HTML、CSS初学者です。うまく質問ができずにすみません。
HTML、CSSの勉強のため、
既存PCサイト(http://sugoiweb.nezihiko.com/)の
レスポンシブサイトを作成しています。(削除)
https://karujag.github.io/sugoi/
PCサイトは既存サイトの幅を確認しながら作りました。
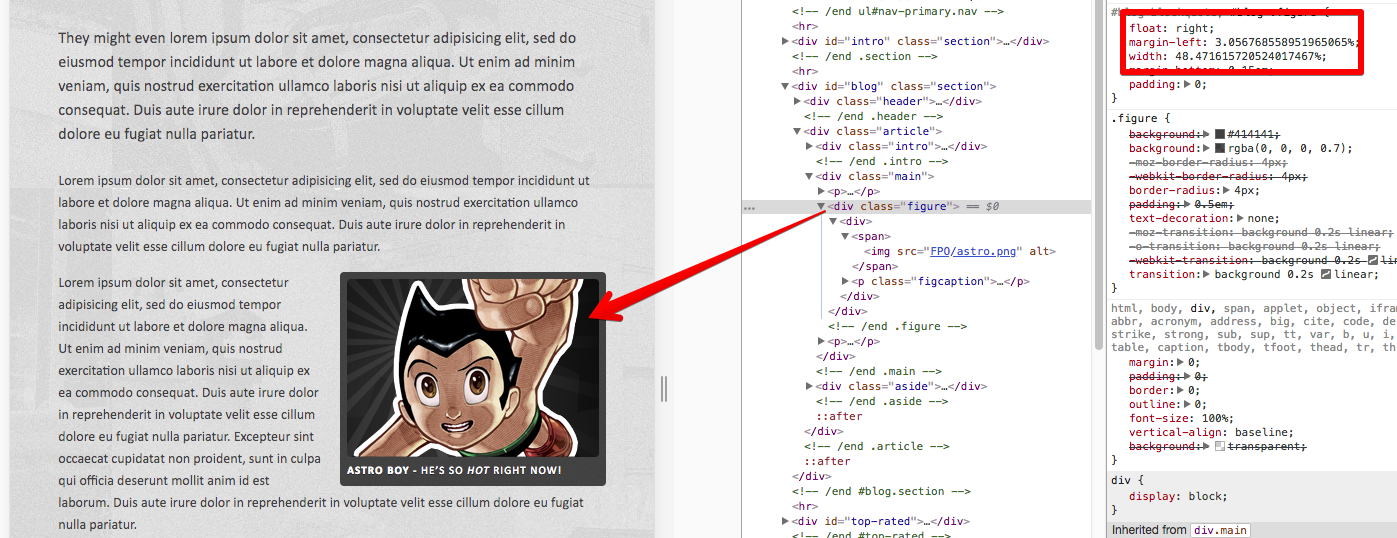
全体を囲むarticleを960pxの幅で指定していて、中の要素もpxで指定しています。
ウインドウ幅が960px以下になると、表示が崩れてしまうので、
960px以下をブレイクポイントにして、floatを解除し、Widthを100%にして
縦に並べるようにしましたが、タブレットサイズで見たときの余白が気になります。
タブレットでも、余白が気になるところは、PCと同じように横に並べたいのですが、
どのようにCSSを指定したら良いのかがわかりません。
ブレイクポイントを増やして、一つずつwidthを指定する以外に良い方法はありますか?
(既にCSSをたくさん指定していますが…)
ソース(削除)
https://github.com/karujag/sugoi
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/02/20 23:48