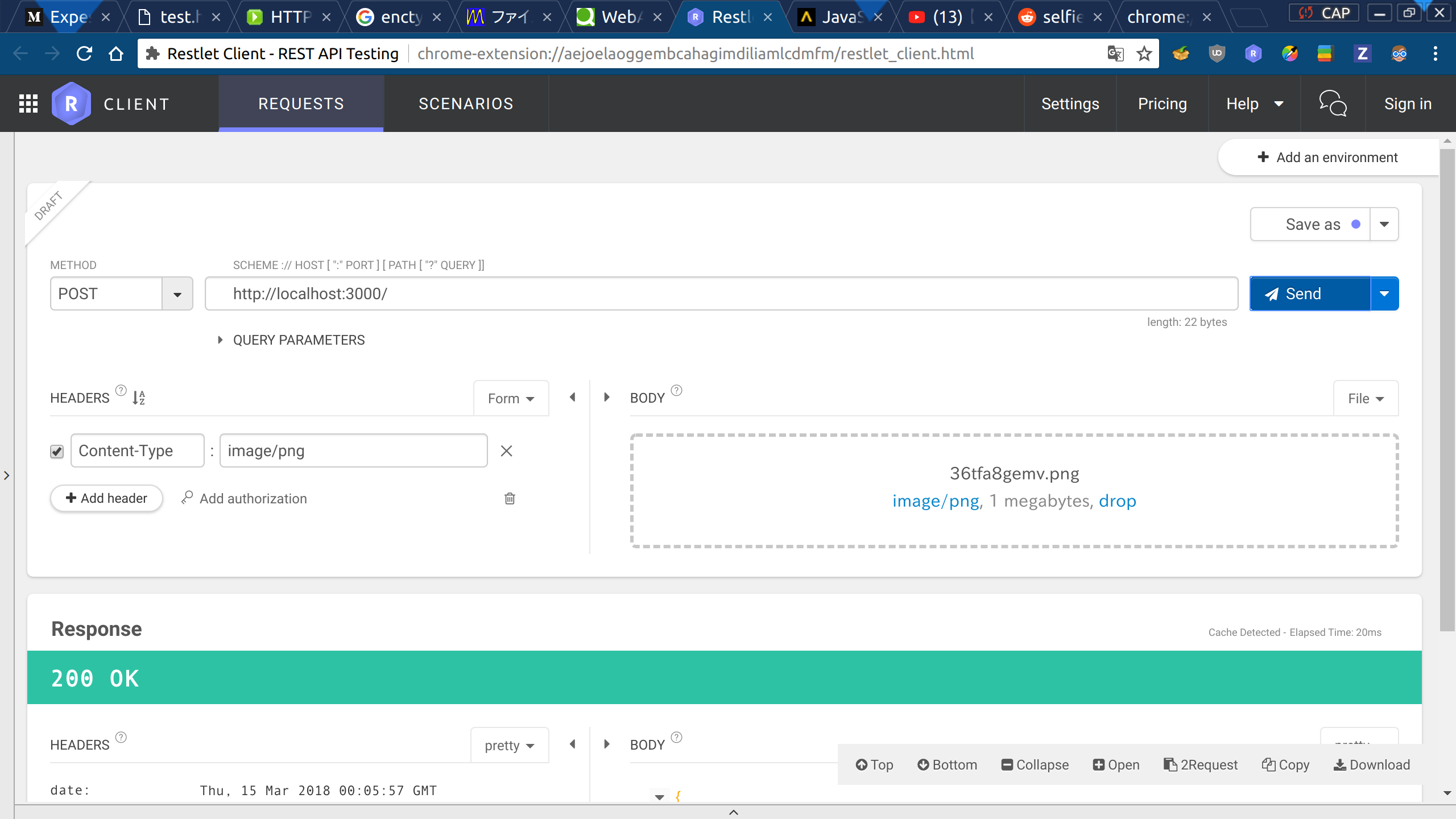
ここを参考にNodejsでのAPIサンプルを見ていたのですが
アップロードされたファイルの名前を取得するにはどうしたらいいのかと思いまして
いろんなサイトを巡ってreq.fileで名前が取れると思ったのですが...
下の場合ではPOST時にコンソールに出力するようにしてます、が
js
1var express = require('express'); 2var router = express.Router(); 3 4var multer = require('multer'); 5 6var storage = multer.diskStorage({ 7 destination: function(req, file, cb) { 8 cb(null, '') 9 }, 10 filename: function(req, file, cb) { 11 cb(null, file.originalname) 12 } 13}) 14var upload = multer({ storage: storage }) 15 16/* GET home page. */ 17router.get('/', function(req, res, next) { 18 res.render('index', { title: 'Express' }); 19}); 20 21router.post('/', upload.single('file'), function(req, res) { 22 console.log(req.file) 23 res.json({ 'result': 'success!' }); 24}); 25 26module.exports = router;
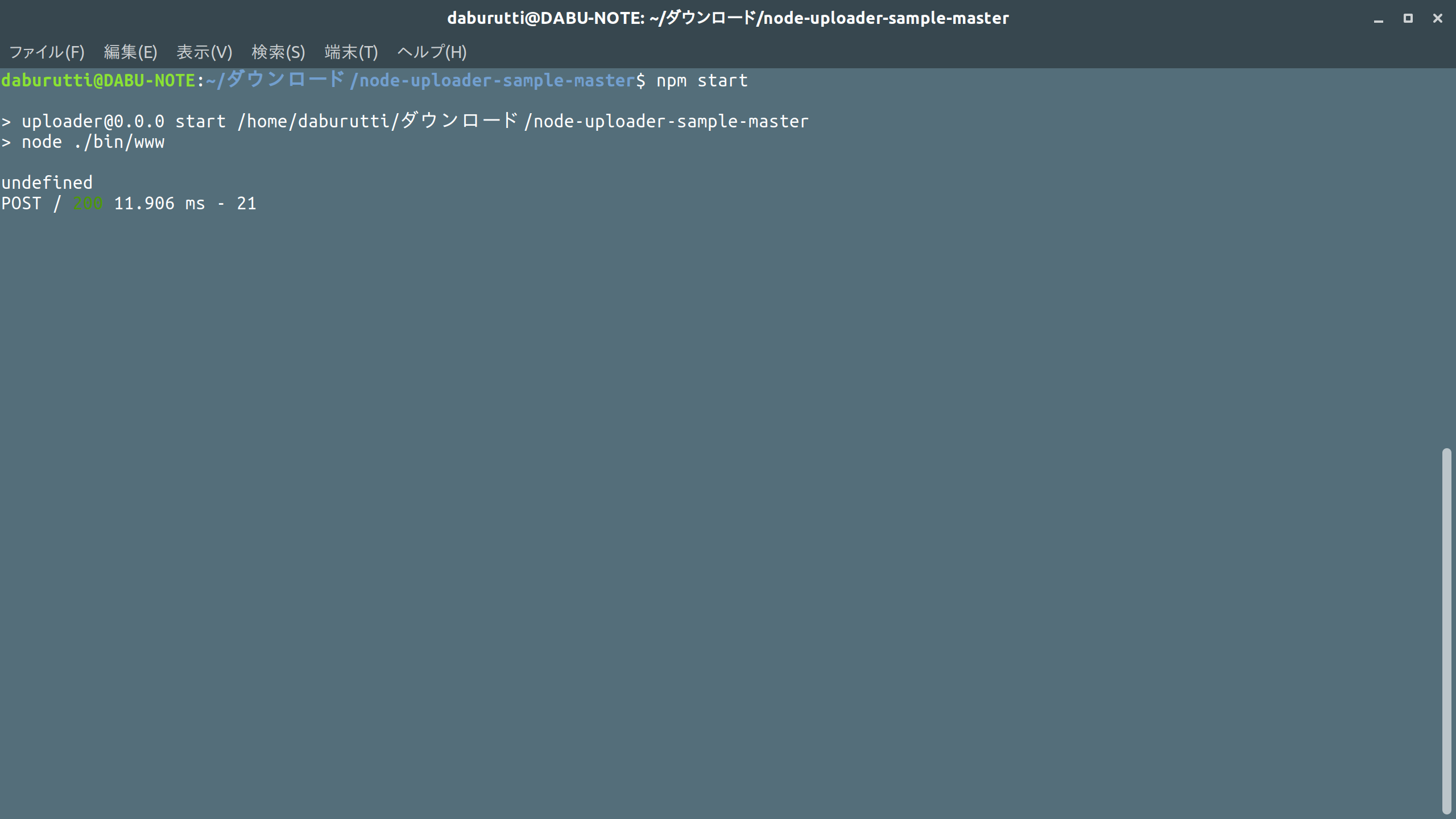
結果
bash
1undefined 2POST / 200 10.443 ms - 21 3
と、undefinedなってしまいます...
他にもreq.file.filename とかも試したけど結果は同じです
Jsonファイルをアップロードしたときにreq.bodyでは内容が出力されるのですが...
どうしたらアップロードされたファイル名を取得できますか?
そもそもやり方が間違っているのでしょうか
よろしくお願いいたします。
イメージ
回答2件
あなたの回答
tips
プレビュー