下記HTMLの'tree1'をJstreeを使用して階層表示しています。
**【追記】**jstreeの配布先:https://www.jstree.com/
※Downloadからダウンロードできます。
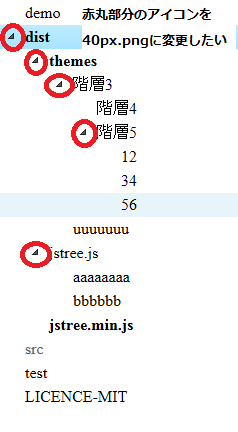
その際、下図の部分のアイコンを32px.pngから40px.pngに変更したいのですが
思うように変更されません。
※各pngファイルはjstreeのプラグインダウンロード時に取得できるものです。
サイト(http://codegist.net/search/jstree-use-40px/2 や http://westplain.sakuraweb.com/translate/jstree/API.cgi)等
調べてみましたが、解決方法が見つかっていません。
どの様にすれば該当箇所のアイコンが変更できるかご教授願います。
JavaScript
1$(function(){ 2 3 $('#tree1').jstree({ 4 "plugins" : [ "wholerow","types" ], 5 "types": { 6 "types": {"file": { 7 "icon": {"image": "40px.png"} 8 } 9 } 10 }, 11 "core" : { 12 "dblclick_toggle" : false, 13 "themes" : {"theme" : "default","icons" : false} 14 15 } 16 17 18 19 20 }); 21 22 23});
HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jstreeのテスト</title> 6 <link rel="stylesheet" href="./jstree/style.min.css"> 7 <script src="./jq/jquery-3.3.1.min.js"></script> 8 <script src="./jstree/jstree.min.js"></script> 9 <script src="./jq/testsq.js"></script> 10 </head> 11 <body> 12 <div id="tree1"> 13 <ul> 14 <li >demo <input type="hidden" name="code" value="aaaaaaaa"></li> 15 <li data-jstree='{"opened":true,"selected":true}'><b>dist</b> 16 <ul> 17 <li><b>themes</b> 18 <ul> 19 <li>階層3 20 <ul><li>階層4</li><li>階層5<ul><li>12</li><li>34</li><li>56</li></ul></li></ul> 21 </li> 22 <li>uuuuuuu</li> 23 </ul> 24 </li> 25 <li>jstree.js<ul><li>aaaaaaaa</li><li>bbbbbb</li></ul></li> 26 <li><b>jstree.min.js</b></li> 27 </ul> 28 </li> 29 <li data-jstree='{"disabled":true}'>src</li> 30 <li>test</li> 31 <li>LICENCE-MIT</li> 32 </ul> 33 </div> 34 </body> 35</html>
回答1件
あなたの回答
tips
プレビュー