メールフォームを作成していたところ、お問い合わせ内容のtextareaでrowsを指定すると
下に伸びるのではなく、上にエリアが広がっていくような状況になります。
(基準点が左下にあるようなイメージです)
「お問い合わせ内容」という文字もテキストエリアの下部に整列されています。

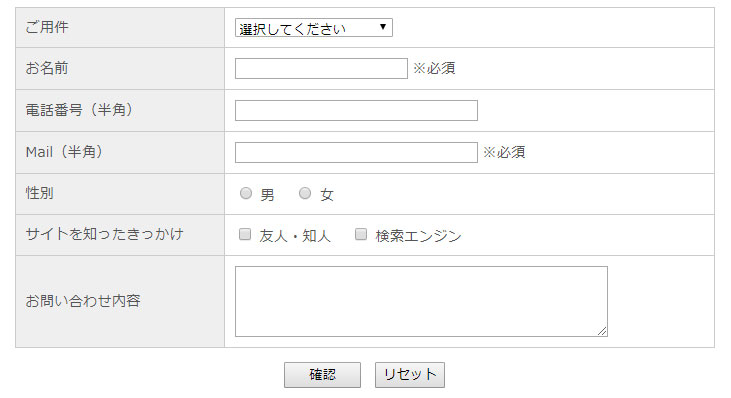
本来としては下記イメージのようにテキストエリアの中央に文字があるような状況にしたいです。
(基準点が左上にあるようにしたい)

このCSS、HTMLが邪魔してるのでは?というのでも大丈夫ですので
なにか引っ掛かる点があれば教えて頂けますと幸いです。
UTF
1<form method="post" action="mail.php"> 2 <table class="formTable"> 3 <tr> 4 <th>お名前【必須】</th> 5 <td><input size="20" type="text" name="お名前" /></td> 6 </tr> 7 <tr> 8 <th>フリガナ【必須】</th> 9 <td><input size="20" type="text" name="フリガナ" /></td> 10 </tr> 11 <tr> 12 <th>電話番号(半角)【必須】</th> 13 <td><input size="30" type="text" name="電話番号" /></td> 14 </tr> 15 <tr> 16 <th>メールアドレス(半角)</th> 17 <td><input size="30" type="text" name="Email" /></td> 18 </tr> 19 <tr> 20 <th>お問い合わせ内容</th> 21 <td><textarea name="お問い合わせ内容" cols="50" rows="6"></textarea></td> 22 </tr> 23 </table> 24 <p align="center"> 25 <input type="submit" value=" 確認 " /> 26 </p> 27 </form>
UTF
1.formTable{ 2 width: 90%; 3 margin: 40px auto; 4 border: solid 1px #bfbfbf; 5} 6 7.formTable tr th{ 8 font-weight: normal; 9 text-align: left; 10 padding: 1.5rem 0; 11 width: 40%; 12 padding-left: 3rem; 13 border: solid 1px #bfbfbf; 14 background-color: #eeeeee; 15} 16 17.formTable tr td{ 18 width: 60%; 19 border: solid 1px #bfbfbf; 20 padding-left: 2rem; 21}
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。