やりたいこと
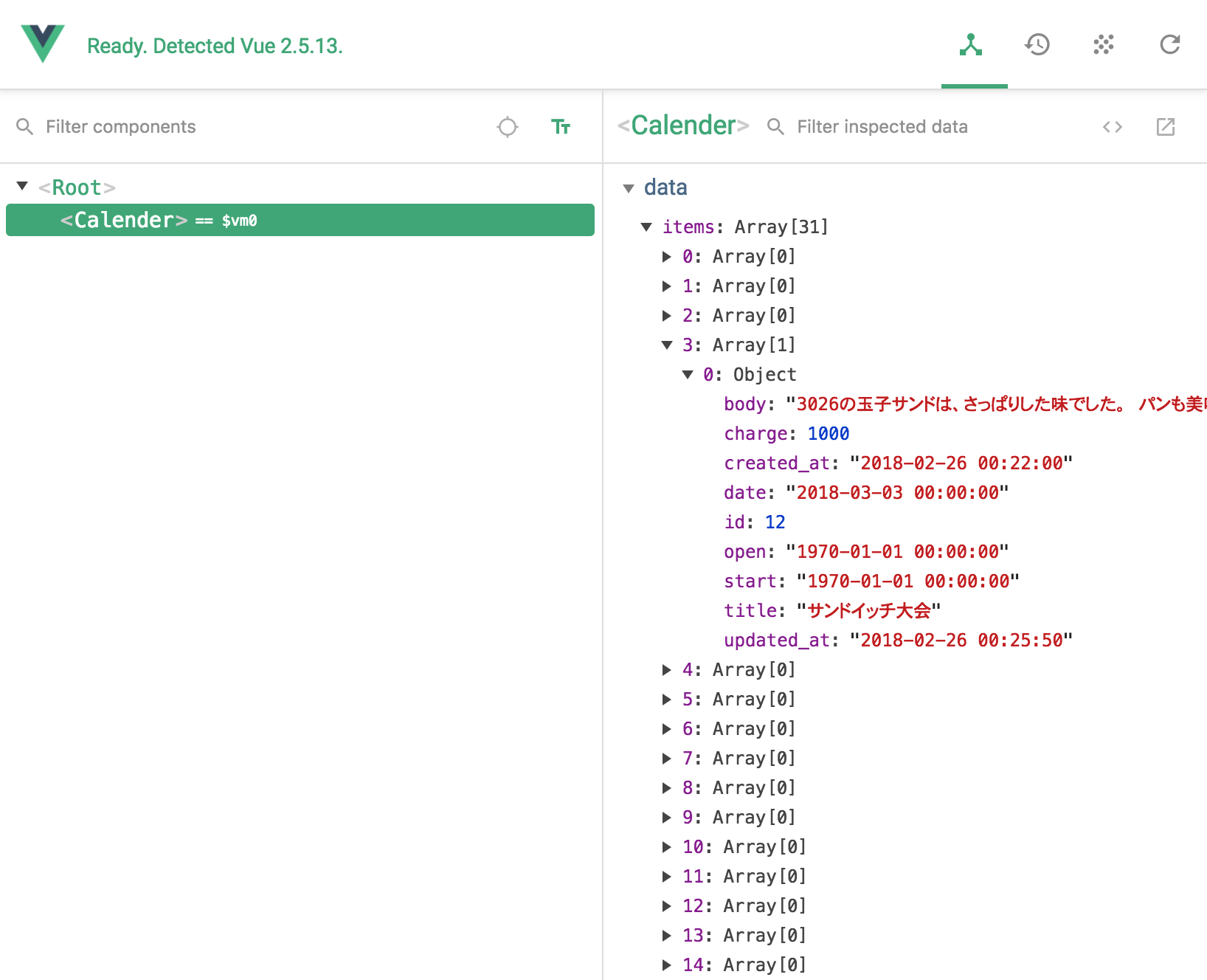
デベロッパーツールでは以下のように表示され、itemsにデータは入っているはずなので、
「hoge」が31個表示されると思うのですが、何も表示されません...。
後述のソースコードのどこが間違っているのか、教えてください。

ソースコードでやっていること
- 指定した月の予定を取得する
- 月の日数(3月であれば31日分)の空の配列を用意する
- 用意した配列に、取得した予定を、日付をインデックスとして追加する
ソースコード
//calender.vue <template> <section class="calender"> <ul> <li v-for='item in items'>hoge</li> </ul> </section> </template> <script> export default { data() { return { items: [] } }, mounted() { this.year = new Date().getFullYear(); this.month = new Date().getMonth() + 1; this.getData(this.year, this.month); }, methods: { getData(year, month) { var _this = this; var endpoint = '/api/schedule/' + year + '/' + month; $.ajax({ url: endpoint, type: 'GET', dataType: 'json', }) .then( function(data) { _this.process(data); }) }, process(data) { var _this = this; var dt = new Date(_this.year, _this.month, 1); dt.setDate(dt.getDate() - 1); var maxDate = dt.getDate(); for (var i=0; i<maxDate; i++) _this.items[i] = []; data.forEach(function(value) { var date = new Date(value['date']).getDate(); _this.items[date].push(value); }); } } } </script>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。