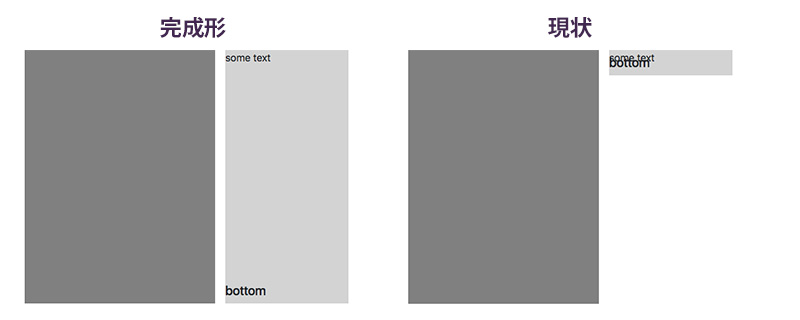
Bootstrap 4 で Media Object を使って左に画像、右に文字を表示しています。
html
1 2 <div class="media item"> 3 <div class="mr-3"> 4 <div style="background:gray; width:300px; height: 400px;"></div> 5 </div> 6 <div class="media-body"> 7 <p>some text</p> 8 <h5>bottom</h5> 9 </div> 10 </div>
左右の高さを揃え、h5 を下端に表示しようと思ったのですが、.media-body に対して height: 100% を使っても高さは変わりません。
.item を height: 400px のようにして固定してしまえば揃うようにはなるのですが左側の高さは一定ではありません。
下記が全体です。
html
1<!DOCTYPE html> 2<html lang="en"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> 9 <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> 10 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> 11 <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> 12 <style> 13 .item { 14 margin-bottom: 30px; 15 } 16 17 .item .media-body { 18 background: lightgray; 19 position: relative; 20 height: 100%; 21 } 22 23 .item h5 { 24 position: absolute; 25 left: 0; 26 bottom: 0; 27 } 28 </style> 29</head> 30<body> 31 <div class="container"> 32 <div class="media item"> 33 <div class="mr-3"> 34 <div style="background:gray; width:300px; height: 400px;"></div> 35 </div> 36 <div class="media-body"> 37 <p>some text</p> 38 <h5>bottom</h5> 39 </div> 40 </div> 41 42 <div class="media item"> 43 <div class="mr-3"> 44 <div style="background:gray; width:300px; height: 200px;"></div> 45 </div> 46 <div class="media-body"> 47 <p>some text</p> 48 <h5>bottom</h5> 49 </div> 50 </div> 51 </div> 52</body> 53</html>
Bootstrap のクラスを使わずテーブルで組めばおそらくできるとは思いますがそれは最終手段と考えています。
どのようにすれば flex で並べられた左右を揃えることができるのでしょうか?
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/03/15 08:02