はじめに
Laravel初心者です。
やりたいこと
HTMLで作られたゲームを公開しているのですが、
会員登録をしたユーザかつ、そのゲームを購入したユーザにのみ、そのゲームのHTMLファイルとゲームのCSSや画像ファイルなどを読み込み、表示させたい。
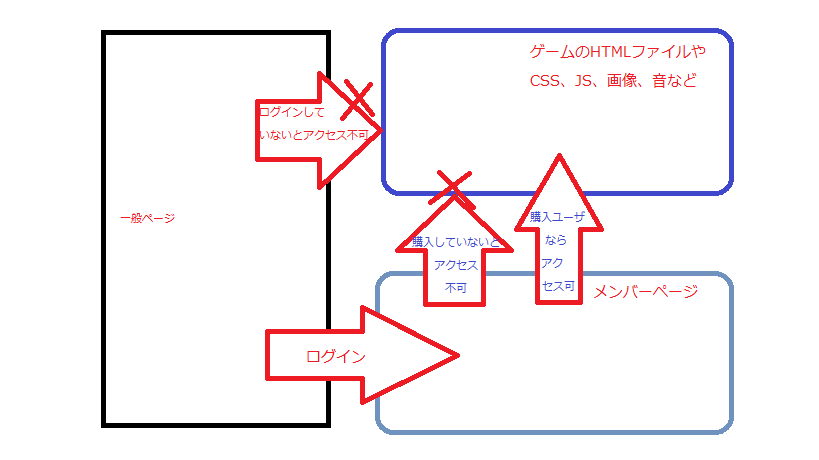
↓ やりたいことイメージ
ゲームはHTML、CSS、JS、画像、音で構成されており、それぞれが相対パスで記述されています。
なので、このフォルダまるっと、一つの塊としてロードしたいです。
問題/やったこと
読み込みが可能な場所(public)フォルダに置き、HTMLの<object>タグでインライン表示すると、ソースを見れば場所がわかり、URLが公開されてしまう。
→.htaccessでaccess denyすると、そもそもobjectタグで読み出せなくなる
PHPのinclude_onceでresource配下に置いたHTMLを読み出そうとすると、エラーになる。
storage/app/gameフォルダ配下にindex.htmlとその他CSSや画像データを置き、
File::get(storage_path('app/game/index.html'))としてもエラーが返ってくる。
なお、適当なJSONファイルを置いて読み込むとうまく行った。
JSONにしか対応していない……?
→参考
質問
このような場合、どのようにコードやフォルダ構造をLaravel5.5では組めばいいのでしょうか?
ご存じの方がいらっしゃいましたら、ご教示いただけますと幸いです。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/02/26 08:24
2018/02/26 10:23
2018/02/26 12:26
2018/02/26 23:13
2018/02/27 07:33