質問文を見た感じ親要素に依存した実装をしたくなさそうだったので(親要素があっていいなら間に要素があったっていいような…)、親要素なし縛りで実装してみました。
(最初は親要素も含めようとした名残でchldというクラス名をつけてしまいましたが…)
要素数も2個セットだとは明記されていなかったので任意の個数としています。
以下背景をつけたいグループに対して同じクラスgroup-i(iは整数)をつけることとします。数値設定は都合のいいように変えてください。
html
1<div class="chld group-1">
2要素1
3</div>
4<div class="chld group-1">
5要素2
6</div>
7
8<div class="chld group-2">
9要素3
10</div>
11<div class="chld group-2">
12要素4
13</div>
14
15<div class="chld group-3">
16要素5
17</div>
18<div class="chld group-3">
19要素6
20</div>
21<div class="chld group-3">
22要素7
23</div>
css
1* {
2 margin: 0;
3 padding: 0;
4}
5
6.chld {
7 position: relative;
8 margin: 6vh 10vw;
9 width: 80vw;
10 height: 10vh;
11 background-color: #888888;
12}
ここからがミソの部分です。
js
1var nth = 0;
2const GROUP_NUM = 3;
3
4const COLORS = [ // この配列は都合上あるものなので気にしなくていいです。
5 ["ff0000","dd0000"]
6 ,["0000ff","0000dd"]
7 ,["00ff00","00dd00"]
8];
9
10for(let i=0; i < GROUP_NUM; i++){
11
12 let n = document.getElementsByClassName("group-"+(i+1)).length;
13
14 let css =
15`div:nth-of-type(${nth+1})::before {
16 content: "";
17 position: absolute;
18 top: -2vh;
19 left: -5vw;
20 width: 90vw;
21 height: calc(calc(${n} * 10vh) + calc(${n-1} * 6vh) + 4vh);
22 z-index: -1;
23 background-image: url(http://placehold.jp/${COLORS[i][0]}/${COLORS[i][1]}/50x50.png);
24 background-repeat: repeat;
25}`;
26
27 document.head.innerHTML += "<style>"+css+"</style>";
28 nth += n;
29}
30
本当はcss(またはsassとか?)だけで済ましたかったのですが、私の力不足でjsに頼ってしまいました…すみません。。
jsFiddle
この回答で言いたいことは、
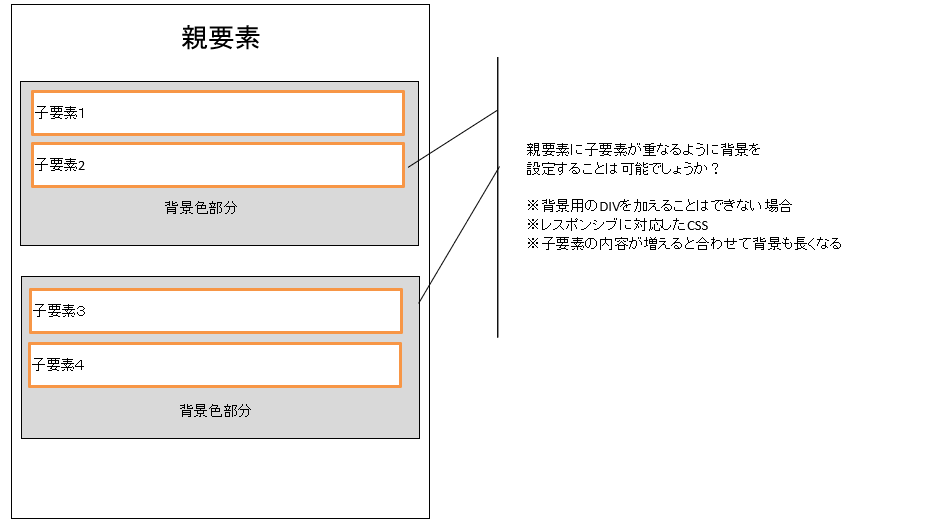
「実装できなくはないけど、『※背景用のDIV(要素)を加えることはできない場合』なんて仕様は無くした方が良い」
ということです。「js使うといいよ」という意味ではないです。
私の回答よりスマートなものはあるかもしれませんが、とにかく「回りくどい表現になってしまうよ」ということが言いたいです。
ちなみに、その仕様がなければdivで囲むだけで済みます。
html
1<div id="red" class="wrapper">
2 <div class="chld">
3 要素1
4 </div>
5 <div class="chld">
6 要素2
7 </div>
8</div>
9
10<div id="blue" class="wrapper">
11 <div class="chld">
12 要素3
13 </div>
14 <div class="chld">
15 要素4
16 </div>
17</div>
18
19<div id="green" class="wrapper">
20 <div class="chld">
21 要素5
22 </div>
23 <div class="chld">
24 要素6
25 </div>
26 <div class="chld">
27 要素7
28 </div>
29</div>
css
1* {
2 margin: 0;
3 padding: 0;
4}
5
6.chld {
7 /* position: relative;
8 margin: 6vh 10vw; */
9 margin-bottom: 6vh;
10 width: 80vw;
11 height: 10vh;
12 background-color: #888888;
13}
14
15.chld:last-child {
16 margin-bottom: 0;
17}
18
19.wrapper {
20 margin: 4vh 5vw;
21 padding: 2vh 5vw;
22 z-index: -1;
23 background-repeat: repeat;
24}
25
26#red {
27 background-image: url(http://placehold.jp/ff0000/dd0000/50x50.png);
28}
29
30#blue {
31 background-image: url(http://placehold.jp/0000ff/0000dd/50x50.png);
32}
33
34#green {
35 background-image: url(http://placehold.jp/00ff00/00dd00/50x50.png);
36}
長々と失礼しました。参考になれば幸いです。m(_ _)m