「bxslider」auto:true時、
スライド下部のボタンをクリックした際、
autoで動くとボタンのクリック状態の表示が残ってしまいます。
誰か同じ現象に遭ったことのある人がいると思い、
探しましたが、見つからなかったのでここで質問致します。
原因をご存知の方、
ご教示の程、よろしくお願いいたします。

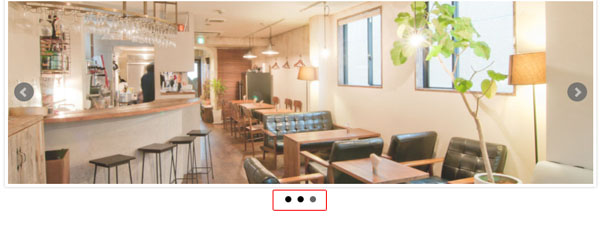
写真では2枚目の写真が表示されておりますが、
クリックした一番左のクリック状態の表示が残ったままとなっております。
html
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link href="jquery.bxslider.css" rel="stylesheet" type="text/css" media="all"> 7 <style> 8 body{ 9 width: 960px; 10 margin: 0 auto; 11 } 12 </style> 13</head> 14<body> 15 <div> 16 <ul class="bxslider"> 17 <li><img src="images/slide_01.jpg" alt=""></li> 18 <li><img src="images/slide_02.jpg" alt=""></li> 19 <li><img src="images/slide_03.jpg" alt=""></li> 20 </ul> 21 </div> 22 <script type="text/javascript" src="jquery-3.3.1.min.js"></script> 23 <script type="text/javascript" src="jquery.bxslider.min.js"></script> 24 <script> 25 $(function(){ 26 $('.bxslider').bxSlider({ 27 auto: true, 28 }); 29 }); 30 </script> 31</body> 32</html>
---追記----
cssはダウンロードした時と変更は御座いませんが、ここに載せます。長いです。
css
1/** VARIABLES 2===================================*/ 3/** RESET AND LAYOUT 4===================================*/ 5.bx-wrapper { 6 position: relative; 7 margin-bottom: 60px; 8 padding: 0; 9 *zoom: 1; 10 -ms-touch-action: pan-y; 11 touch-action: pan-y; 12} 13.bx-wrapper img { 14 max-width: 100%; 15 display: block; 16} 17.bxslider { 18 margin: 0; 19 padding: 0; 20} 21ul.bxslider { 22 list-style: none; 23} 24.bx-viewport { 25 /*fix other elements on the page moving (on Chrome)*/ 26 -webkit-transform: translatez(0); 27} 28/** THEME 29===================================*/ 30.bx-wrapper { 31 -moz-box-shadow: 0 0 5px #ccc; 32 -webkit-box-shadow: 0 0 5px #ccc; 33 box-shadow: 0 0 5px #ccc; 34 border: 5px solid #fff; 35 background: #fff; 36} 37.bx-wrapper .bx-pager, 38.bx-wrapper .bx-controls-auto { 39 position: absolute; 40 bottom: -30px; 41 width: 100%; 42} 43/* LOADER */ 44.bx-wrapper .bx-loading { 45 min-height: 50px; 46 background: url('images/bx_loader.gif') center center no-repeat #ffffff; 47 height: 100%; 48 width: 100%; 49 position: absolute; 50 top: 0; 51 left: 0; 52 z-index: 2000; 53} 54/* PAGER */ 55.bx-wrapper .bx-pager { 56 text-align: center; 57 font-size: .85em; 58 font-family: Arial; 59 font-weight: bold; 60 color: #666; 61 padding-top: 20px; 62} 63.bx-wrapper .bx-pager.bx-default-pager a { 64 background: #666; 65 text-indent: -9999px; 66 display: block; 67 width: 10px; 68 height: 10px; 69 margin: 0 5px; 70 outline: 0; 71 -moz-border-radius: 5px; 72 -webkit-border-radius: 5px; 73 border-radius: 5px; 74} 75.bx-wrapper .bx-pager.bx-default-pager a:hover, 76.bx-wrapper .bx-pager.bx-default-pager a.active, 77.bx-wrapper .bx-pager.bx-default-pager a:focus { 78 background: #000; 79} 80.bx-wrapper .bx-pager-item, 81.bx-wrapper .bx-controls-auto .bx-controls-auto-item { 82 display: inline-block; 83 vertical-align: bottom; 84 *zoom: 1; 85 *display: inline; 86} 87.bx-wrapper .bx-pager-item { 88 font-size: 0; 89 line-height: 0; 90} 91/* DIRECTION CONTROLS (NEXT / PREV) */ 92.bx-wrapper .bx-prev { 93 left: 10px; 94 background: url('images/controls.png') no-repeat 0 -32px; 95} 96.bx-wrapper .bx-prev:hover, 97.bx-wrapper .bx-prev:focus { 98 background-position: 0 0; 99} 100.bx-wrapper .bx-next { 101 right: 10px; 102 background: url('images/controls.png') no-repeat -43px -32px; 103} 104.bx-wrapper .bx-next:hover, 105.bx-wrapper .bx-next:focus { 106 background-position: -43px 0; 107} 108.bx-wrapper .bx-controls-direction a { 109 position: absolute; 110 top: 50%; 111 margin-top: -16px; 112 outline: 0; 113 width: 32px; 114 height: 32px; 115 text-indent: -9999px; 116 z-index: 9999; 117} 118.bx-wrapper .bx-controls-direction a.disabled { 119 display: none; 120} 121/* AUTO CONTROLS (START / STOP) */ 122.bx-wrapper .bx-controls-auto { 123 text-align: center; 124} 125.bx-wrapper .bx-controls-auto .bx-start { 126 display: block; 127 text-indent: -9999px; 128 width: 10px; 129 height: 11px; 130 outline: 0; 131 background: url('images/controls.png') -86px -11px no-repeat; 132 margin: 0 3px; 133} 134.bx-wrapper .bx-controls-auto .bx-start:hover, 135.bx-wrapper .bx-controls-auto .bx-start.active, 136.bx-wrapper .bx-controls-auto .bx-start:focus { 137 background-position: -86px 0; 138} 139.bx-wrapper .bx-controls-auto .bx-stop { 140 display: block; 141 text-indent: -9999px; 142 width: 9px; 143 height: 11px; 144 outline: 0; 145 background: url('images/controls.png') -86px -44px no-repeat; 146 margin: 0 3px; 147} 148.bx-wrapper .bx-controls-auto .bx-stop:hover, 149.bx-wrapper .bx-controls-auto .bx-stop.active, 150.bx-wrapper .bx-controls-auto .bx-stop:focus { 151 background-position: -86px -33px; 152} 153/* PAGER WITH AUTO-CONTROLS HYBRID LAYOUT */ 154.bx-wrapper .bx-controls.bx-has-controls-auto.bx-has-pager .bx-pager { 155 text-align: left; 156 width: 80%; 157} 158.bx-wrapper .bx-controls.bx-has-controls-auto.bx-has-pager .bx-controls-auto { 159 right: 0; 160 width: 35px; 161} 162/* IMAGE CAPTIONS */ 163.bx-wrapper .bx-caption { 164 position: absolute; 165 bottom: 0; 166 left: 0; 167 background: #666; 168 background: rgba(80, 80, 80, 0.75); 169 width: 100%; 170} 171.bx-wrapper .bx-caption span { 172 color: #fff; 173 font-family: Arial; 174 display: block; 175 font-size: .85em; 176 padding: 10px; 177} 178
bxslider.cssのコードが長いため、html及びcssをこちらにアップしました。
http://nakatakira.html.xdomain.jp/test/test.html
http://nakatakira.html.xdomain.jp/test/jquery.bxslider.css
回答1件
あなたの回答
tips
プレビュー




